帶你從零學ReactNative開發跨平臺App開發(二)
ReactNative跨平臺開發系列教程:
帶你從零學ReactNative開發跨平臺App開發(一)
上一篇教程我們一步步配置了開發RN的必備環境,這篇文章我們依然配置環境,昨天配置的是CRNA模式開發的環境,我們今天配置原生混合開發環境。
第一次寫系列教程,寫的不好,多多擔待,有錯誤歡迎評判指正。
說一下這個系列教程的目標吧,實戰一個CRNA模式開發的跨平臺App打包並發布,並將這個App用原生混合開模式實現並打包發布。
廢話不多說開始擼碼,你準備好了嗎?
環境配置
配置原生混合模式開發的環境,我們參考官網,官網介紹的比較詳細。
1.安裝 Chocolatey
Chocolatey 是window上的一個打包工具,可以通過choco xxxxx命令下載安裝一些軟件,點擊這裏進行下載chocolatey
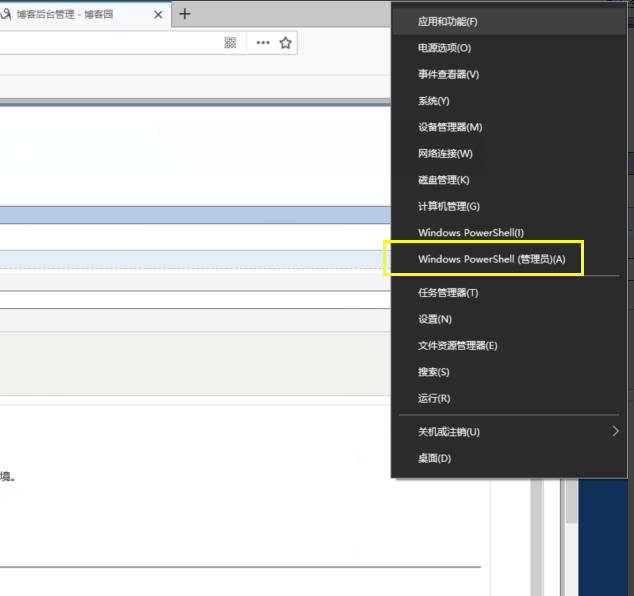
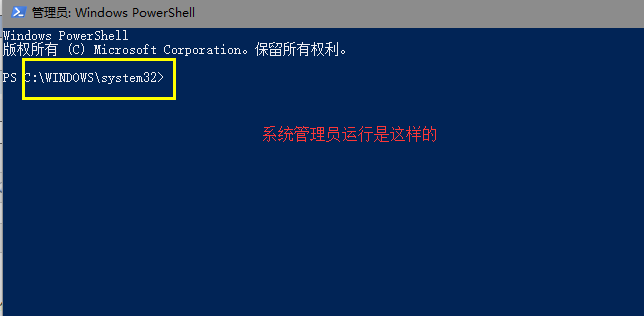
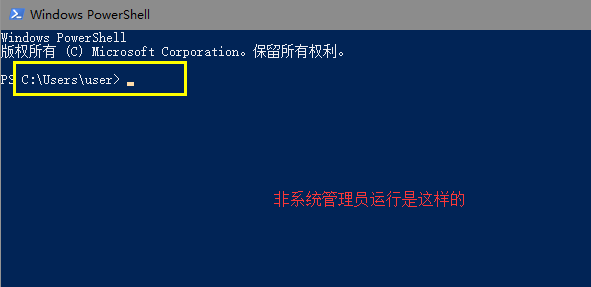
第一步用管理員身份打開你的dos(命令行工具)
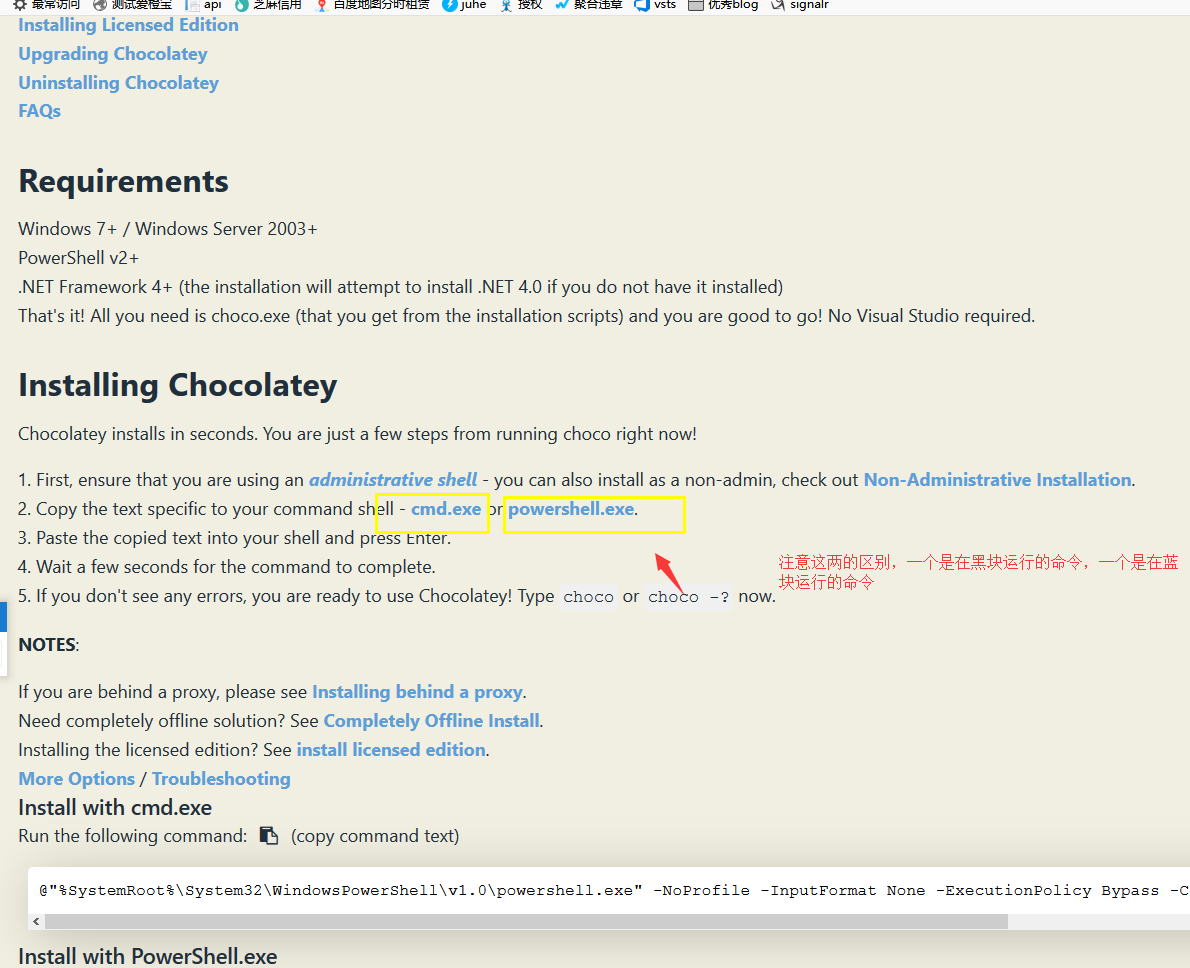
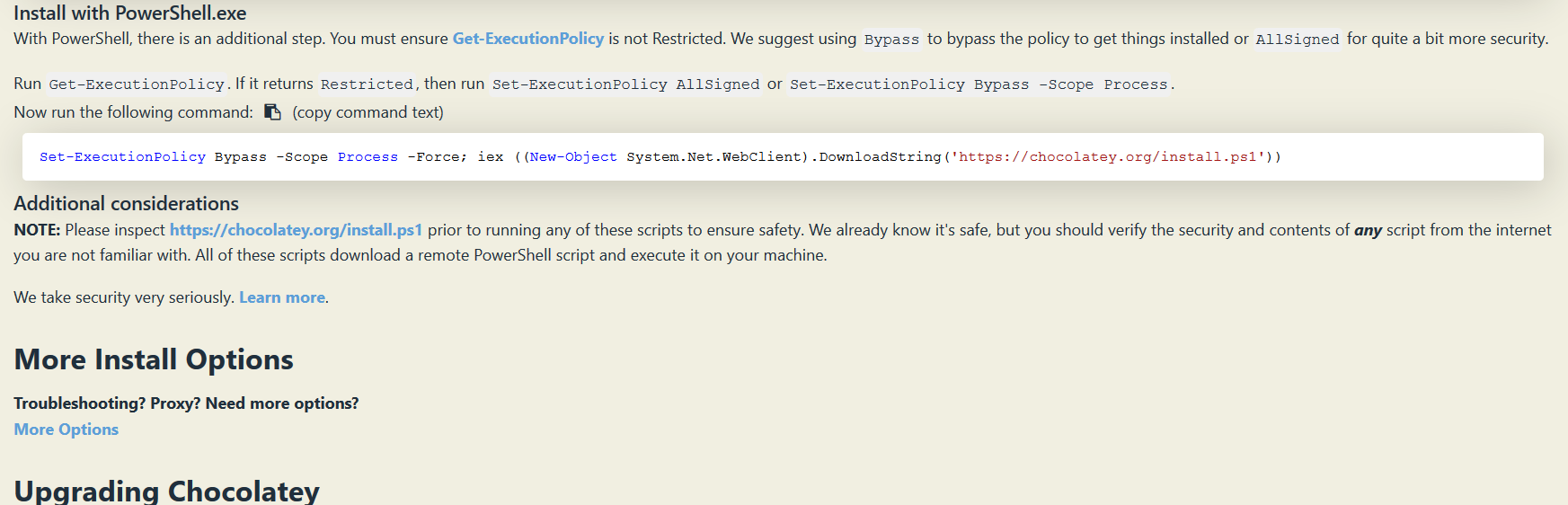
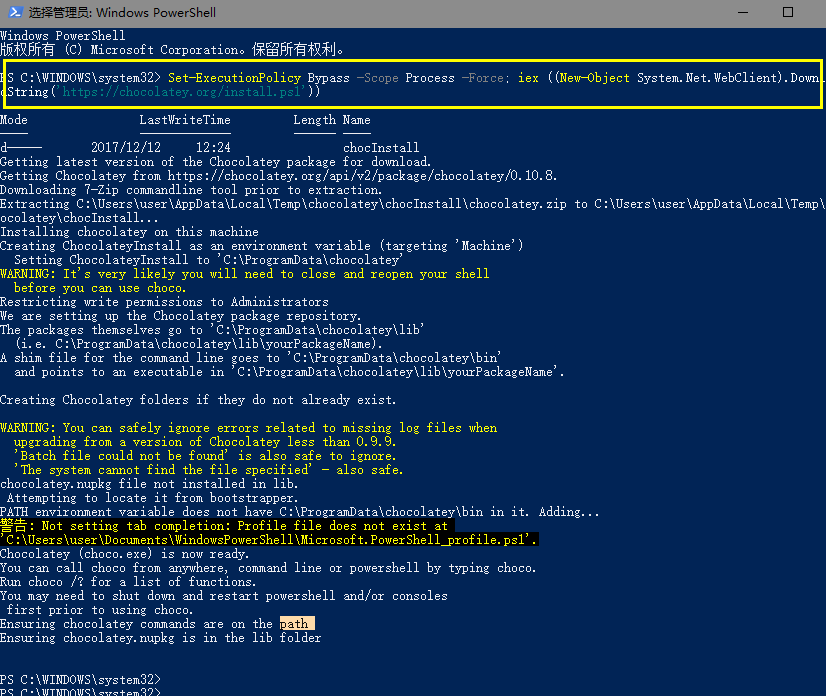
之後在chocolatey官網上拷貝命令,粘貼在這裏,回車,之後等一會就會在你的windows上安裝好choco
復制這個命令在剛才管理員身份運行的控制臺上
中途會出現幾個警告,時長大約需要2分鐘,
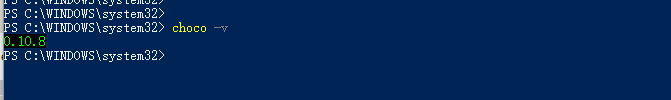
choco -v 看一下我們的版本,?? 安裝成功!
官網上說需要安裝python ,我印象中是不安裝也可以,之後你可以用choco xxx命令一次安裝python node yarn jdk8等必要的東西,
這些東西,在上一片文章配置的時候已經裝了大部分,在上篇文章我們沒有安裝 jdk 和Android studio,這裏大家就參考官網安裝吧,下面我會做一些配置上的問題,
RN中文官網
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模塊的下載。React Native的命令行工具用於執行創建、初始化、更新項目、運行打包服務(packager)等任務。
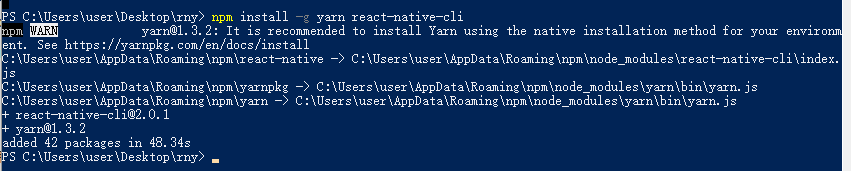
npm install -g yarn react-native-cli
安裝完yarn後同理也要設置鏡像源:
yarn config set registry https://registry.npm.taobao.org --globalyarn config set disturl https://npm.taobao.org/dist --global
如果你遇到EACCES: permission denied權限錯誤,可以嘗試運行下面的命令(限linux系統): sudo npm install -g yarn react-native-cli.
安裝完yarn之後就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方庫名代替npm install --save 某第三方庫名。Android Studio
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8(暫不支持更高版本)。你可以在命令行中輸入 javac -version來查看你當前安裝的JDK版本。如果版本不合要求,則可以到 官網上下載。或是使用包管理器來安裝(比如choco install jdk8或是 apt-get install default-jdk)
Android Studio包含了運行和測試React Native應用所需的Android SDK和模擬器。
除非特別註明,請不要改動安裝過程中的選項。比如Android Studio默認安裝了 Android Support Repository,而這也是React Native必須的(否則在react-native run-android時會報appcompat-v7包找不到的錯誤)。
確定所有安裝都勾選了,尤其是Android SDK和Android Device Emulator。
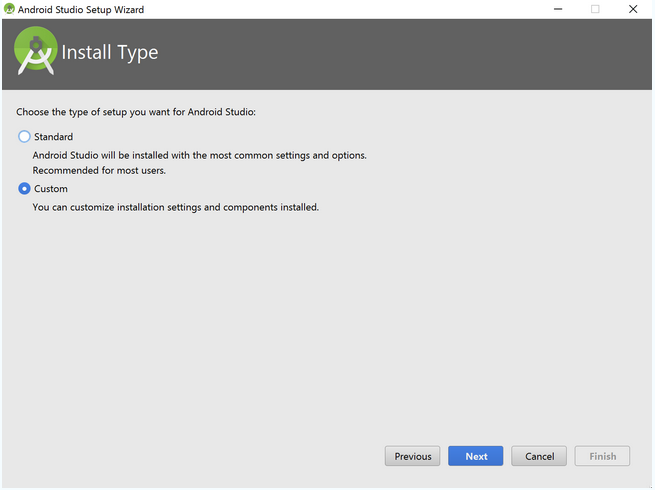
在初步安裝完成後,選擇Custom安裝項:custom installation
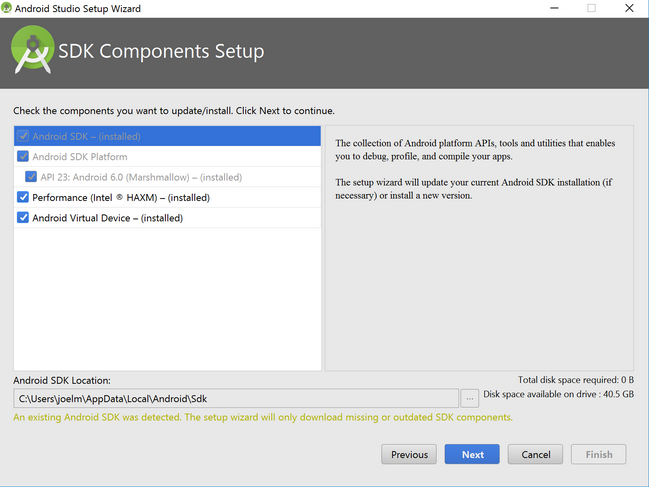
檢查已安裝的組件,尤其是模擬器和HAXM加速驅動。
verify installs
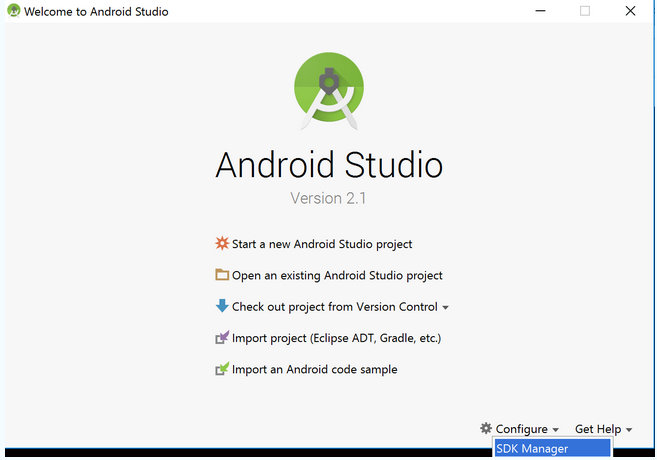
安裝完成後,在Android Studio的歡迎界面中選擇Configure | SDK Manager。
configure sdk
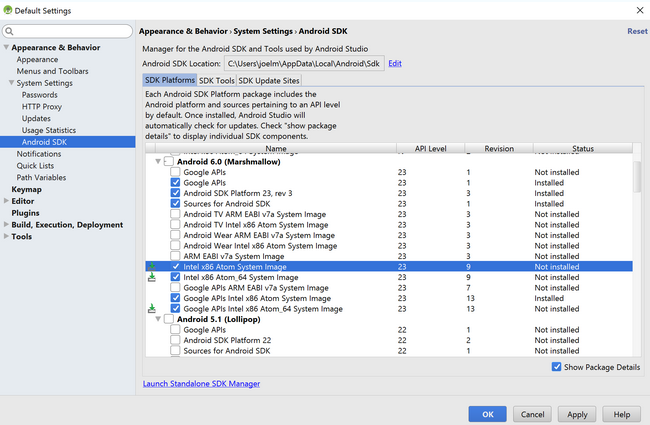
在SDK Platforms窗口中,選擇Show Package Details,然後在Android 6.0 (Marshmallow)中勾選Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
platforms
在SDK Tools窗口中,選擇Show Package Details,然後在Android SDK Build Tools中勾選Android SDK Build-Tools 23.0.1(必須包含有這個版本。當然如果其他插件需要其他版本,你可以同時安裝其他多個版本)。然後還要勾選最底部的Android Support Repository.
build tools
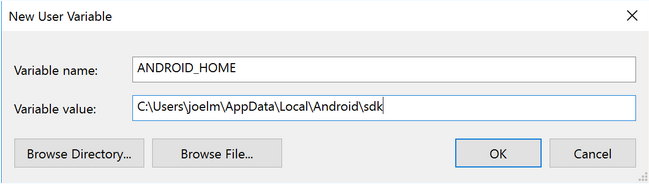
ANDROID_HOME環境變量
確保ANDROID_HOME環境變量正確地指向了你安裝的Android SDK的路徑。
打開控制面板 -> 系統和安全 -> 系統 -> 高級系統設置 -> 高級 -> 環境變量 -> 新建
具體的路徑可能和下圖不一致,請自行確認。
env variable
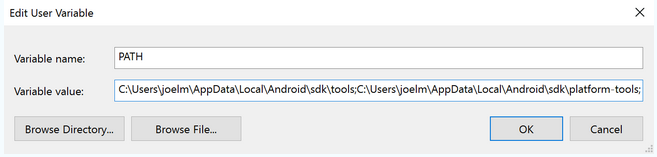
你需要關閉現有的命令符提示窗口然後重新打開,這樣新的環境變量才能生效。將Android SDK的Tools目錄添加到PATH變量中#
你可以把Android SDK的tools和platform-tools目錄添加到PATH變量中,以便在終端中運行一些Android工具,例如android avd或是adb logcat等。
打開控制面板 -> 系統和安全 -> 系統 -> 高級系統設置 -> 高級 -> 環境變量 -> 選中PATH -> 雙擊進行編輯
註意你的具體路徑可能和下圖不同
測試安裝
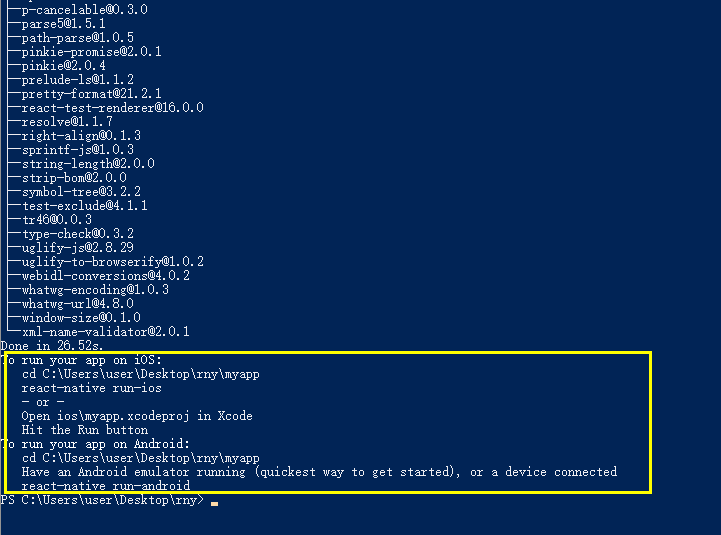
react-native init myapp
這個過程不要懷疑時間,因為安裝這個真的很慢很慢
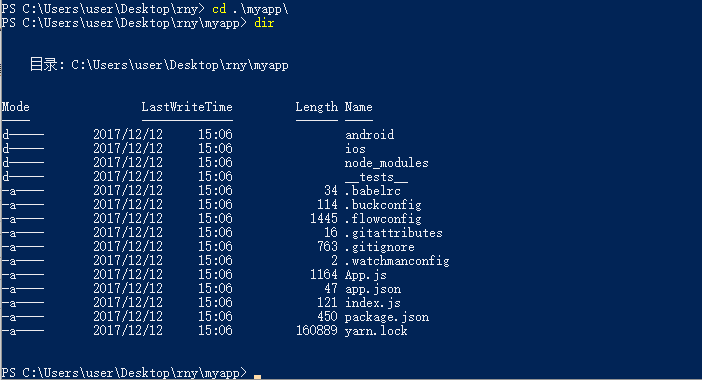
這樣就算完成了,我等了足夠十分鐘,記得當年第一次弄的時候,等了30分鐘! 現在我們切換目錄進入項目,
cd myaapp
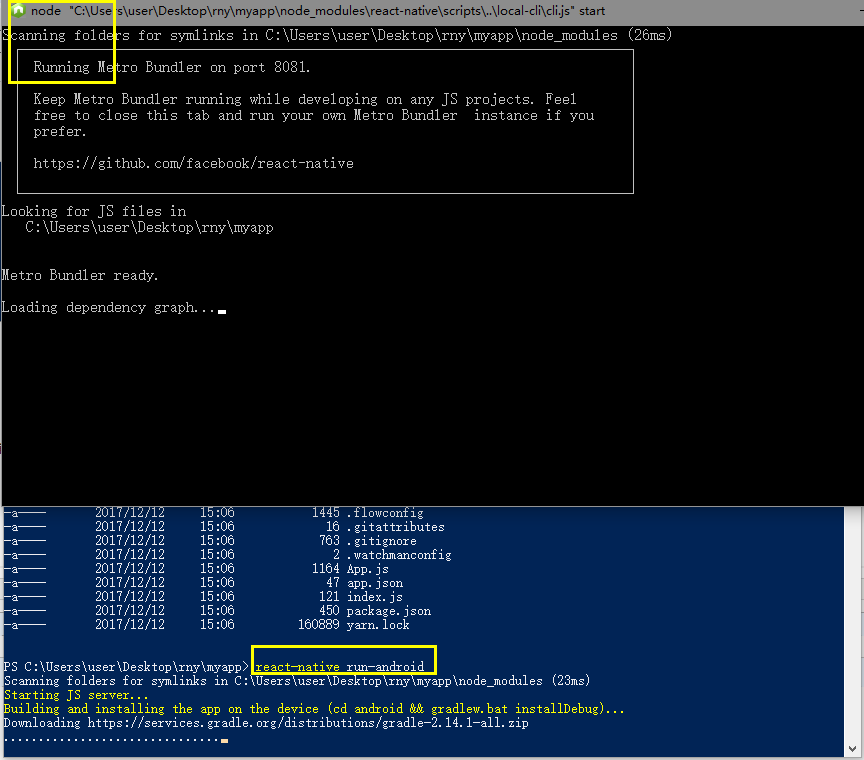
react-native run-android
這個過程中會打開Node編譯器加載解析綁定,過程也比較漫長情耐心等待!
提示:你可以使用--version參數創建指定版本的項目。例如react-native init myapp--version 0.44.3。註意版本號必須精確到兩個小數點。
Windows用戶請註意,請不要在命令行默認的System32目錄中init項目!會有各種權限限制導致不能運行!
帶你從零學ReactNative開發跨平臺App開發(二)