使用vue-cli腳手架搭建項目,保存編譯時出現的代碼檢查錯誤(ESLint)
一、問題


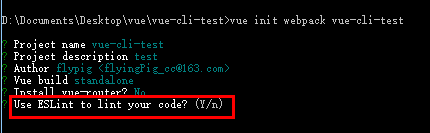
出現這麽寫錯誤是什麽原因呢?相信很多小白都會像我一樣,第一次接觸時有點二丈和尚摸不著頭腦。其實是在你用vue-cli腳手架構建項目時用了ESLint代碼檢查工具,如下圖

那麽什麽是ESLint呢?
二、ESLint介紹(中文官網)
官網是這用介紹的,
ESLint 是一個開源的 JavaScript 代碼檢查工具,由 Nicholas C. Zakas 於2013年6月創建。代碼檢查是一種靜態的分析,常用於尋找有問題的模式或者代碼,並且不依賴於具體的編碼風格。對大多數編程語言來說都會有代碼檢查,一般來說編譯程序會內置檢查工具。
JavaScript 是一個動態的弱類型語言,在開發中比較容易出錯。因為沒有編譯程序,為了尋找 JavaScript 代碼錯誤通常需要在執行過程中不斷調適。像 ESLint 這樣的可以讓程序員在編碼的過程中發現問題而不是在執行的過程中。
ESLint 的初衷是為了讓程序員可以創建自己的檢測規則。ESLint 的所有規則都被設計成可插入的。ESLint 的默認規則與其他的插件並沒有什麽區別,規則本身和測試可以依賴於同樣的模式。為了便於人們使用,ESLint 內置了一些規則,當然,你可以在使用過程中自定義規則。
ESLint 使用 Node.js 編寫,這樣既可以有一個快速的運行環境的同時也便於安裝。
說白了,他就是一個代碼檢查工具,用來規範你的代碼的。
使用代碼檢查的重要性
- 避免低級bug:一些常見代碼問題,如果在編譯或運行前不能及時發現,代碼中的語法問題會直接導致編譯或運行時錯誤,影響開發效率和代碼質量;
- 統一代碼習慣:每一個團隊或個人都會有一些代碼規範或者代碼習慣,為了便於後期維護和閱讀,我們編寫的代碼也需要符合一定的格式規範;
- 保證線上代碼質量:在版本管理中,我們需要在提交或發布之前自動執行一些代碼檢查工作,確保我們的代碼符合最終版本要求。
三、問題解決
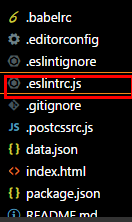
在目錄中我們可以看到".eslintrc.js "文件

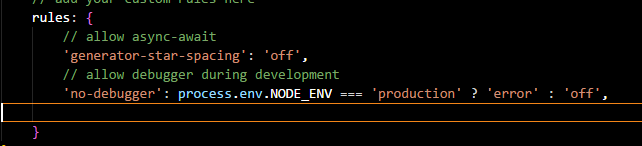
找到文件中的rules,我們可以在其中定義一些代碼檢查的規則

例如:
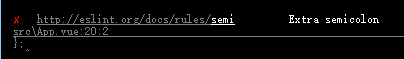
1.
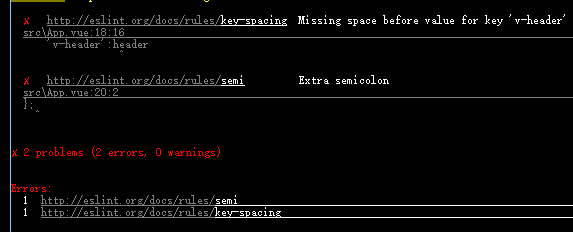
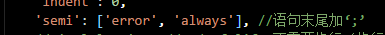
 ,說的是我在 } 後面多加了一個分號 “;”。這是我們在rules中加了一條規則
,說的是我在 } 後面多加了一個分號 “;”。這是我們在rules中加了一條規則

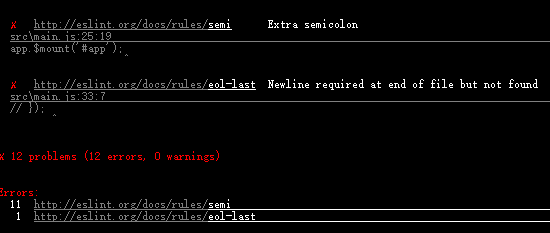
2.
 ,說我在mian.js文件結尾應添加一個換行,
,說我在mian.js文件結尾應添加一個換行,
解決方法:那就添加一個換行咯。或者在rules中加入規則 ‘eol-last‘: 0

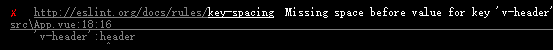
3.
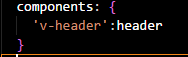
 ,這裏我的App.vue中代碼 ‘v-header‘:header之間少一個空格
,這裏我的App.vue中代碼 ‘v-header‘:header之間少一個空格
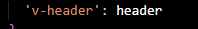
 ,那就加一個空格咯,
,那就加一個空格咯,
好了,再看看命令窗口已經不報錯了

四、使用vue-cli腳手架構建了webpack項目,在開發過程中,Eslint驗證太嚴謹了,想通過設置將這驗證給關閉掉 ,操作如下:
在webpack.base.conf.js裏面刪掉下面:
preLoaders: [
{
test: /\.vue$/,
loader: ‘eslint‘,
include: projectRoot,
exclude: [/node_modules/, /ignore_lib/]
},
{
test: /\.js$/,
loader: ‘eslint‘,
include: projectRoot,
exclude: [/node_modules/, /ignore_lib/]
}
]或者不想進行校驗的文件就想上面一樣創建一個ignore_lib,然後全部丟進去
五、常用規則
有時候代碼裏有些特殊情況需要我們在某一行或者某幾行關閉ESLint檢測,可以使用註釋:

‘rules‘: { "comma-dangle": ["error", "never"], //是否允許對象中出現結尾逗號 "no-cond-assign": 2, //條件語句的條件中不允許出現賦值運算符 "no-console": 2, //不允許出現console語句 "no-constant-condition": 2, //條件語句的條件中不允許出現恒定不變的量 "no-control-regex": 2, //正則表達式中不允許出現控制字符 "no-debugger": 2, //不允許出現debugger語句 "no-dupe-args": 2, //函數定義的時候不允許出現重復的參數 "no-dupe-keys": 2, //對象中不允許出現重復的鍵 "no-duplicate-case": 2, //switch語句中不允許出現重復的case標簽 "no-empty": 2, //不允許出現空的代碼塊 "no-empty-character-class": 2, //正則表達式中不允許出現空的字符組 "no-ex-assign": 2, //在try catch語句中不允許重新分配異常變量 "no-extra-boolean-cast": 2, //不允許出現不必要的布爾值轉換 "no-extra-parens": 0, //不允許出現不必要的圓括號 "no-extra-semi": 2, //不允許出現不必要的分號 "no-func-assign": 2, //不允許重新分配函數聲明 "no-inner-declarations": ["error", "functions"], //不允許在嵌套代碼塊裏聲明函數 "no-invalid-regexp": 2, //不允許在RegExp構造函數裏出現無效的正則表達式 "no-irregular-whitespace": 2, //不允許出現不規則的空格 "no-negated-in-lhs": 2, //不允許在in表達式語句中對最左邊的運算數使用取反操作 "no-obj-calls": 2, //不允許把全局對象屬性當做函數來調用 "no-regex-spaces": 2, //正則表達式中不允許出現多個連續空格 "quote-props": 2, //對象中的屬性名是否需要用引號引起來 "no-sparse-arrays": 2, //數組中不允許出現空位置 "no-unreachable": 2, //在return,throw,continue,break語句後不允許出現不可能到達的語句 "use-isnan": 2, //要求檢查NaN的時候使用isNaN() "valid-jsdoc": ["error", { "requireReturn": false, "requireParamDescription": false, "requireReturnDescription": true }], //強制JSDoc註釋 "valid-typeof": ["error", { "requireStringLiterals": true }], //在使用typeof表達式比較的時候強制使用有效的字符串 "block-scoped-var": 2, //將變量聲明放在合適的代碼塊裏 "complexity": 0, //限制條件語句的復雜度 "consistent-return": 2, //無論有沒有返回值都強制要求return語句返回一個值 "curly": ["error", "all"], //強制使用花括號的風格 "default-case": 0, //在switch語句中需要有default語句 "dot-notation": ["error", {"allowKeywords": false, "allowPattern": ""}], //獲取對象屬性的時候使用點號 "eqeqeq": ["error", "smart"], //比較的時候使用嚴格等於 "no-alert": 1, //不允許使用alert,confirm,prompt語句 "no-caller": 2, //不允許使用arguments.callee和arguments.caller屬性 "guard-for-in": 0, //監視for in循環,防止出現不可預料的情況 "no-div-regex": 2, //不能使用看起來像除法的正則表達式 "no-else-return": 0, //如果if語句有return,else裏的return不用放在else裏 "no-labels": ["error", { "allowLoop": false, "allowSwitch": false }], //不允許標簽語句 "no-eq-null": 2, //不允許對null用==或者!= "no-eval": 2, //不允許使用eval() "no-extend-native": 2, //不允許擴展原生對象 "no-extra-bind": 2, //不允許不必要的函數綁定 "no-fallthrough": 2, //不允許switch按順序全部執行所有case "no-floating-decimal": 2, //不允許浮點數缺失數字 "no-implied-eval": 2, //不允許使用隱式eval() "no-iterator": 2, //不允許使用__iterator__屬性 "no-lone-blocks": 2, //不允許不必要的嵌套代碼塊 "no-loop-func": 2, //不允許在循環語句中進行函數聲明 "no-multi-spaces": 2, //不允許出現多余的空格 "no-multi-str": 2, //不允許用\來讓字符串換行 "no-global-assign": 2, //不允許重新分配原生對象 "no-new": 2, //不允許new一個實例後不賦值或者不比較 "no-new-func": 2, //不允許使用new Function "no-new-wrappers": 2, //不允許使用new String,Number和Boolean對象 "no-octal": 2, //不允許使用八進制字面值 "no-octal-escape": 2, //不允許使用八進制轉義序列 "no-param-reassign": 0, //不允許重新分配函數參數"no-proto": 2, //不允許使用__proto__屬性 "no-redeclare": 2, //不允許變量重復聲明 "no-return-assign": 2, //不允許在return語句中使用分配語句 "no-script-url": 2, //不允許使用javascript:void(0) "no-self-compare": 2, //不允許自己和自己比較 "no-sequences": 2, //不允許使用逗號表達式 "no-throw-literal": 2, //不允許拋出字面量錯誤 throw "error" "no-unused-expressions": 2, //不允許無用的表達式 "no-void": 2, //不允許void操作符 "no-warning-comments": [1, {"terms": ["todo", "fixme", "any other term"]}], //不允許警告備註 "no-with": 2, //不允許使用with語句 "radix": 1, //使用parseInt時強制使用基數來指定是十進制還是其他進制 "vars-on-top": 0, //var必須放在作用域頂部 "wrap-iife": [2, "any"], //立即執行表達式的括號風格 "yoda": [2, "never", {"exceptRange": true}], //不允許在if條件中使用yoda條件 "strict": [2, "function"], //使用嚴格模式 "no-catch-shadow": 2, //不允許try catch語句接受的err變量與外部變量重名"no-delete-var": 2, //不允許使用delete操作符 "no-label-var": 2, //不允許標簽和變量同名 "no-shadow": 2, //外部作用域中的變量不能與它所包含的作用域中的變量或參數同名 "no-shadow-restricted-names": 2, //js關鍵字和保留字不能作為函數名或者變量名 "no-undef": 2, //不允許未聲明的變量 "no-undef-init": 2, //不允許初始化變量時給變量賦值undefined "no-undefined": 2, //不允許把undefined當做標識符使用 "no-unused-vars": [2, {"vars": "all", "args": "after-used"}], //不允許有聲明後未使用的變量或者參數 "no-use-before-define": [2, "nofunc"], //不允許在未定義之前就使用變量"indent": 2, //強制一致的縮進風格 "brace-style": [2, "1tbs", { "allowSingleLine": false}], //大括號風格 "camelcase": [2, {"properties": "never"}], //強制駝峰命名規則 "comma-style": [2, "last"], //逗號風格 "consistent-this": [0, "self"], //當獲取當前環境的this是用一樣的風格 "eol-last": 2, //文件以換行符結束 "func-names": 0, //函數表達式必須有名字 "func-style": 0, //函數風格,規定只能使用函數聲明或者函數表達式 "key-spacing": [2, {"beforeColon": false, "afterColon": true}], //對象字面量中冒號的前後空格 "max-nested-callbacks": 0, //回調嵌套深度 "new-cap": [2, {"newIsCap": true, "capIsNew": false}], //構造函數名字首字母要大寫 "new-parens": 2, //new時構造函數必須有小括號 "newline-after-var": 0, //變量聲明後必須空一行 "no-array-constructor": 2, //不允許使用數組構造器 "no-inline-comments": 0, //不允許行內註釋 "no-lonely-if": 0, //不允許else語句內只有if語句 "no-mixed-spaces-and-tabs": [2, "smart-tabs"], //不允許混用tab和空格 "no-multiple-empty-lines": [2, {"max": 2}], //空行最多不能超過兩行 "no-nested-ternary": 2, //不允許使用嵌套的三目運算符 "no-new-object": 2, //禁止使用new Object() "fun-call-spacing": 2, //函數調用時,函數名與()之間不能有空格 "no-ternary": 0, //不允許使用三目運算符 "no-trailing-spaces": 2, //一行最後不允許有空格 "no-underscore-dangle": 2, //不允許標識符以下劃線開頭 "no-extra-parens": 0, //不允許出現多余的括號 "one-var": 0, //強制變量聲明放在一起 "operator-assignment": 0, //賦值運算符的風格 "padded-blocks": [2, "never"], //塊內行首行尾是否空行 "quote-props": 0, //對象字面量中屬性名加引號 "quotes": [1, "single", "avoid-escape"], //引號風格 "semi": [2, "always"], //強制語句分號結尾 "semi-spacing": [2, {"before": false, "after": true}], //分後前後空格 "sort-vars": 0, //變量聲明時排序 "space-before-blocks": [2, "always"], //塊前的空格 "space-before-function-paren": [2, {"anonymous": "always", "named": "never"}], //函數定義時括號前的空格 "space-infix-ops": [2, {"int32Hint": true}], //操作符周圍的空格 "keyword-spacing": 2, //關鍵字前後的空格 "space-unary-ops": [2, { "words": true, "nonwords": false}], //一元運算符前後不要加空格 "wrap-regex": 2, //正則表達式字面量用括號括起來 "no-var": 0, //使用let和const代替var "generator-star-spacing": [2, "both"], //生成器函數前後空格 "max-depth": 0, //嵌套塊深度 "max-len": 0, //一行最大長度,單位為字符 "max-params": 0, //函數最多能有多少個參數 "max-statements": 0, //函數內最多有幾個聲明 "no-bitwise": 0, //不允許使用位運算符 "no-plusplus": 0 //不允許使用++ --運算符 }
| 屬性名 | 屬性值 | 描述 |
| array-callback-return | "error" | Array執行回調函數返回語句 |
| indent | ["error", 4, {"SwitchCase": 1}] | 縮寫格式的一致性 |
| block-spacing | "error" | 禁止執行空間內出現‘-‘ |
| brace-style | ["error","1tbs"] | 代碼書寫格式驗證 |
| camelcase | ["error", { "properties": "never" }] | 屬性命名規則可以不使用駝峰命名法 |
| callback-return | ["error", ["cb", "callback", "next"]] | 回調函數需要return進行返回 |
| comma-spacing | "error" | 不允許在逗號前面出現空格 |
| comma-style | ["error", "last"] | 方數組元素、變量聲明等直接需要逗號隔開 |
| consistent-return | "error" | 保持return返回的一致性 |
| curly | ["error", "all"] | 函數或者條件判斷時需要統一使用大括號 |
| default-case | "error" | switch語句中必須有default條件 |
| dot-notation | ["error", { "allowKeywords": false }] | 不允許關鍵字出現在變量中 |
| eol-last | "error" | 代碼間間隔出現一行 |
| eqeqeq | "error" | 消除不安全類型的全等操作 |
| guard-for-in | "error" | for循環中過濾掉一下不被需要的行為 |
| key-spacing | ["error", { "beforeColon": false, "afterColon": true }] | 鍵和值前保留一個空格 |
| keyword-spacing | "error" | 確保字符前後空格的一致性 |
| lines-around-comment | ["error", { "beforeBlockComment": true, "afterBlockComment": false, "beforeLineComment": true, "afterLineComment": false }] |
註釋前需要空行,註釋後不需要空行 |
| new-cap | "error" | 構造函數首字母需要大寫 |
| newline-after-var | ["error", "never"] | var定義後不空行 |
| new-parens | "error" | 沒有參數時,構造函數也需要添加括號 |
| no-invalid-this | "error" | 不允許關鍵字this在函數或者類的外面 |
| no-multi-spaces | "error" | 不允許鍵和值之間存在多個空格 |
| no-redeclare | "error" | 不允許重復聲明 |
| no-return-assign | "error" | 不允許在return語句中任務 |
| no-spaced-func | "error" | 調用函數時,函數名和括號之間不能有空格。 |
| no-trailing-spaces | "error" | 不允許在語句後存在多余的空格 |
| semi | "error" | 語句以分號結尾 |
| semi-spacing | "error" | 分號前後不能有空格 |
| quotes | ["error","double"] | 使用雙引號 |
| [space-before-function-paren](http://eslint.org/docs/rules/space-before-function-paren) | "space-before-function-paren": ["error", "never"] | 不允許函數括號之間存在空格 |
| space-in-parens | "error" | 不允許在括號裏面存在空格 |
| space-infix-ops | "error" | 插入符合變量之間需要添加一個空格 |
| space-unary-ops | ["error", {"words": true, "nonwords": false}] | 允許一元運算符操作 |
| spaced-comment | "error" | 註釋前需要一個空格 |
| yoda | ["error", "never"] | 條件語句中,變量在賦值語句的前面 |
| no-mixed-requires | "error" | 不允許混合requires文件 |
| no-new-require | "error" | 不允許new require出現 |
| no-path-concat | "error" | 不允許路徑以_鏈接 |
| handle-callback-err | ["error", "err"] | 處理錯誤的回調函數 |
使用vue-cli腳手架搭建項目,保存編譯時出現的代碼檢查錯誤(ESLint)
