vue2.X版本vue-cli生成項目後運行失敗,報錯信息為getaddrinfo ENOTFOUND localhost
阿新 • • 發佈:2017-12-06
alt 錯誤 .com getaddr images 版本 str 配置 scrip
問題:
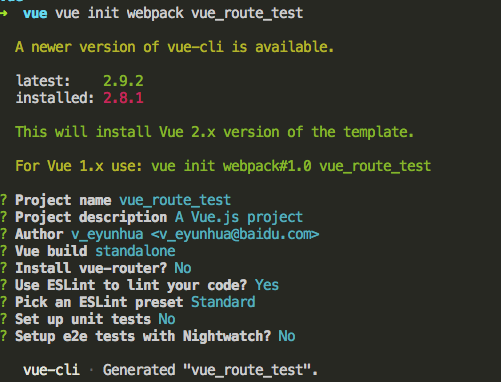
1、使用vue-cli生成項目

2、npm install
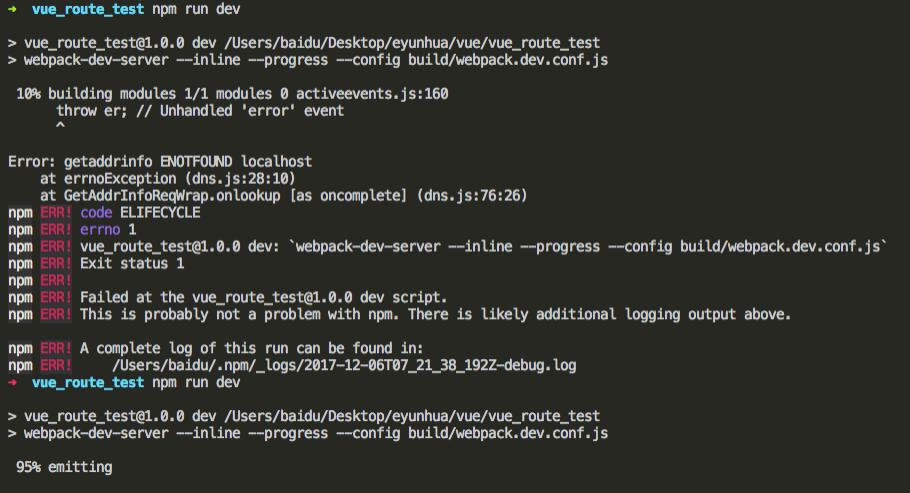
3、npm run dev,報錯信息如下

解決方法:
經查,發現package.json中dev的腳本變成了"webpack-dev-server --inline --host 0.0.0.0 --progress --config build/webpack.dev.conf.js",使用了webpack-dev-server
出現此問題是因為webpack-dev-server啟動時要指定ip,不能直接通過localhost啟動,有多種解決方法
1、在hosts文件中寫localhost和ip的對照
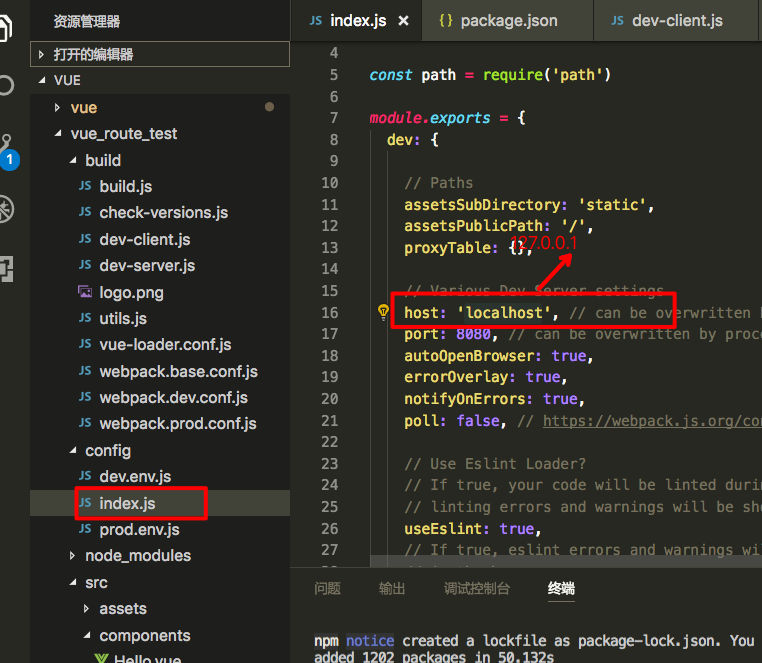
2、修改config/index.js下dev配置中的host為ip:127.0.0.1(註意這裏不能寫成http://127.0.0.1)仍然會報上述錯誤

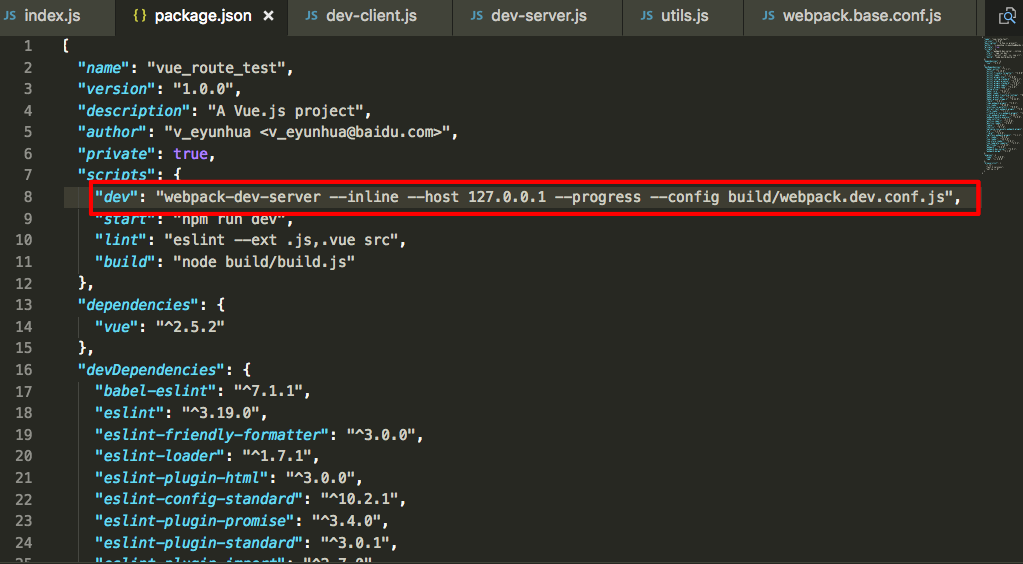
3、在package.json的scripts的dev中設置啟動的ip

第二種和第三種方法均為親自事件,均可解決問題
vue2.X版本vue-cli生成項目後運行失敗,報錯信息為getaddrinfo ENOTFOUND localhost
