onchange()事件的應用
阿新 • • 發佈:2017-12-05
white color clas 同時 function mage java gin borde
本文為博主原創,未經允許不得轉載:
jQuery提供了很多很強大的事件,想要都掌握發現難度蠻大的,只有在不斷的應用與實踐中學習和掌握。
在做頁面的時候,想做一個在選擇下拉框選擇值的時候,系統根據下拉框選擇的值,自動觸發先前定義的事件。
本想自己寫一個原生的事件來實現,想起來jQuery提供了一個自動觸發的事件onchange(),可以在下拉框選擇的值
改變的同時,觸發定義的事件。
示例如下:
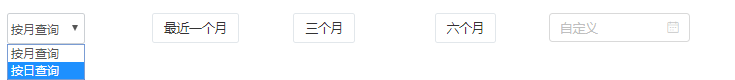
要實現當下拉框中選擇按月查詢時,後面顯示對應按月條件進行查詢的按鈕,
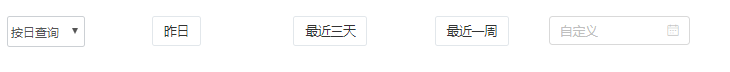
當下拉框選擇按日查詢時,後面顯示對應按日期條件進行查詢的按鈕,


代碼如下:
<div class="col-md-6"> <div class="form-group col-md-1"></div> <div class="form-group col-md-2"> <div class="col-md-12">
<!--onchange="show(this.value)" 該事件對應下拉列表值,並觸發show事件,對應顯示在show事件中定義--> <select id="selectCondition" class="form-control" onchange="show(this.value)" style="padding-left: 0px; padding-right: 0px; border-right-width: 0px;border-left-width: 0px;border:1px solid #ccd0d4;"> <option value="30" selected="">按月查詢</option> <option value="1">按日查詢</option> </select> </div> </div> <!-- 按月查詢div --> <div class="col-md-9" id="monthConditionDiv"> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近一個月</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">三個月</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">六個月</a> </div> </div> <div class="ant-form-item-control-wrapper col-md-3 input-group"> <div class="ant-form-item-control "> <span class="ant-calendar-picker" style="width: 100%;"> <div style="padding-top: 15px;"> <input readonly="" value="" placeholder="自定義" class="ant-calendar-picker-input ant-input" /> <span class="ant-calendar-picker-icon" style="margin-top: 0;"></span> </div> </span> </div> </div> </div> <!-- 按日查詢div --> <div class="col-md-9" id="dayConditionDiv" style="display:none;"> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">昨日</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近三天</a> </div> </div> <div class="form-group col-md-3"> <div class="col-md-12"> <a href="javascript:;" class="btn btn-white ">最近一周</a> </div> </div> <div class="ant-form-item-control-wrapper col-md-3 input-group"> <div class="ant-form-item-control "> <span class="ant-calendar-picker" style="width: 100%;"> <div style="padding-top: 15px;"> <input readonly="" value="" placeholder="自定義" class="ant-calendar-picker-input ant-input" /> <span class="ant-calendar-picker-icon" style="margin-top: 0;"></span> </div> </span> </div> </div> </div> </div>
<!-- javascript 中定義show事件 --> <script type="text/javascript"> var selectConValue = $("#selectCondition option:selected").val(); function show(flag){ if(flag==1){ $("#monthConditionDiv").hide(); $("#dayConditionDiv").show(); } if(flag==30){ $("#monthConditionDiv").show(); $("#dayConditionDiv").hide(); } } </script>
onchange()事件的應用
