基於Express 在服務端渲染React組件
服務端渲染React組件的思路是: 在服務端先將React組件轉化成字符串,然後將字符串填充到ejs模板中,客戶端就得的了html頁面。但這還沒完,還要在客戶端render 一遍React 組件。這就意味著,還要在客戶端引用React組件。如果不在客戶端render 一遍,那麽該組件的響應事件就不能觸發。
1.創建express 項目
express myReact //創建 名稱為 myReact 的express項目。
2.安裝相關依賴包
2.1 先安裝 express項目的依賴包
npm install
2,2 安裝 ejs 依賴包
npm install ejs --save
2.3 安裝webpack
npm install -g webpack 全局安裝 或者 npm install webpack --save 在項目中安裝
· 2.4 安裝 React依賴包
npm install react react-dom --save //react 和 react-dom 都要安裝。
2.5 安裝轉化jsx及es6 轉es5 的轉換器 babel
npm install babel-core babel-loader babel-preset-es2015 babel-preset-react --save //有需要還可以安裝其它的 babel
依賴包安裝完畢就可以寫代碼了。要運行項目還需要配置相關文件。
3.配置相關文件
3.1配置webpack 打包。
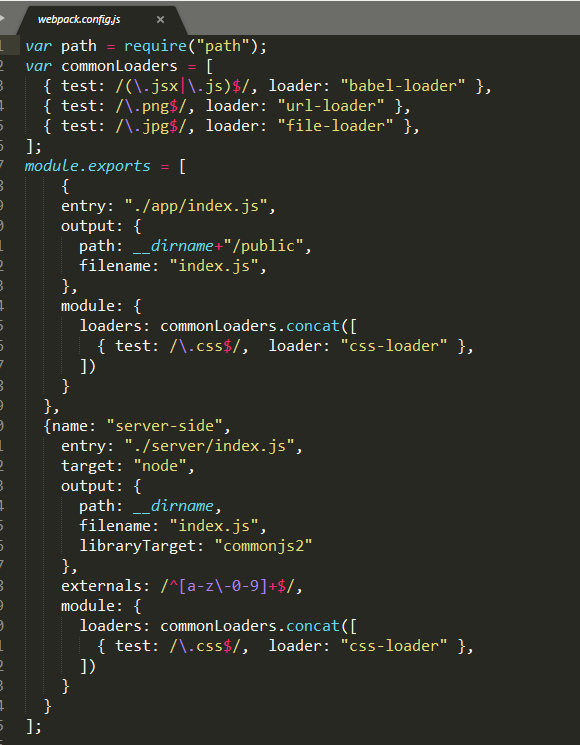
在根目錄先創建webpack.config.js
如圖

3.2配置babel轉換配置
.babelrc文件的內容如下
{ "presets": ["es2015","react"] }
3.3配置package,json文件
在文件中添加 script 節點或修改節點。
‘script’:{
‘start’:“webpack --progress && node ./bin/www”
}
這樣配置了package,json 文件 執行 npm start 命令就可以webpack 打包文件並啟動項目。 這一步可以忽略 但要啟動項目就要先webpack 打包一遍。
項目地址在https://github.com/InfaceMan/express-react
基於Express 在服務端渲染React組件
