vue-devtools vue調試神器
阿新 • • 發佈:2017-12-08
-- 完成 頁面 開發 點擊 ice span blank fmt
Vue調試神器vue-devtools安裝
vue-devtools是一款基於chrome遊覽器的插件,用於調試vue應用,這可以極大地提高我們的調試效率。接下來我們就介紹一下vue-devtools的安裝。
chrome商店直接安裝
vue-devtools可以從chrome商店直接下載安裝,非常簡單,這裏就不過多介紹了。不過要註意的一點就是,需要FQ才能下載。
手動安裝
第一步:找到vue-devtools的github項目,並將其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git 第二步:安裝項目所需要的npm包
npm install //如果太慢的話,可以安裝一個cnpm, 然後命令換成 cnpm install第三步:編譯項目文件
npm run build第四步:添加至chrome遊覽器
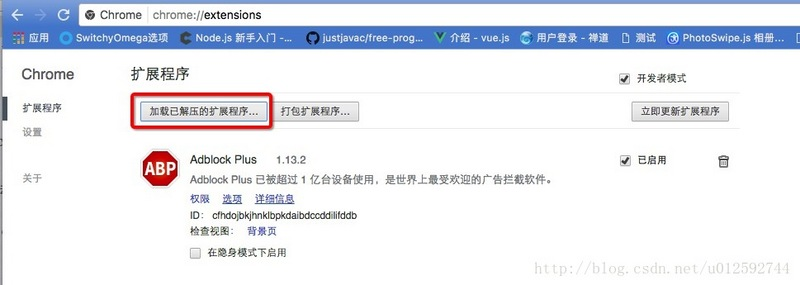
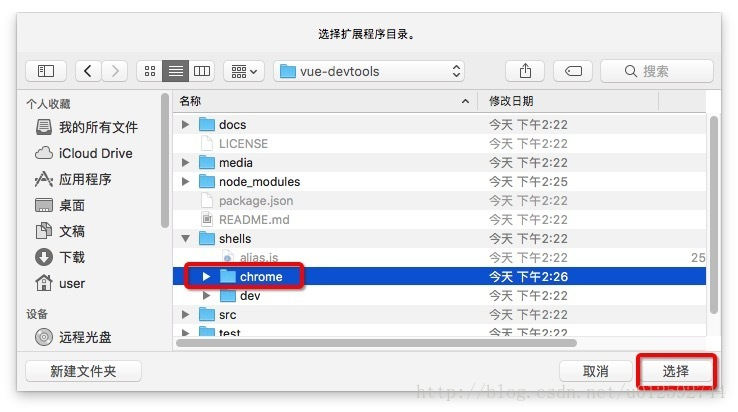
遊覽器輸入地址“chrome://extensions/”進入擴展程序頁面,點擊“加載已解壓的擴展程序...”按鈕,選擇vue-devtools>shells下的chrome文件夾。
/**
*如果看不見“加載已解壓的擴展程序...”按鈕,則需要勾選“開發者模式”。
*/


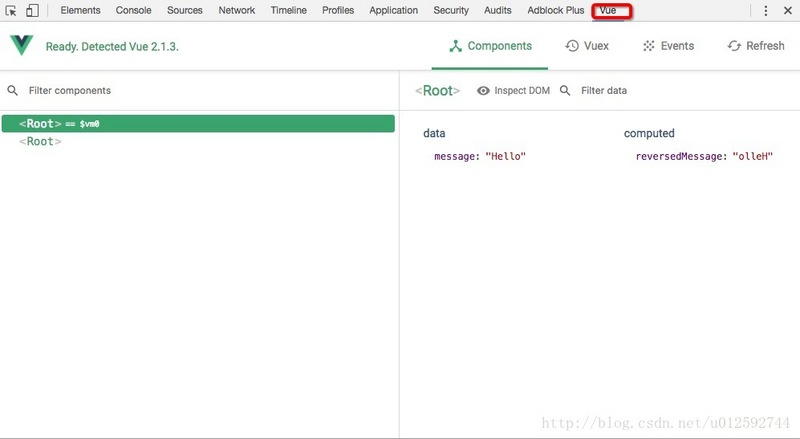
到此添加完成,效果圖如下:

結語:vue-devtools如何使用
當我們添加完vue-devtools擴展程序之後,我們在調試vue應用的時候,chrome開發者工具中會看一個vue的一欄,點擊之後就可以看見當前頁面vue對象的一些信息。vue-devtools使用起來還是比較簡單的,上手非常的容易,這裏就細講其使用說明了。

vue-devtools vue調試神器




