AJAX實現簡單的讀取文本文檔內容到網頁--AJAX
阿新 • • 發佈:2017-12-05
span css alt rds href innerhtml 編輯器 請求 amp <!DOCTYPE html>
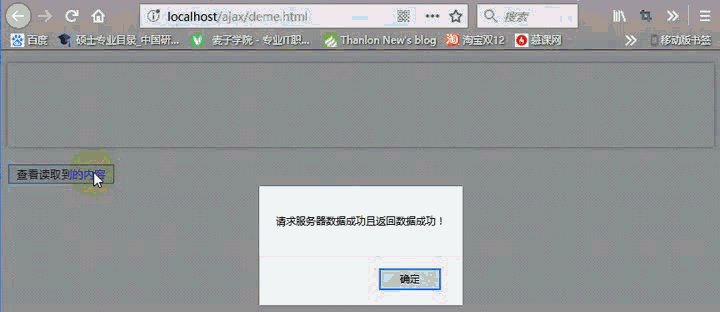
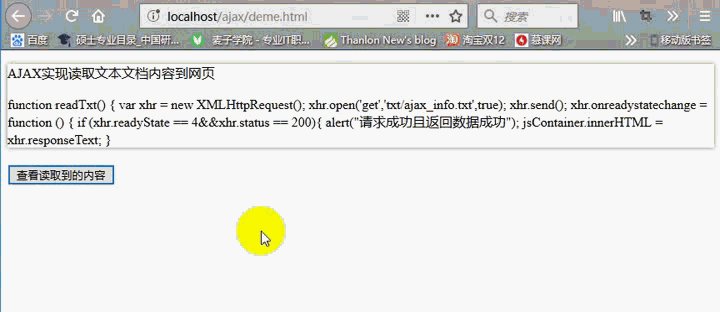
效果圖:

Demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>AJAX實現讀取文本文檔內容到網頁</title>
<style type="text/css">
section{height: 100px;box-shadow: 0 0 5px #666;margin-top: 15px;}
</style>
</head>
<body>
<section id="container"></section>
<br/>
<input type="button" value="查看讀取到的內容" onclick="readTxt()"/>
<script language="JavaScript">
var jsContainer = document.getElementById(‘container‘);
function readTxt() {
var xhr = new XMLHttpRequest();
xhr.open(‘get‘,‘txt/ajax_info.txt‘,true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4&&xhr.status == 200){
alert("請求服務器數據成功且返回數據成功!");
jsContainer.innerHTML = xhr.responseText;
}
// else {
// console.log(xhr.status);
// }
};
}
</script>
</body>
</html>
編輯器模式下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keywords" content=""/> 6 <meta name="description" content=""/> 7 <title>AJAX實現讀取文本文檔內容到網頁</title> 8 <style type="text/css"> 9 section{height: 100px;box-shadow: 0 0 5px #666;margin-top: 15px;} 10 </style> 11 </head> 12 <body> 13 <section id="container"></section> 14 <br/> 15 <input type="button" value="查看讀取到的內容" onclick="readTxt()"/> 16 <script language="JavaScript"> 17 var jsContainer = document.getElementById(‘container‘); 18 function readTxt() { 19 var xhr = new XMLHttpRequest(); 20 xhr.open(‘get‘,‘txt/ajax_info.txt‘,true); 21 xhr.send(); 22 xhr.onreadystatechange = function () { 23 if (xhr.readyState == 4&&xhr.status == 200){ 24 alert("請求服務器數據成功且返回數據成功!"); 25 jsContainer.innerHTML = xhr.responseText; 26 } 27 // else { 28 // console.log(xhr.status); 29 // } 30 }; 31 32 } 33 </script> 34 </body> 35 </html>
源碼文件下載: AJAX實現讀取文本文檔內容到網頁.zip
AJAX實現簡單的讀取文本文檔內容到網頁--AJAX
