APP端的網絡優化(DNS優化,HTTP優化)
一、使用httpDNS優化DNS解析和緩存
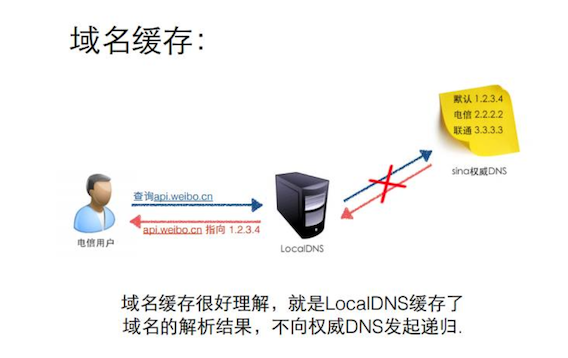
一般來說在App內用域名發送請求都要經過DNS解析出ip,然後再根據ip去拿對應的資源,這個過程中,如果LocalDNS中存在這個域名對應的ip,就會直接返回這個ip,類似於App內做緩存。如果不存在,才會去權威DNS查詢改訪問哪個ip,然後查詢到的ip會在LocalDNS中做緩存。也就是說,如果我們要訪問新浪http://api.weibo.cn,如果LocalDNS裏面有該域名對應的ip,就直接返回了ip了。(DNS基礎知識:http://www.jianshu.com/p/a73e963b63b1)

1、這裏存在兩個問題
如果之前訪問api.weibo.cn的是聯通用戶,現在新用戶使用電信來訪問api.weibo.cn,由於localDNS緩存的存在,不會去查詢新浪的權威DNS,這樣返回的ip是聯通這個運營商的ip,從而會使得用戶出現訪問變慢等狀況。緩存還會導致一點就是,當權威DNS將域名與ip的映射發生改變之後,由於LocalDNS緩存沒有及時改變,用戶就會訪問到錯誤的服務器,或者直接訪問不到資源。
很多三四級運營商會把運營解析指向他們的緩存服務器上,並把網頁裏面的廣告替換成他們自己的,或者內嵌他們自己的廣告。(之前做的APP出現過這樣的情況,投訴之後會好上一段時間,但是過段時間又會出現廣告)。
竟然DNS解析存在問題,那有沒有一種調度精準、成本低廉、配置方便的基於域名的流量調度系統呢?答案是肯定的。HttpDNS基於Http協議和域名解析的流量調度解決方案,可以在很大程度上防止上面的問題出現。
HttpDNS原理:
A、客戶端直接訪問HttpDNS接口,獲取業務在域名配置管理系統上配置的訪問延遲最優的IP。(基於容災考慮,app內肯定是需要保留使用運營商LocalDNS解析域名方式的。)
B、客戶端向獲取到的IP後就向直接往此IP發送業務協議請求。以Http請求為例,通過在header中指定host字段,向HttpDNS返回的IP發送標準的Http請求即可。
總的來說,采用HttpDNS來解析域名,就繞過了三四級運營商解析域名會出現的問題,在HttpDNS返回了正確的ip之後,我們是直接采用ip去進行http請求,只需要關註通信內容的安全即可。
2、基於HttpDNS擴展
A、在App內維護一個Serve IP List。把每次App從HttpDNS取到的ip存儲進入該數組,並設置權重,理論上來說從HttpDns解析下來的ip權重是最大的。這個List可以在App啟動的時候,進行更新,同時取出本地緩存的Serve IP List的權重最大的ip進行數據的初始化操作(如果第一次啟動,沒有該List的話,就使用LocalDNS進行解析)。
Serve IP List裏面的權重設置機制,很明顯的一點就是從DNS解析出來的ip具有最大的權重,每次從List裏面取ip應該要取權重最大的ip。列表中的ip也是需要可以動態更新配置的,根據連接或者服務的成功失敗來進行動態調整,這樣即使DNS解析失敗,用戶在一段時間後也會取到合適的ip進行訪問。
B、對ip進行數據統計。在所有app內統計每個ip進行請求所需平均時間、最長時間、最短時間、請求成功次數、失敗次數,需要註意的是,要區分網絡環境進行統計,Wifi、4G、3G,對在不同的網絡環境下數據優秀的ip進行存儲,下發到App裏面使用起來。這樣每次啟動App時可以對收集起來的ip根據不同的網絡環境進行測速,選擇最好的ip進行請求。需要註意的是,在網絡環境切換的時候,必須要重新進行速度測試。做到這一步,可以節約DNS解析時間,以及劫持的問題。
C、將圖片、音頻等資源放到單獨的服務器裏面,與其他資源分開。
第一個是多個域名可以增加並行下載條數,因為客戶端對同一個域的域名下載條數是有限制的,所以多個域就會增加並行下載條數,從而加快加載速度。當然二級域名也不能使用太多,因為太多要考慮到dns的解析花費的時間。
第二個是方便管理,一般來說,圖片在站點的加載中是最占帶寬的,可以用獨立服務器方便後期管理;還可以使用異步加載的方式,增強用戶體驗。同時是圖片多是靜態內容,可以更好的使用CDN加速。
第三是如果使用了獨立服務器的話,在安全設置上可以有差別的針對設置,很是方便。
D、在防止劫持這一塊,需要註意把資源的後綴名去掉,比如說.mp3\.json這樣的後綴,以免擊中運營商的攔截。
二、資源優化
資源優化基本就是盡可能的縮小傳輸數據的大小,首先是圖片大小的解決方案。
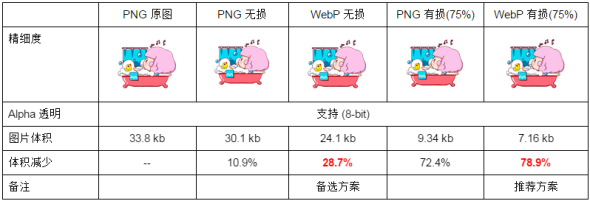
1、在一定程度上使用webp來代替jpg、png圖片

上圖就是各種圖片同等質量下的大小,其中webp是最小的。當我們下載圖片展示的時候,如果在一定程度上使用webp圖片,就能大大減少用戶流量的損失,以及下載圖片的所需時間。
一般來說,會在App內固定使用幾種尺寸來做展示圖,比如說,banner圖是640*640,cell展示圖可能是320*320、280*280,類似頭像的可能是80*80等。需要註意的是,webp的圖片要通過解析才能成為可用的jpg圖片,在iOS開發中,可以使用SDWebImage框架進行解析,webp->NSData->Image,app內解析是肯定需要花費一定時間和性能的。
根據實際使用的反饋情況,發現在wifi條件下,超過300*300的圖片使用webp圖片,解析時間+下載時間是比直接使用jpg\png圖片要快的,並且在流量方面也是消耗很小。低於300*300的可以直接下載使用jpg\png圖片。
在4G條件下,用戶可能會對流量比較敏感,建議都走webp圖片。
2、可以使用ProtocolBuffer代替Json進行數據傳輸
Protocolbuffer(簡稱Protobuf或PB)是由Google推出的一種數據交換格式,它獨立於語言,獨立於平臺。Google 提供了三種語言的實現:java、c++ 和 python,每一種實現都包含了相應語言的編譯器以及庫文件。可以把它用於分布式應用之間的數據通信或者異構環境下的數據交換。與傳統的XML和JSON不同的是,它是一種二進制格式,免去了文本格式轉換的各種困擾,並且轉換效率非常快,由於它的跨平臺、跨編程語言的特點,讓它越來越普及,尤其是網絡數據交換方面日趨成為一種主流。在tcp中,我們可以使用 ProtocolBuffer代替Json進行數據傳輸,因為ProtocolBuffer數據比Json更小,也是跨平臺的,序列號與反序列化也很簡單。在實際項目中,當數據變小的時候會顯著提高傳輸速度。
APP端的網絡優化(DNS優化,HTTP優化)
