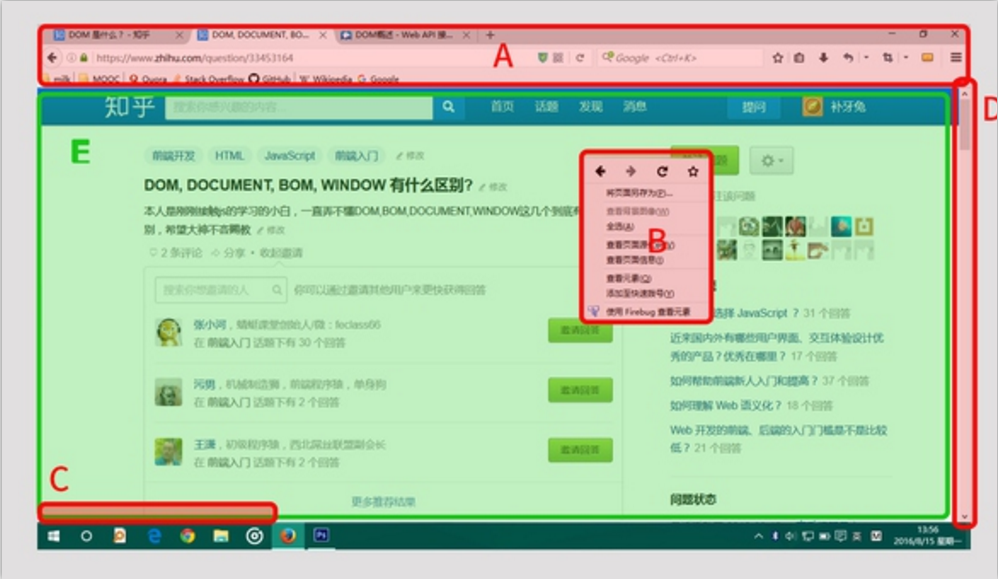
DOM BOM document window 區別

歸DOM管的:
E區:即document
歸BOM管的:
A區:瀏覽器的地址欄,書簽欄等
B區:右鍵菜單
C區:document加載時的狀態等
D區:滾動條
E區:document
DOM BOM document window 區別
相關推薦
DOM BOM document window 區別
滾動條 png com 作文 logs 右鍵菜單 瀏覽器 加載 images DOM 是為了操作文檔出現的 API,document 是其的一個對象; BOM 是為了操作瀏覽器出現的 API,window 是其的一個對象。 使用下圖講解: 歸DOM管的
window.onload和document.ready區別
{} 並且 包括 () 區別 執行 元素 不能 如果 1.執行時間 window.onload必須等到頁面內包括圖片的所有元素加載完畢後才能執行。 $(document).ready()是DOM結構繪制完畢後就執行,不必等到加載完畢。 2.編
js中BOM與DOM的概念與區別
1、BOM 瀏覽器物件模型 提供了獨立於內容而與瀏覽器視窗進行互動的物件。描述了與瀏覽器進行互動的方法和介面,可以對瀏覽器視窗進行訪問和操作,譬如可以彈出新的視窗,改變狀態列中的文字,對Cookie的支援,IE還擴充套件了BOM,加入了ActiveXObject類,可以通過js指令碼例項化ActiveX物件
window.addEventListener和document.addEventListener區別
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=
$(window).scrollTop()和$(document).scrollTop()區別
$(window).scrollTop()和$(document).scrollTop()具有相同的效果,都為返回滾動條的垂直位置,但是$(window).scrollTop()被所有瀏覽器支援。 單
Jquery對象和DOM對象的區別
rip htm jquery 講解 是我 轉載 數組 關於 詳細 1.jQuery對象和DOM對象第一次學習jQuery,經常分辨不清哪些是jQuery對象,哪些是 DOM,因此需要重點了解jQuery對象和DOM對象以及它們之間的關系.DOM對象,即是我們用傳統的方法(j
document.body 與 document.documentElement區別介紹
logs 存在 滾動條 jsb doctype 2.0 ima root scroll 什麽是document.body? 返回html dom中的body節點 即<body> 什麽是 document.documentElement? 返回htm
XML DOM(Document Object Model)
onf tco 節點數據 及其 setattr des tag substr dal 1、XML DOM 是用於獲取、更改、添加或刪除 XML 元素的標準。2、節點(XML 文檔中的每個成分都是一個節點): 整個文檔是一個文檔節點; 每個X
DOM BOM
描述 namespace net 環境 window dom節點 nts insert tee 1.Javascript組成 JavaScript的實現包括以下3個部分: 1)核心(ECMAScript):描述了JS的語法和基本對象。 2)文檔對象模型 (DOM):處理網頁
什麽是BOM?,什麽是DOM? BOM跟DOM之間的關系
cookie ldoc 入口 內容 概念 src tro 語言 操作 什麽是BOMBOM是browser object model的縮寫,簡稱瀏覽器對象模型BOM提供了獨立於內容而與瀏覽器窗口進行交互的對象由於BOM主要用於管理窗口與窗口之間的通訊,因此其核心對象是wind
jQuery物件和DOM物件之間的區別以及轉換方法
jQuery物件和DOM物件之間的區別以及轉換方法 在實現<script>標籤中的程式碼內容的時候,經常都會使用DOM物件和jQuery物件。當實現的物件多的時候就容易搞混,這裡做一下總結 jQuery物件是包裝DOM物件後產生的,
DOM,BOM
don: HTML DOM方法是我們可以在節點(HTML元素)上執行的動作。 常用的HTML DOM方法如下: getElementByld(id)-獲取帶有指定id的節點(元素) appendChild(node)-插入新的子節點(元素) removeChild(node)-刪除子節點
HTML BOM簡介Window 物件Navigator 物件Screen 物件History 物件Location 物件方法和屬性
HTML BOM 物件 瀏覽器物件模型,提供了獨立於內容的、可以與瀏覽器視窗進行互動的物件結構。 BOM提供的多個物件,包括:Window、Navigator、Screen、History、Location等。 其中Window物件為頂層物件,其他物件都為Window物件的子物件。
JavaScript的組成 | DOM/BOM
往期回顧 在上一期的《JavaScript的組成 | 核心-ECMAScript 》☜裡,我們有說到JavaScript 是由三大部分組成,分別是:核心ECMAScript、文件物件模型-DOM、瀏覽器物件模型-BOM 那麼本期就讓我們繼續往下說說DOM、BOM這兩大部分吧:
Sql Developer 除錯函式和過程 Sql window Command window Program window Test window 區別
plsql的命令(command)視窗與sql視窗有什麼區別 2017年09月07日 09:22:55 236004 閱讀數:10597 標籤: command視窗與sql視窗 更多 個人分類: Oracle資料庫工具使用 版權
js貪吃蛇小遊戲(相容ie8)DOM,BOM操作
效果圖 本篇將使用JavaScript 編寫一個貪吃蛇的小遊戲,採用OOP(面向物件)程式設計 基本沒有CSS樣式和HTML結構,主要是體會js操作 HTML程式碼 <div class="map"></div> &
[UIApplication sharedApplication].keyWindow和[[UIApplication sharedApplication].delegate window]區別
在專案開發過程中經常有需要在window上新增各種文字提示框,今天我們就有這麼一個需求,查了各種資料說有不同的獲取方法但是用到的最多的是[UIApplication sharedApplication].keyWindow和[[UIApplication sharedApplication]
7th WEEK BLOG:DOM.BOM技術
一、來源 DOM.BOM文件物件模型(Document Object Model,簡稱DOM),是W3C推薦的處理可擴充套件標誌語言的標準程式設計介面。Document Object Model的歷史可以追溯至1990年代後期微軟與Netscape的“瀏覽器大戰”,雙方為了在JavaScript
JavaScript迴圈、JS HTML DOM、JS Window
今天繼續學習JavaScript,該筆記主要記錄JavaScript的迴圈、JS HTML DOM、JS Window。 JavaScript的for迴圈與white迴圈: 迴圈可以將程式碼塊執行指定
DOM、DOM4J的區別
學習了DOM和DOM4J以後,想總結出來這二者之間的區別,卻發現自己說不上來二者之間的差距,有的理解,有的不理解,想來想去,還是轉載一下別人總結的,自己再深刻體會之後再寫總結吧。不多說,先表明轉載原文連結: dom是解析xml的底層介面之一(另一種是sax) 而j
