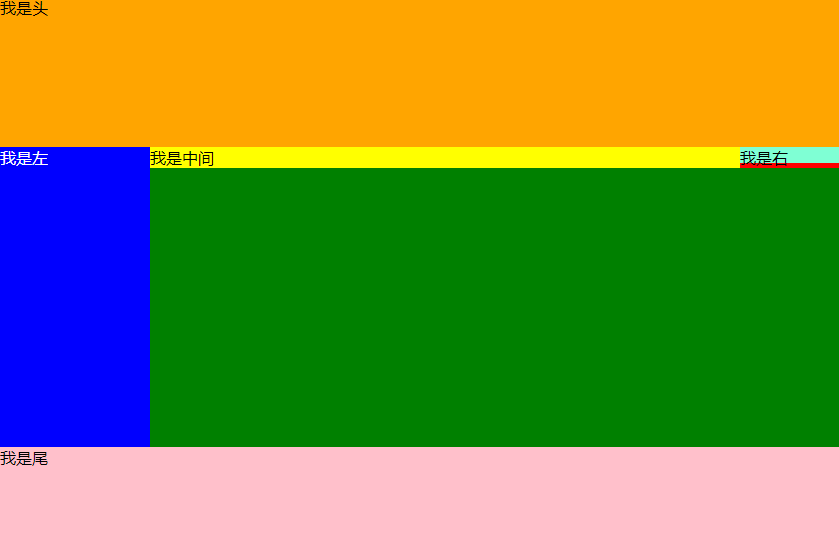
雙飛翼布局
阿新 • • 發佈:2017-12-08
col width pan mage ges 縮放 元素 技術分享 影響
<style> *{ margin:0;padding:0; /* color:#fff; */ } .header{ background: orange; height:150px; } .footer{ background: pink; height:100px; } .middle{ background: green; height:300px; overflow: hidden; } .left{ float:left; background: blue; color:#fff; width:150px; height:16px; margin-left:-100%; margin-bottom:-9999px; padding-bottom: 9999px; } .mid{ background: red; float:left; width:100%; } .inner{ margin-left:150px; margin-right:100px; background: yellow; /* margin-bottom:-9999px; padding-bottom: 9999px;*/ } .right{ float:right; background: aquamarine; width:100px; height:16px; margin-left:-100%; /* margin-bottom:-9999px; 設置3個等高:先用padding撐開,為不影響下面元素,再用margin:-9999px收回 padding-bottom: 9999px; */ } </style>
<div class="header">我是頭</div> <div class="middle"> <div class="mid"><div class="inner">我是中間 ,是重要部分</div></div>
<div class="left">我是左</div> <div class="right">我是右</div> </div> <div class="footer">我是尾</div>

實現了主要部分放最上面,最先解析,兩邊固定在最左最右,中間自由縮放
雙飛翼布局
