android.graphics(1) - Paint, Canvas, drawLine, drawPoint, drawRect, drawRoundRect, drawCircle, drawOval, drawArc
一、Paint與Canvas
像我們平時畫圖一樣,需要兩個工具,紙和筆。Paint就是相當於筆,而Canvas就是紙,這裏叫畫布。
所以,凡有跟要要畫的東西的設置相關的,比如大小,粗細,畫筆顏色,透明度,字體的樣式等等,都是在Paint裏設置;同樣,凡是要畫出成品的東西,比如圓形,矩形,文字等相關的都是在Canvas裏生成。
下面先說下Paint的基本設置函數:
- paint.setAntiAlias(true);//抗鋸齒功能
- paint.setColor(Color.RED); //設置畫筆顏色
- paint.setStyle(Style.FILL);//設置填充樣式
- paint.setStrokeWidth(30);//設置畫筆寬度
- paint.setShadowLayer(10, 15, 15, Color.GREEN);//設置陰影
前兩個沒什麽好說的,看填充樣式的區別:
1、void setStyle (Paint.Style style) 設置填充樣式
Paint.Style.FILL :填充內部
Paint.Style.FILL_AND_STROKE :填充內部和描邊
Paint.Style.STROKE :僅描邊
看下這三個類型的不同,下面以畫的一個圓形為例:

可見,FILL與FILL_AND_STROKE沒什麽區別。
2、setShadowLayer (float radius, float dx, float dy, int color) 添加陰影
參數:
radius:陰影的傾斜度
dx:水平位移
dy:垂直位移
使用代碼:
paint.setShadowLayer(10, 15, 15, Color.GREEN);//設置陰影

然後是Canvas的基本設置:
畫布背景設置:
- canvas.drawColor(Color.BLUE);
- canvas.drawRGB(255, 255, 0); //這兩個功能一樣,都是用來設置背景顏色的。
二、實例操作
先給大家講下怎麽在寫畫圖程序,大家可以邊看邊寫邊看效果是怎樣的,先利用一個畫直線的函數來測試一下吧,劃直線當然是canvas.drawline();上面說了,有關畫筆設置的都是Paint,有關畫圖的都在Canvas類中;
1、首先新建一個工程,把默認的XML改成FrameLayout布局,布局代碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.try_paint_blog.MainActivity" > </FrameLayout>
這裏有個特別要註意的地方,給根結點FrameLayout加一個ID號,後面用來在它的內部添加視圖用的
2、然後新建一個視圖類,派生自View,為什麽要新建視圖類呢,因為我們要自由的顯示東西,當然要重寫視圖類了,在OnDraw()函數中返回什麽,這個視圖就會長什麽樣。話不多說,新建一個派生自View的類MyView,然後重寫OnDraw()函數:
public class MyView extends View { Context m_context; public MyView(Context context) { super(context); // TODO Auto-generated constructor stub m_context=context; } //重寫OnDraw()函數,在每次重繪時自主實現繪圖 @Override protected void onDraw(Canvas canvas) { // TODO Auto-generated method stub super.onDraw(canvas); //設置畫筆基本屬性 Paint paint=new Paint(); paint.setAntiAlias(true);//抗鋸齒功能 paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 Style.FILL/Style.FILL_AND_STROKE/Style.STROKE paint.setStrokeWidth(5);//設置畫筆寬度 paint.setShadowLayer(10, 15, 15, Color.GREEN);//設置陰影 //設置畫布背景顏色 canvas.drawRGB(255, 255,255); //畫圓 canvas.drawCircle(190, 200, 150, paint); } }
在這段代碼中,首先對畫筆進行基本的樣式設置,(對幾何圖形設置陰影,好像沒作用),然後利用DrawCircle()畫了一個圓。關於這個函數,下面會再講,大家只知道用來畫圓就好了。
3、視圖類寫好了,下面就要將其加入到Activity中,讓它顯示出來,在MainActiviy中添加如下代碼:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); FrameLayout root=(FrameLayout)findViewById(R.id.root); root.addView(new MyView(MainActivity.this)); } }
首先找到FrameLayout結點,然後把新生成的MyView實例加入到其中。
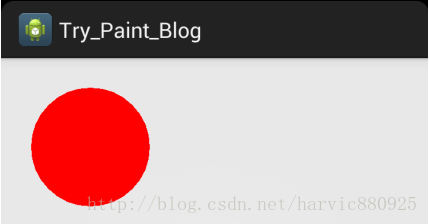
運行之後,效果如下:

三、基本幾何圖形繪制
1、畫直線
void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
參數:
startX:開始點X坐標
startY:開始點Y坐標
stopX:結束點X坐標
stopY:結束點Y坐標
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(5);//設置畫筆寬度 canvas.drawLine(100, 100, 200, 200, paint);

2、多條直線
void drawLines (float[] pts, Paint paint)
void drawLines (float[] pts, int offset, int count, Paint paint)
參數:
pts:是點的集合,大家下面可以看到,這裏不是形成連接線,而是每兩個點形成一條直線,pts的組織方式為{x1,y1,x2,y2,x3,y3,……}
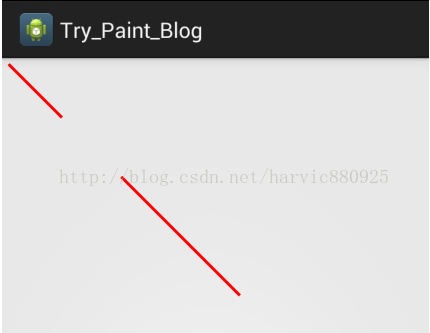
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(5);//設置畫筆寬度 float []pts={10,10,100,100,200,200,400,400}; canvas.drawLines(pts, paint);
(上面有四個點:(10,10)、(100,100),(200,200),(400,400)),兩兩連成一條直線;

3、點
void drawPoint (float x, float y, Paint paint)
參數:
float X:點的X坐標
float Y:點的Y坐標
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(15);//設置畫筆寬度 canvas.drawPoint(100, 100, paint);

4、多個點
void drawPoints (float[] pts, Paint paint)
void drawPoints (float[] pts, int offset, int count, Paint paint)
參數:
float[] pts:點的合集,與上面直線一直,樣式為{x1,y1,x2,y2,x3,y3,……}
int offset:集合中跳過的數值個數,註意不是點的個數!一個點是兩個數值;
count:參與繪制的數值的個數,指pts[]裏人數值個數,而不是點的個數,因為一個點是兩個數值
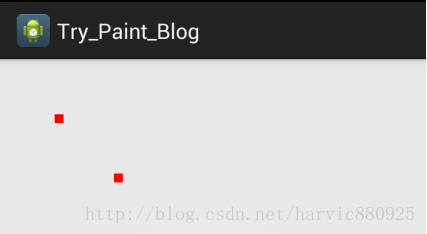
下面舉例說明上面offset與count的含義:(跳過第一個點,畫出後面兩個點,第四個點不畫),註意一個點是兩個數值!
(同樣是上面的四個點:(10,10)、(100,100),(200,200),(400,400),drawPoints裏路過前兩個數值,即第一個點橫縱坐標,畫出後面四個數值代表的點,即第二,第三個點,第四個點沒畫;效果圖如下)

5、矩形工具類RectF與Rect
這兩個都是矩形輔助類,區別不大,用哪個都行,根據四個點構建一個矩形結構;在畫圖時,利用這個矩形結構可以畫出對應的矩形或者與其它圖形Region相交、相加等等;
RectF:
構造函數有下面四個,但最常用的還是第二個,根據四個點構造出一個矩形;
RectF()
RectF(float left, float top, float right, float bottom)
RectF(RectF r)
RectF(Rect r)
Rect
構造函數如下,最常用的也是根據四個點來構造矩形
Rect()
Rect(int left, int top, int right, int bottom)
Rect(Rect r)
6、矩形
void drawRect (float left, float top, float right, float bottom, Paint paint)
void drawRect (RectF rect, Paint paint)
void drawRect (Rect r, Paint paint)
參數:
第一個的寫法是直接傳入矩形的四個點,畫出矩形
第二、三個構造函數是根據傳入RectF或者Rect矩形變量來指定所畫的矩形的
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(15);//設置畫筆寬度 canvas.drawRect(10, 10, 100, 100, paint);//直接構造 RectF rect = new RectF(120, 10, 210, 100); canvas.drawRect(rect, paint);//使用RectF構造 Rect rect2 = new Rect(230, 10, 320, 100); canvas.drawRect(rect2, paint);//使用Rect構造

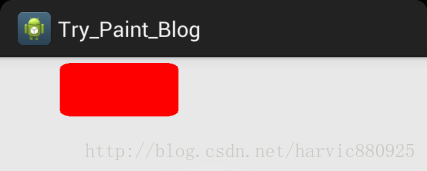
7、圓角矩形
void drawRoundRect (RectF rect, float rx, float ry, Paint paint)
參數:
RectF rect:要畫的矩形
float rx:生成圓角的橢圓的X軸半徑
float ry:生成圓角的橢圓的Y軸半徑
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(15);//設置畫筆寬度 RectF rect = new RectF(100, 10, 300, 100); canvas.drawRoundRect(rect, 20, 10, paint);

8、圓形
void drawCircle (float cx, float cy, float radius, Paint paint)
參數:
float cx:圓心點X軸坐標
float cy:圓心點Y軸坐標
float radius:圓的半徑
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//設置填充樣式 paint.setStrokeWidth(15);//設置畫筆寬度 canvas.drawCircle(150, 150, 100, paint);

9、橢圓
橢圓是根據矩形生成的,以矩形的長為橢圓的X軸,矩形的寬為橢圓的Y軸,建立的橢圓圖形
void drawOval (RectF oval, Paint paint)
參數:
RectF oval:用來生成橢圓的矩形
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.STROKE);//填充樣式改為描邊 paint.setStrokeWidth(5);//設置畫筆寬度 RectF rect = new RectF(100, 10, 300, 100); canvas.drawRect(rect, paint);//畫矩形 paint.setColor(Color.GREEN);//更改畫筆顏色 canvas.drawOval(rect, paint);//同一個矩形畫橢圓

10、弧
弧是橢圓的一部分,而橢圓是根據矩形來生成的,所以弧當然也是根據矩形來生成的;
void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
參數:
RectF oval:生成橢圓的矩形
float startAngle:弧開始的角度,以X軸正方向為0度
float sweepAngle:弧持續的角度
boolean useCenter:是否有弧的兩邊,True,還兩邊,False,只有一條弧
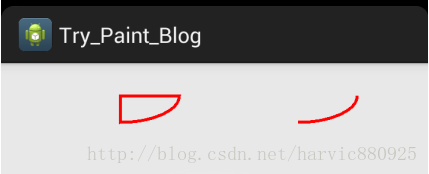
(1)將畫筆設為描邊,效果:
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.STROKE);//填充樣式改為描邊 paint.setStrokeWidth(5);//設置畫筆寬度 RectF rect1 = new RectF(100, 10, 300, 100); canvas.drawArc(rect1, 0, 90, true, paint); RectF rect2 = new RectF(400, 10, 600, 100); canvas.drawArc(rect2, 0, 90, false, paint);

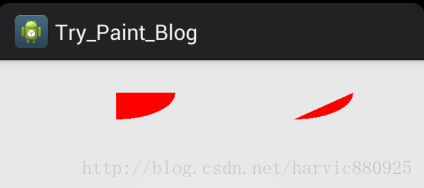
(二)、將畫筆設為填充
Paint paint=new Paint(); paint.setColor(Color.RED); //設置畫筆顏色 paint.setStyle(Style.FILL);//填充樣式改為描邊 paint.setStrokeWidth(5);//設置畫筆寬度 RectF rect1 = new RectF(100, 10, 300, 100); canvas.drawArc(rect1, 0, 90, true, paint); RectF rect2 = new RectF(400, 10, 600, 100); canvas.drawArc(rect2, 0, 90, false, paint);

本文轉自:自定義控件之繪圖篇(一):概述及基本幾何圖形繪制
android.graphics(1) - Paint, Canvas, drawLine, drawPoint, drawRect, drawRoundRect, drawCircle, drawOval, drawArc
