初步學習React Router 4.0
阿新 • • 發佈:2017-12-11
logs root erro gist 技術分享 發布 run row div
React Router 4.0 (以下簡稱 RR4) 已經正式發布,它遵循React的設計理念,即萬物皆組件。
初始化項目啟動之後:

查看相關的配置:npm run eject
查看下package.json中是不是有
"react-router-dom": "^4.2.2"

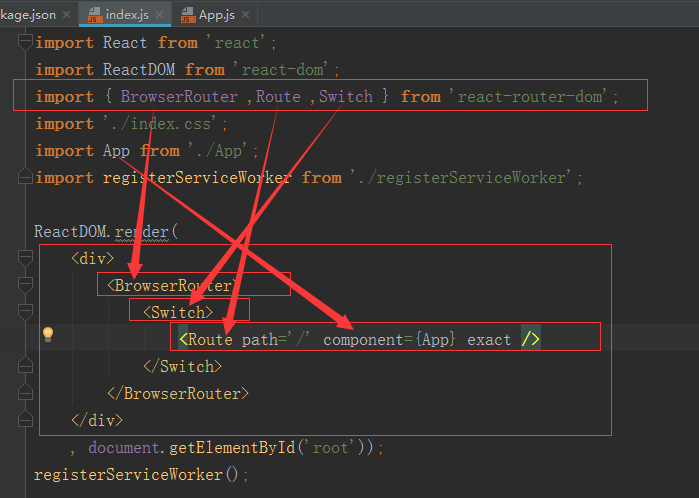
如下圖配置路由 引入 BrowserRouter ,Route ,Switch

import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
import { BrowserRouter ,Route ,Switch } from ‘react-router-dom‘;
import ‘./index.css‘;
import App from ‘./App‘;
import registerServiceWorker from ‘./registerServiceWorker‘;
ReactDOM.render(
<div>
<BrowserRouter>
<Switch>
<Route path=‘/‘ component={App} exact />
</Switch>
</BrowserRouter>
</div>
, document.getElementById(‘root‘));
registerServiceWorker();
初步學習React Router 4.0
