Django之cookie,session,認證系統auth
COOKIE 與 SESSION
概念
cookie不屬於http協議範圍,由於http協議無法保持狀態,但實際情況,我們卻又需要“保持狀態”,因此cookie就是在這樣一個場景下誕生。
cookie的工作原理是:由服務器產生內容,瀏覽器收到請求後保存在本地;當瀏覽器再次訪問時,瀏覽器會自動帶上cookie,這樣服務器就能通過cookie的內容來判斷這個是“誰”了。
cookie雖然在一定程度上解決了“保持狀態”的需求,但是由於cookie本身最大支持4096字節,以及cookie本身保存在客戶端,可能被攔截或竊取,因此就需要有一種新的東西,它能支持更多的字節,並且他保存在服務器,有較高的安全性。這就是session。
問題來了,基於http協議的無狀態特征,服務器根本就不知道訪問者是“誰”。那麽上述的cookie就起到橋接的作用。
我們可以給每個客戶端的cookie分配一個唯一的id,這樣用戶在訪問時,通過cookie,服務器就知道來的人是“誰”。然後我們再根據不同的cookie的id,在服務器上保存一段時間的私密資料,如“賬號密碼”等等。
總結而言:cookie彌補了http無狀態的不足,讓服務器知道來的人是“誰”;但是cookie以文本的形式保存在本地,自身安全性較差;所以我們就通過cookie識別不同的用戶,對應的在session裏保存私密的信息以及超過4096字節的文本。
另外,上述所說的cookie和session其實是共通性的東西,不限於語言和框架
登陸應用
前幾節的介紹中我們已經有能力制作一個登陸頁面,在驗證了用戶名和密碼的正確性後跳轉到後臺的頁面。但是測試後也發現,如果繞過登陸頁面。直接輸入後臺的url地址也可以直接訪問的。這個顯然是不合理的。其實我們缺失的就是cookie和session配合的驗證。有了這個驗證過程,我們就可以實現和其他網站一樣必須登錄才能進入後臺頁面了。
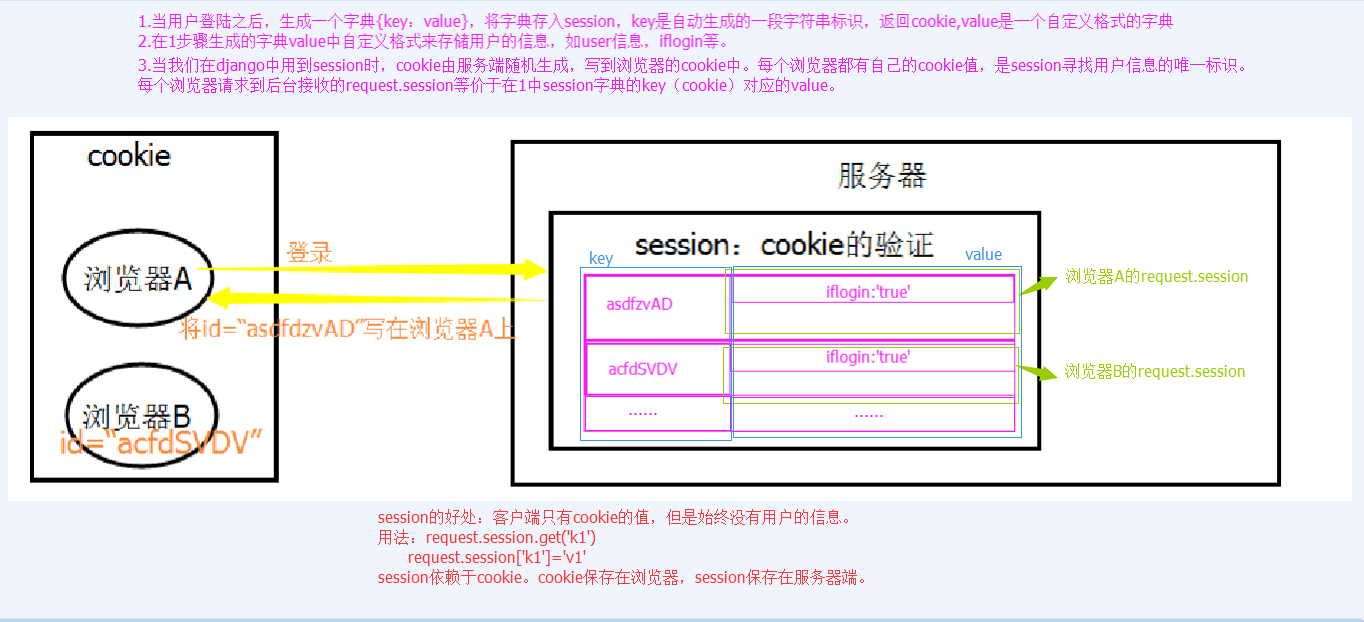
先說一下這種認證的機制。每當我們使用一款瀏覽器訪問一個登陸頁面的時候,一旦我們通過了認證。服務器端就會發送一組隨機唯一的字符串(假設是123abc)到瀏覽器端,這個被存儲在瀏覽端的東西就叫cookie。而服務器端也會自己存儲一下用戶當前的狀態,比如login=true,username=hahaha之類的用戶信息。但是這種存儲是以字典形式存儲的,字典的唯一key就是剛才發給用戶的唯一的cookie值。那麽如果在服務器端查看session信息的話,理論上就會看到如下樣子的字典
{‘123abc‘:{‘login‘:true,‘username:hahaha‘}}
因為每個cookie都是唯一的,所以我們在電腦上換個瀏覽器再登陸同一個網站也需要再次驗證。那麽為什麽說我們只是理論上看到這樣子的字典呢?因為處於安全性的考慮,其實對於上面那個大字典不光key值123abc是被加密的,value值{‘login‘:true,‘username:hahaha‘}在服務器端也是一樣被加密的。所以我們服務器上就算打開session信息看到的也是類似與以下樣子的東西
{‘123abc‘:dasdasdasd1231231da1231231}
知道了原理,下面就來用代碼實現。
Django實現的COOKIE
獲取Cookie
request.COOKIES[‘key‘] request.get_signed_cookie(key, default=RAISE_ERROR, salt=‘‘, max_age=None) #參數: default: 默認值 salt: 加密鹽 max_age: 後臺控制過期時間
設置Cookie
rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect() rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt=‘加密鹽‘,...)

def set_cookie(self, key, 鍵 value=‘‘, 值 max_age=None, 超長時間 expires=None, 超長時間 path=‘/‘, Cookie生效的路徑, 瀏覽器只會把cookie回傳給帶有該路徑的頁面,這樣可以避免將 cookie傳給站點中的其他的應用。 / 表示根路徑,特殊的:根路徑的cookie可以被任何url的頁面訪問 domain=None, Cookie生效的域名 你可用這個參數來構造一個跨站cookie。 如, domain=".example.com" 所構造的cookie對下面這些站點都是可讀的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果該參數設置為 None ,cookie只能由設置它的站點讀取。 secure=False, 如果設置為 True ,瀏覽器將通過HTTPS來回傳cookie。 httponly=False 只能http協議傳輸,無法被JavaScript獲取 (不是絕對,底層抓包可以獲取到也可以被覆蓋) ): pass參數
由於cookie保存在客戶端的電腦上,所以,JavaScript和jquery也可以操作cookie。
<script src=‘/static/js/jquery.cookie.js‘> </script> $.cookie("key", value,{ path: ‘/‘ });
刪除cookie
response.delete_cookie("cookie_key",path="/",domain=name)
cookie存儲到客戶端
優點:
數據存在在客戶端,減輕服務器端的壓力,提高網站的性能。
缺點:
安全性不高:在客戶端機很容易被查看或破解用戶會話信息
Django實現的SESSION
基本操作
1、設置Sessions值 request.session[‘session_name‘] ="admin" 2、獲取Sessions值 session_name = request.session["session_name"] 3、刪除Sessions值 del request.session["session_name"] 4、檢測是否操作session值 if "session_name" is request.session :
5、get(key, default=None) fav_color = request.session.get(‘fav_color‘, ‘red‘) 6、pop(key) fav_color = request.session.pop(‘fav_color‘) 7、keys() 8、items() 9、setdefault() 10、flush() 刪除當前的會話數據並刪除會話的Cookie。 這用於確保前面的會話數據不可以再次被用戶的瀏覽器訪問 例如,django.contrib.auth.logout() 函數中就會調用它。 11 用戶session的隨機字符串 request.session.session_key # 將所有Session失效日期小於當前日期的數據刪除 request.session.clear_expired() # 檢查 用戶session的隨機字符串 在數據庫中是否 request.session.exists("session_key") # 刪除當前用戶的所有Session數據 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是個整數,session會在些秒數後失效。 * 如果value是個datatime或timedelta,session就會在這個時間後失效。 * 如果value是0,用戶關閉瀏覽器session就會失效。 * 如果value是None,session會依賴全局session失效策略。
流程解析圖

示例

def log_in(request): if request.method=="POST": username=request.POST[‘user‘] password=request.POST[‘pwd‘] user=UserInfo.objects.filter(username=username,password=password) if user: #設置session內部的字典內容 request.session[‘is_login‘]=‘true‘ request.session[‘username‘]=username #登錄成功就將url重定向到後臺的url return redirect(‘/backend/‘) #登錄不成功或第一訪問就停留在登錄頁面 return render(request,‘login.html‘) def backend(request): print(request.session,"------cookie") print(request.COOKIES,‘-------session‘) """ 這裏必須用讀取字典的get()方法把is_login的value缺省設置為False, 當用戶訪問backend這個url先嘗試獲取這個瀏覽器對應的session中的 is_login的值。如果對方登錄成功的話,在login裏就已經把is_login 的值修改為了True,反之這個值就是False的 """ is_login=request.session.get(‘is_login‘,False) #如果為真,就說明用戶是正常登陸的 if is_login: #獲取字典的內容並傳入頁面文件 cookie_content=request.COOKIES session_content=request.session username=request.session[‘username‘] return render(request,‘backend.html‘,locals()) else: """ 如果訪問的時候沒有攜帶正確的session, 就直接被重定向url回login頁面 """ return redirect(‘/login/‘) def log_out(request): """ 直接通過request.session[‘is_login‘]回去返回的時候, 如果is_login對應的value值不存在會導致程序異常。所以 需要做異常處理 """ try: #刪除is_login對應的value值 del request.session[‘is_login‘] # OR---->request.session.flush() # 刪除django-session表中的對應一行記錄 except KeyError: pass #點擊註銷之後,直接重定向回登錄頁面 return redirect(‘/login/‘)views.py

===================================login.html================== <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> <p>用戶名: <input type="text" name="user"></p> <p>密碼: <input type="password" name="pwd"></p> <p><input type="submit"></p> </form> </body> </html> ===================================backend.html================== <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>hello {{ username }}</h3> <a href="/logout/">註銷</a> </body> </html>template
ession存儲的相關配置
1. 數據庫配置(默認)

Django默認支持Session,並且默認是將Session數據存儲在數據庫中,即:django_session 表中。 a. 配置 settings.py SESSION_ENGINE = ‘django.contrib.sessions.backends.db‘ # 引擎(默認) SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在瀏覽器上時的key,即:sessionid=隨機字符串(默認) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路徑(默認) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默認) SESSION_COOKIE_SECURE = False # 是否Https傳輸cookie(默認) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http傳輸(默認) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默認) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否關閉瀏覽器使得Session過期(默認) SESSION_SAVE_EVERY_REQUEST = False # 是否每次請求都保存Session,默認修改之後才保存(默認)View Code
2. 緩存配置

a. 配置 settings.py SESSION_ENGINE = ‘django.contrib.sessions.backends.cache‘ # 引擎 SESSION_CACHE_ALIAS = ‘default‘ # 使用的緩存別名(默認內存緩存,也可以是memcache),此處別名依賴緩存的設置 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在瀏覽器上時的key,即:sessionid=隨機字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路徑 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https傳輸cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http傳輸 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否關閉瀏覽器使得Session過期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次請求都保存Session,默認修改之後才保存View Code
3. 文件配置

a. 配置 settings.py SESSION_ENGINE = ‘django.contrib.sessions.backends.file‘ # 引擎 SESSION_FILE_PATH = None # 緩存文件路徑,如果為None,則使用tempfile模塊獲取一個臨時地址tempfile.gettempdir() SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在瀏覽器上時的key,即:sessionid=隨機字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路徑 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https傳輸cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http傳輸 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否關閉瀏覽器使得Session過期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次請求都保存Session,默認修改之後才保存View Code
認證系統auth
auth模塊
from django.contrib import auth
django.contrib.auth中提供了許多方法,這裏主要介紹其中的三個:
1 authenticate()
提供了用戶認證,即驗證用戶名以及密碼是否正確,一般需要username password兩個關鍵字參數
如果認證信息有效,會返回一個 User 對象。authenticate()會在User 對象上設置一個屬性標識那種認證後端認證了該用戶,且該信息在後面的登錄過程中是需要的。當我們試圖登陸一個從數據庫中直接取出來不經過authenticate()的User對象會報錯的!!
user = authenticate(username=‘someone‘,password=‘somepassword‘)
2 login(HttpRequest, user)
該函數接受一個HttpRequest對象,以及一個認證了的User對象
此函數使用django的session框架給某個已認證的用戶附加上session id等信息。
from django.contrib.auth import authenticate, login def my_view(request): username = request.POST[‘username‘] password = request.POST[‘password‘] user = authenticate(username=username, password=password) if user is not None: login(request, user) # Redirect to a success page. ... else: # Return an ‘invalid login‘ error message. ...
3 logout(request) 註銷用戶
from django.contrib.auth import logout def logout_view(request): logout(request) # Redirect to a success page.
該函數接受一個HttpRequest對象,無返回值。當調用該函數時,當前請求的session信息會全部清除。該用戶即使沒有登錄,使用該函數也不會報錯。
4 is_authenticated()
要求:
1 用戶登陸後才能訪問某些頁面,
2 如果用戶沒有登錄就訪問該頁面的話直接跳到登錄頁面
3 用戶在跳轉的登陸界面中完成登陸後,自動訪問跳轉到之前訪問的地址
// 方法一
def my_view(request):
if not request.user.is_authenticated():
return redirect(‘%s?next=%s‘ % (settings.LOGIN_URL, request.path))
# django已經為我們設計好了一個用於此種情況的裝飾器:login_requier from django.contrib.auth.decorators import login_required @login_required def my_view(request): ...
若用戶沒有登錄,則會跳轉到django默認的 登錄URL ‘/accounts/login/ ‘ (這個值可以在settings文件中通過LOGIN_URL進行修改)。並傳遞 當前訪問url的絕對路徑 (登陸成功後,會重定向到該路徑)。
User對象
User 對象屬性:username, password(必填項)password用哈希算法保存到數據庫
is_staff : 用戶是否擁有網站的管理權限.
is_active : 是否允許用戶登錄, 設置為``False``,可以不用刪除用戶來禁止 用戶登錄
2.1 is_authenticated()
如果是真正的 User 對象,返回值恒為 True 。 用於檢查用戶是否已經通過了認證。
通過認證並不意味著用戶擁有任何權限,甚至也不檢查該用戶是否處於激活狀態,這只是表明用戶成功的通過了認證。 這個方法很重要, 在後臺用request.user.is_authenticated()判斷用戶是否已經登錄,如果true則可以向前臺展示request.user.name
2.2 創建用戶
使用 create_user 輔助函數創建用戶:
from django.contrib.auth.models import User user = User.objects.create_user(username=‘‘,password=‘‘,email=‘‘)
2.3 check_password(passwd)
用戶需要修改密碼的時候 首先要讓他輸入原來的密碼 ,如果給定的字符串通過了密碼檢查,返回 True
def change_password(request): if request.is_ajax(): data = json.loads(request.POST.get(‘data‘)) oldPassword = data.get(‘oldPassword‘) newPassword = data.get(‘newPassword‘) confirmPassword = data.get(‘confirmPassword‘) if request.user.check_password(oldPassword): # 判斷舊密碼是否正確 request.user.set_password(newPassword) request.user.save() result = {‘status‘: 0, "info": "密碼修改登錄成功!!"} else: result = {‘status‘: 1, "info": "原密碼不正確!!"} return HttpResponse(json.dumps(result)) return render(request, ‘changepassword.html‘)
2.4 修改密碼
使用 set_password() 來修改密碼:
def change_password(request): if request.is_ajax(): data = json.loads(request.POST.get(‘data‘)) oldPassword = data.get(‘oldPassword‘) newPassword = data.get(‘newPassword‘) confirmPassword = data.get(‘confirmPassword‘) if request.user.check_password(oldPassword): # 判斷舊密碼是否正確 request.user.set_password(newPassword) # 設置密碼 request.user.save() result = {‘status‘: 0, "info": "密碼修改登錄成功!!"} else: result = {‘status‘: 1, "info": "原密碼不正確!!"} return HttpResponse(json.dumps(result)) return render(request, ‘changepassword.html‘)
示例

from django.shortcuts import render, HttpResponse, redirect from . import models from utils import page import json from django.db.models import Count, Max from django.contrib import auth from django.contrib.auth.models import User # Create your views here. # 登錄註冊,驗證, 註銷 def login_auth(func): def inner(request, *args, **kwargs): if request.user.is_authenticated(): return func(request, *args, **kwargs) else: return redirect(‘/app01/login/‘) return inner def log_in(request): if request.is_ajax(): path = request.GET.get(‘getUrl‘) if not path: path = ‘/app01/books/‘ data = json.loads(request.POST.get(‘data‘)) username = data.get(‘user‘) passwd = data.get(‘password‘) user = auth.authenticate(username=username, password=passwd) if user: auth.login(request, user) result = {‘status‘: 0, ‘path‘: path, "info": "{} 登錄成功!!".format(user)} else: result = {‘status‘: 1, "info": "賬戶或密碼不正確!!"} return HttpResponse(json.dumps(result)) else: return render(request, ‘Signin.html‘) def login_out(request): auth.logout(request) return redirect(‘/app01/login/‘) def register(request): if request.is_ajax(): data = json.loads(request.POST.get(‘data‘)) confirmPwd = data.pop(‘confirmPassword‘) User.objects.create_user(**data) redirect(‘/app01/login‘) return render(request, ‘register.html‘) def change_password(request): if request.is_ajax(): data = json.loads(request.POST.get(‘data‘)) oldPassword = data.get(‘oldPassword‘) newPassword = data.get(‘newPassword‘) confirmPassword = data.get(‘confirmPassword‘) if request.user.check_password(oldPassword): request.user.set_password(newPassword) request.user.save() result = {‘status‘: 0, "info": "密碼修改登錄成功!!"} else: result = {‘status‘: 1, "info": "原密碼不正確!!"} return HttpResponse(json.dumps(result)) return render(request, ‘changepassword.html‘)views.py
Django之cookie,session,認證系統auth

