vue render裏面的nativeOn
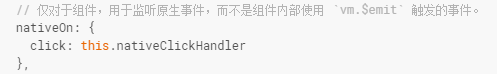
vue render裏面的nativeOn的解釋官方的解釋是:// 僅對於組件,用於監聽原生事件,而不是組件內部使用 `vm.$emit` 觸發的事件。

官方的解釋比較抽象
個人理解:
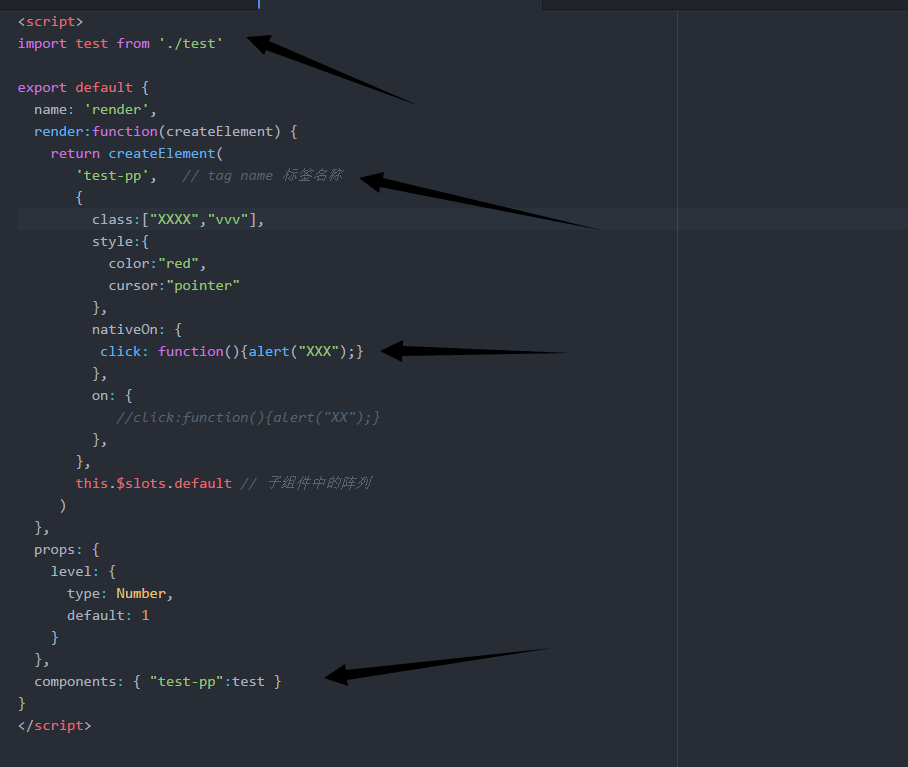
僅用於組件這句話意思是:createElement()裏面創建的不可以是原生html元素 而是組件,舉例:createElement(‘p’,{nativeOn:{click:function(){}}})這個時候nativeOn就沒有意義,而createElement(‘組件名稱’,{nativeOn:{click:function(){}}})就會有意義,在最終頁面上在該組件上發生了點擊事件最終會觸發nativeOn裏面的Click事件




vue render裏面的nativeOn
相關推薦
vue render裏面的nativeOn
comm function 分享 意思 logs reat es2017 clas src vue render裏面的nativeOn的解釋官方的解釋是:// 僅對於組件,用於監聽原生事件,而不是組件內部使用 `vm.$emit` 觸發的事件。 官方的解釋比較抽象 個
Vue style裏面使用@import引入外部css, 作用域是全局的解決方案
外部 href src mozilla exp 前端性能 資源 sta 樣式表 問題描述 使用@import引入外部css,作用域卻是全局的 <template> </template> <scrip
如何在vue裏面調用高德地圖
如何 var mar temp eba java pac script base 1.修改webpac.base.conf.js文件 與module同一級添加 externals: { ‘AMap‘: ‘AMap‘, ‘AMapUI‘: ‘AMap
vue 裏面輸出帶標簽的html
es2017 16px log 如果 包含 .com logs 指令 images 使用 v-html 指令 <div v-html="‘<P>11111111</P><P>11111111</P>‘"><
Vue實現商城裏面多個商品計算,全選,刪除
als ons enter box urn num src display ack <!--包含 全選/不全選 批量刪除 全部金額計算 數量加減--> 簡陋的CSS代碼 .main{ width: 100%;}.title{ wid
在Vue項目裏面使用d3.js
ebp 開始 vpx ans pla max etime time() mounted 之前寫一個 Demo裏面 有些東西要使用d3實現一些效果 但是在很多論壇找資源都找不到可以在Vue裏面使用D3.js的方法,npm 上面的D3相對來說 可以說是很不人性化了 完全沒有說
vue:在router裏面給頁面加title
meta vue pat 標題 win itl con 組件 In vue中給組件頁面加頁面標題:{ path: ‘/‘, name: ‘index‘, component: disconnect, meta: { title: ‘首
在vue裏面使用iVew框架
pre peer arc span enc www you run keywords iVew框架的文檔 https://www.iviewui.com/docs/guide/install 這裏使用的是 npm 來安裝,在項目下執行下面命令npm install iv
vue 裏面異步加載高德地圖
you pro con async cal export 失敗 all 異步 前言 關於Vue 裏面使用異步加載高德地圖 項目中其實只有幾處需要用到地圖,不需要全局引入 在index文件中引入js會明顯拖慢首屏加載速度,雖然可以使用異步加載script的方式解決,
vue裏面簡單的數據緩存
gen 頁碼 用戶體驗 false light 新版 mage 表格 span 先給一種原始的方法sessionStorage或者localStorage 先說一下實現原理: 比如分頁,你從第2頁進入詳情頁 返回為了方便用戶體驗,肯定最好能回到當前這一頁 我用的
linux-ftools查看Linux 的cached裏面有哪些內容
使用linux-ftools查看linux 的cached裏面有哪些內容最近,公司有幾臺java服務器經常出現can not allocate memory 的情況。導致SSH登錄失敗。因此,有必要做點什麽。我們可以使用linux-ftools查看Linux 的cached裏面有哪些內容(工具自己去找吧,博客
App裏面如何正確顯示用戶頭像
radi bsp gin back tom osi padding htm solid 1、說明,一般用戶頭像在上傳的時候都會處理為正方形,如果沒有處理該怎麽正確顯示用戶頭像呢?解決方案:用css強制 在線地址移動端:戳這裏 <div class="main-
iwebshop裏面前端頁面query標簽如何傳遞api數據
iwebshop裏面前端頁面query標簽如何傳遞api數據 開發中遇到了前臺頁面用query標簽查出來的數據,需要通過api獲取數據,那麽接下來就給大家說一下如何通過api裏的方法來傳遞數據到前端!首先前端頁面必須是query標簽獲取的數據 例子:{set:$queryObj=Api::run(‘getSe
html裏面有一個控制文字滾動的標簽marquee,比較有用。
cal width script jpg slide 學習 bgcolor color 沒有 本節筆者講述HTML代碼中比較特殊的標簽,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。 制作滾動文字 通過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無
微信小程序開發之頁面wxml裏面實現循環 wx:for
bin quest span geo back 微信小程序 navi 取數 循環語句 js代碼: Page({ data:{ upploadimagelist:{}, //上報圖片列表 js數組 }}) var uploadimageObj=JSON.parse(
C#.NET裏面抽象類和接口有什麽區別
end 吃飯 動物 虛方法 根據 自定義 private this sse 1.面向接口編程和面向對象編程是什麽關系 首先,面向接口編程和面向對象編程並不是平級的,它並不是比面向對象編程更先進的一種獨立的編程思想,而是附屬於面向對象思想體系,屬於其一部分。或者說,
轉 phpmyadmin操作技巧:如何在phpmyadmin裏面復制mysql數據庫?
本地導入 more 方法 配置文件 方式 -c ima 般的 執行 對於每一個站長而言,都會遇到要進行網站測試的時候。這個時候,往往需要備份數據庫。如果按照一般的操作方式,都是先把數據庫導出並備份到本地,然後再服務器上測試。如果一切正常還好,一旦出了問題,就又得把數據庫重新
一個可以添加商品、查詢商品的程序,登錄成功的話,再去操作,添加、查詢商品,添加商品也是寫在文件裏面
指定 true rod 成功 文件 font split digi 邏輯 #寫一個可以添加商品、查詢商品的這麽程序#1、先登錄,登錄的用戶名和密碼都是寫在文件裏面的#1、讀文件、字符串分割#2、登錄成功的話,再去操作,添加、查詢商品,添加商品也是寫在文件裏面#1、讀寫文件,
word裏面粘貼圖片,怎麽顯示的不全?
對話框 圖片 嵌入式 word 分析處理 出現此故障的原因有可能是設置為固定值的文檔行距小於圖形的高度,從而導致插入的圖形只顯示出了一部分。可以采用如下的方法解決: 一. 首先,選定該圖形,單擊【開始】tab頁中的【段落】項的右方的箭頭,打開【段落】對話框。 二. 在【段落】對
jQuery裏面click、this事件遇到(Django模型裏for)相同的id名和class名想獲取值
相同 技術分享 簡化 不能 png 要求 clas http color 遇到的原型是這樣的!下面我把它簡化一下; click事件: 在瀏覽器裏面只能獲取橫線上面的值,和下面的第一個值!! 這是因為id等級比class高,而且js要求id不能重復! 當jQu
