【gulp】前端自動化工具---gulp的使用(一)------【凡塵】
阿新 • • 發佈:2017-12-12
app 一起 dex 前端自動化 指定 sass css 文件的 等待










什麽是gulp?
基於node的自動化構建工具 擴展:開發的時候分為2個節點一個是開發階段 另一個是部署階段 開發階段:源文件不會被壓縮 部署階段:所有文件需要壓縮
002、gulp能幹什麽?
1 自動壓縮JS文件
2 自動壓縮CSS文件
3 自動合並文件
4 自動編譯sass
5 自動壓縮圖片
6 自動刷新瀏覽器
...........
003、怎麽安裝gulp?
因為它基於nodeJS,因此需要先安裝node環境
安裝完成後,打開你的命令行窗口
輸入: node -v
檢測一下node是否安裝好了
004
npm:
nodejs的包管理器
使用npm安裝插件命令
:npm install <name> -g 全局安裝
:npm install <name> --save-dev:局部安裝
由於網絡經常不好,考慮把npm換成cnpm,可以使用淘寶提供的鏡像服務器
npm install -g cnpm --registry=https://registry.npm.taobao.org
裝完查看版本,驗證是否安裝正確
cnpm -v
005、初始化文件夾
npm init
作用:初始化一個gulp環境 創建一個package.json文件006、局部安裝gulp
npm install <name> --save-dev:局部安裝
--save:將保存配置信息至package.json
-dev:保存至package.json的devDependencies節點
這個過程需要等待一小會。可以先喝口水解解渴
007、新建gulpfile文件(重要)
gulpfile.js是gulp項目的配置文件,是位於項目根目錄的普通js文件
gulpfile package node_modules 三個文件一般放在一起
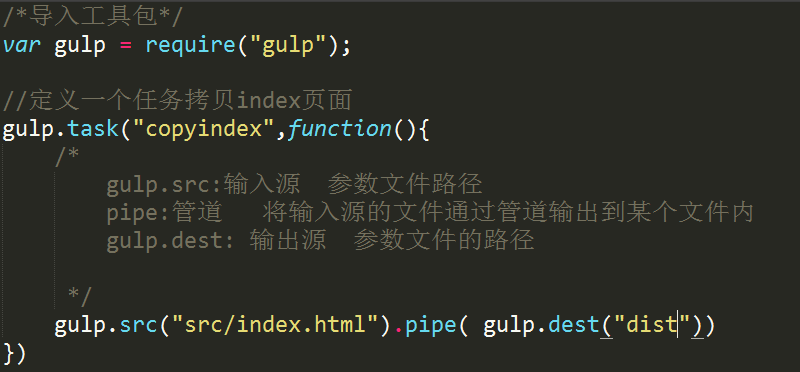
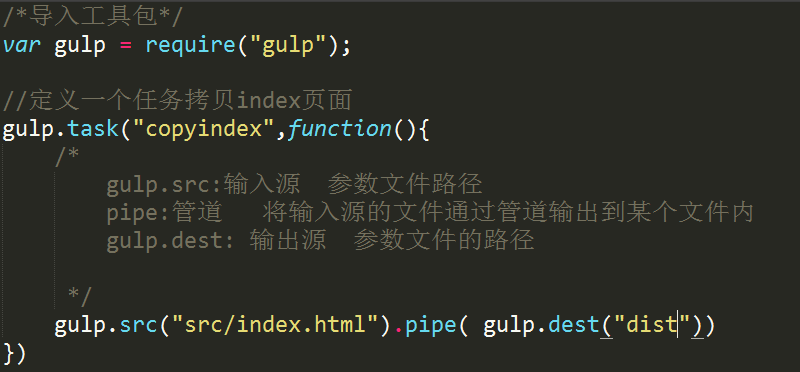
0081、輸入源 輸入源(操作的文件路徑) gulp.src(文件路徑) src方法是指定需要處理的源文件的路徑,gulp借鑒了Unix操作系統的管道(pipe)思想,前一級的輸出,直接變成後一級的輸入,gulp.src返回當前文件流至可用插件 文件路徑設置: a、單個文件夾:"src/js/index.js"; b、匹配所有文件:"*" 例:src/*.js --->src下面所有的js文件 c、匹配0個或多個子文件夾:"**" 例如:scr/**/*.js--->src下面的0個或者多個子文件夾的js文件 d、匹配多個屬性:{} 例如:src/{a,b}.js--->src下面的a.js和b.js src/*.{jpg,png,gif}--->src下面所有的jpg png gif文件 e、排除文件:! 例如: !scr.a.js--->排除src下面的a.js文件 2、通過管道進行輸入 管道:pipe() 3、輸出源:參數是將文件輸出到哪 dest() 栗子:、添加部署文件


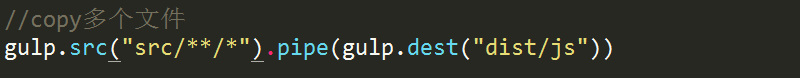
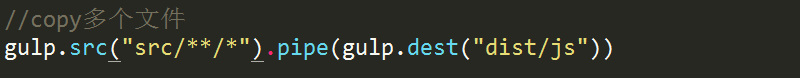
009、拷貝多個文件

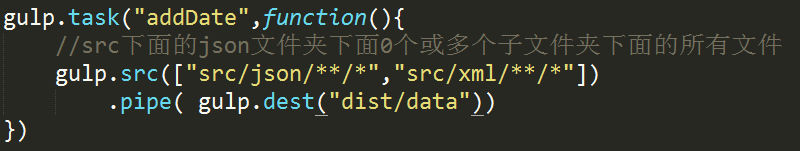
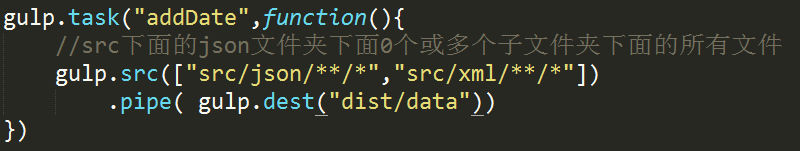
010、合並文件

gulp高級
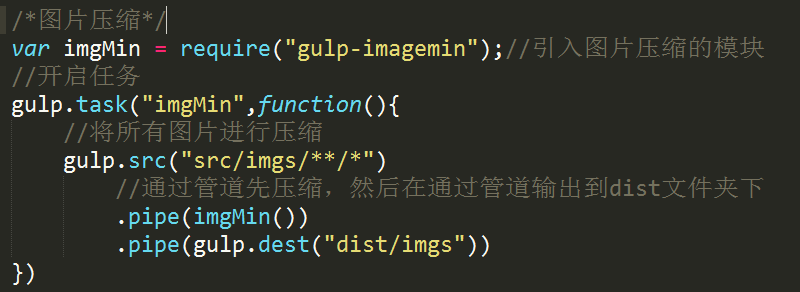
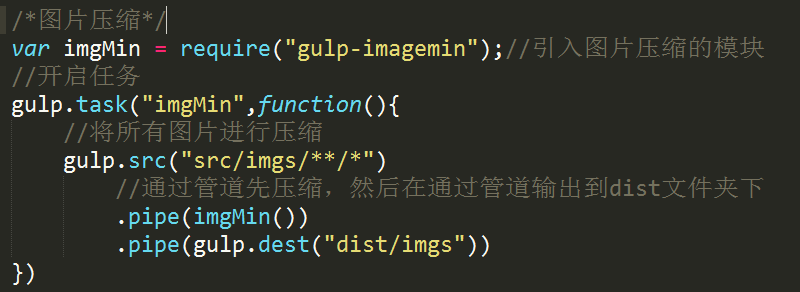
001、圖片壓縮
安裝插件cnpm install gulp-imagemin --save-dev

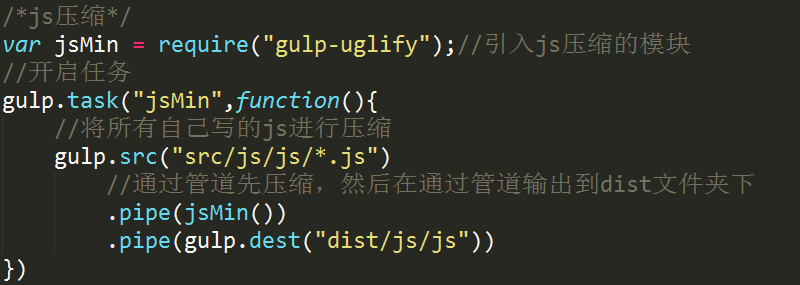
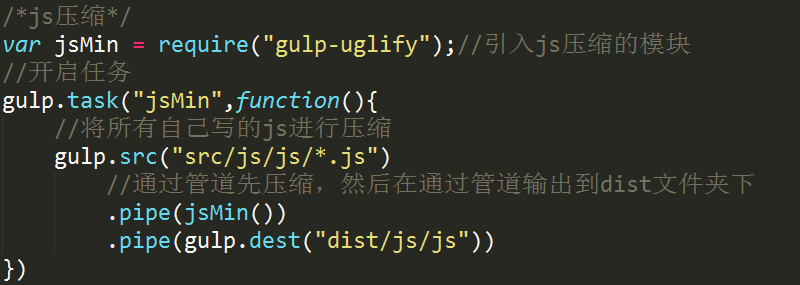
002、js壓縮
命令行安裝 cnpm install gulp-uglify --save-dev

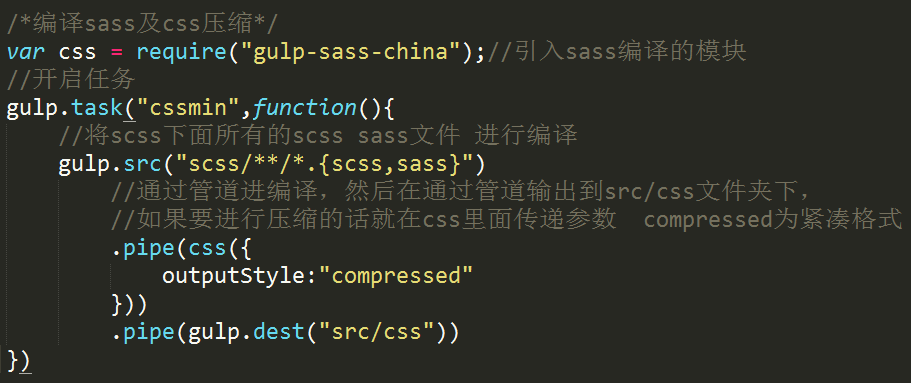
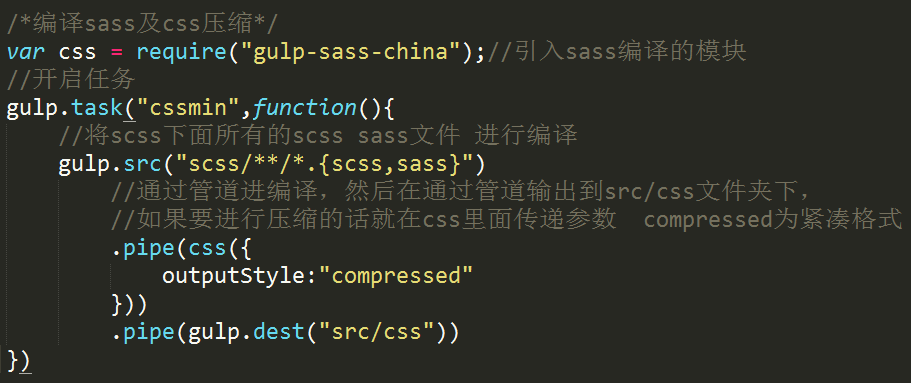
003、編譯sass及壓縮css
cnpm install gulp-sass-china --save-dev

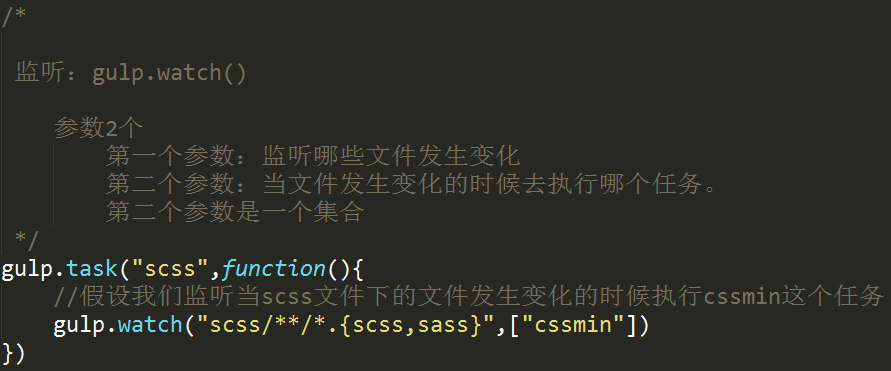
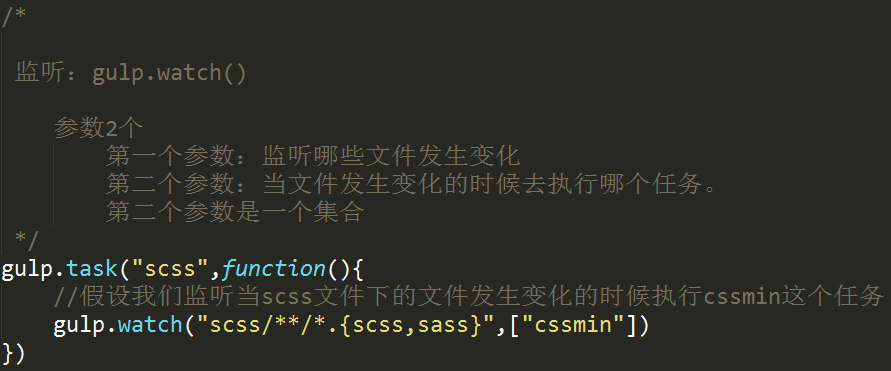
004、監聽
雖然以上可以將sass編譯和壓縮 但是如果在sass裏面編寫文件 css裏面的文件不會改變的!而需要每次都去終端中運行。特別麻煩
首先監聽不能夠單獨存在 必須配合任務一起使用

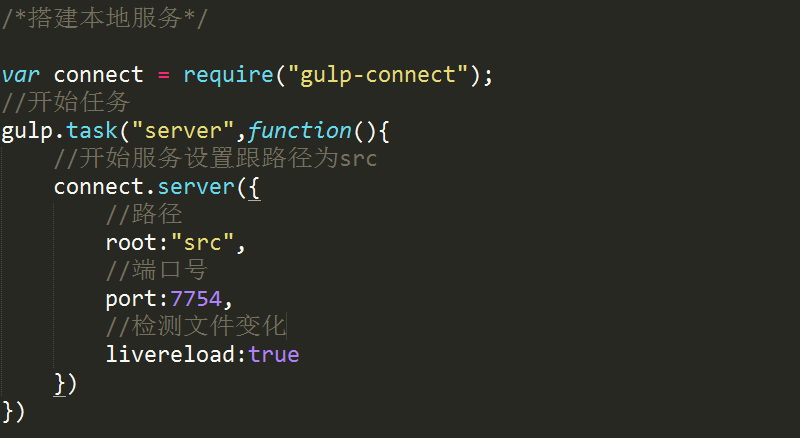
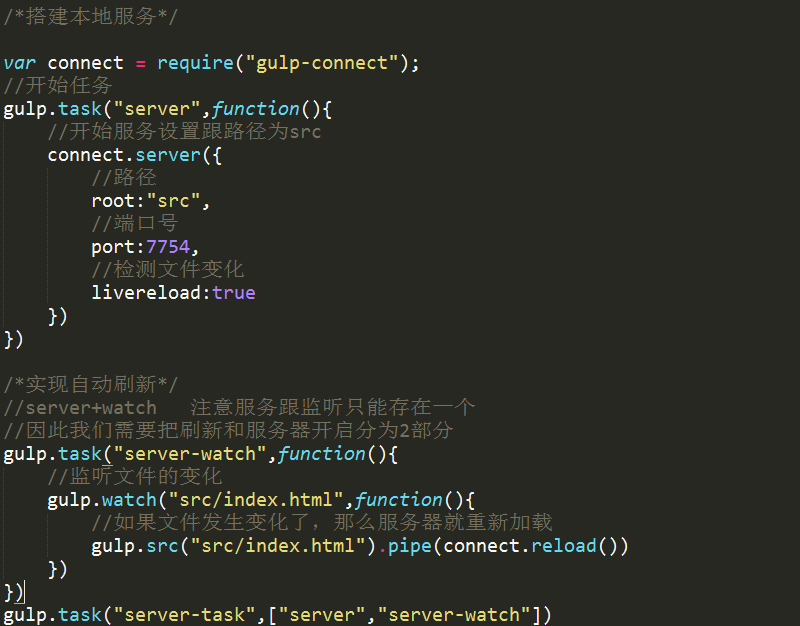
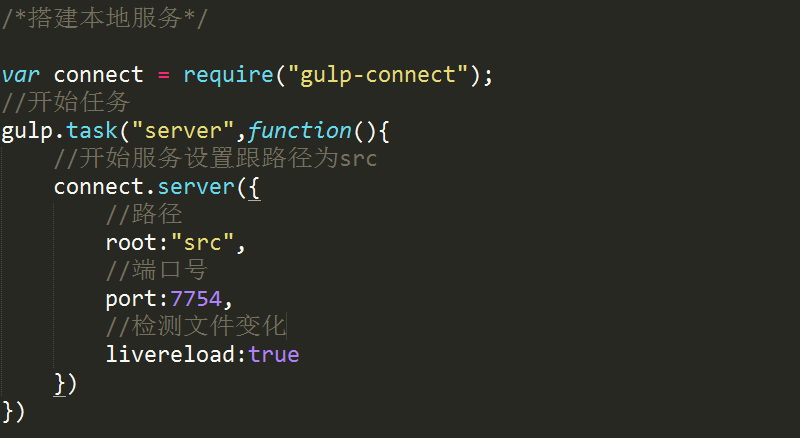
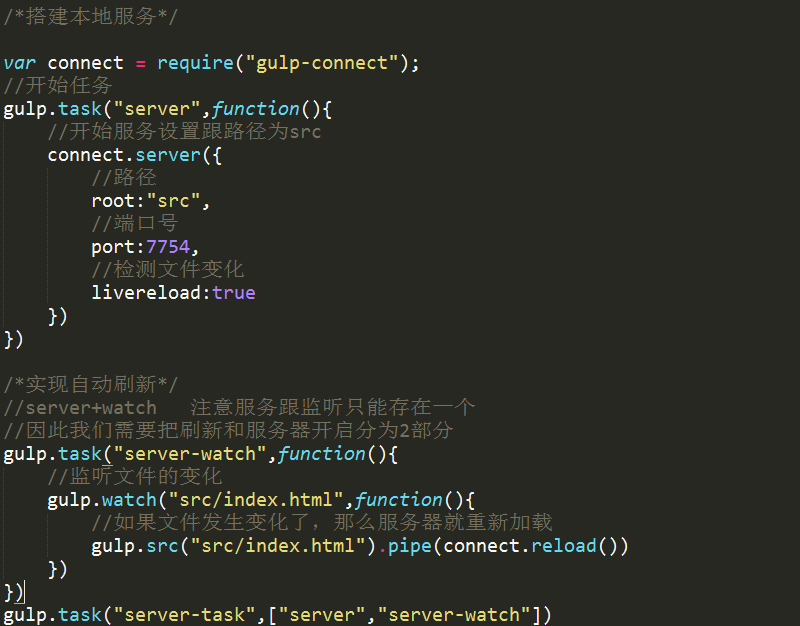
005、服務器
命令行安裝 cnpm install gulp-connect --save-dev
參數:
root:設置目錄
port:端口號
livereload:當設置為true的時候,gulp會自動檢測文件的變化然後自動進行源碼構建

006、自動刷新

007、合並文件插件gulp-concat在gulpfile.js 中 var concat = require(‘gulp-concat‘); gulp.task(‘scripts‘,function(){ gulp.src([‘javascripts/avalon.js‘,‘javascripts/index.js‘]) .pipe(concat(‘vendor.js‘)) .pipe(gulp.dest(‘dist/js‘)); })
命令行安裝 cnpm install gulp-concat --save-dev
如需轉載請註明出處,碼字不容易謝謝!覺的還不錯的請幫忙點贊
【gulp】前端自動化工具---gulp的使用(一)------【凡塵】
