圖解Python 【第十二篇】:Django 基礎
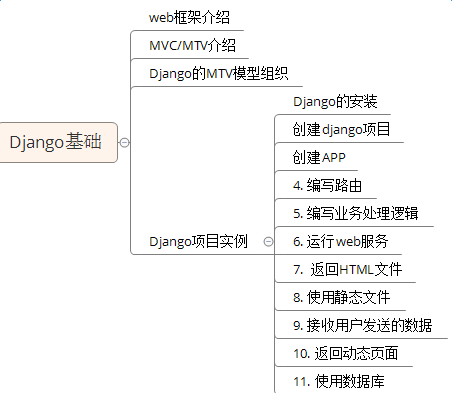
本節內容一覽表:

Django基礎:http://www.ziqiangxuetang.com/django/django-tutorial.html

一、Django簡介
Django文件介紹:http://www.cnblogs.com/geekmao/p/7569950.html



1.web框架介紹
具體介紹Django之前,必須先介紹WEB框架等概念。
web框架: 別人已經設定好的一個web網站模板,你學習它的規則,然後“填空”或“修改”成你自己需要的樣子。
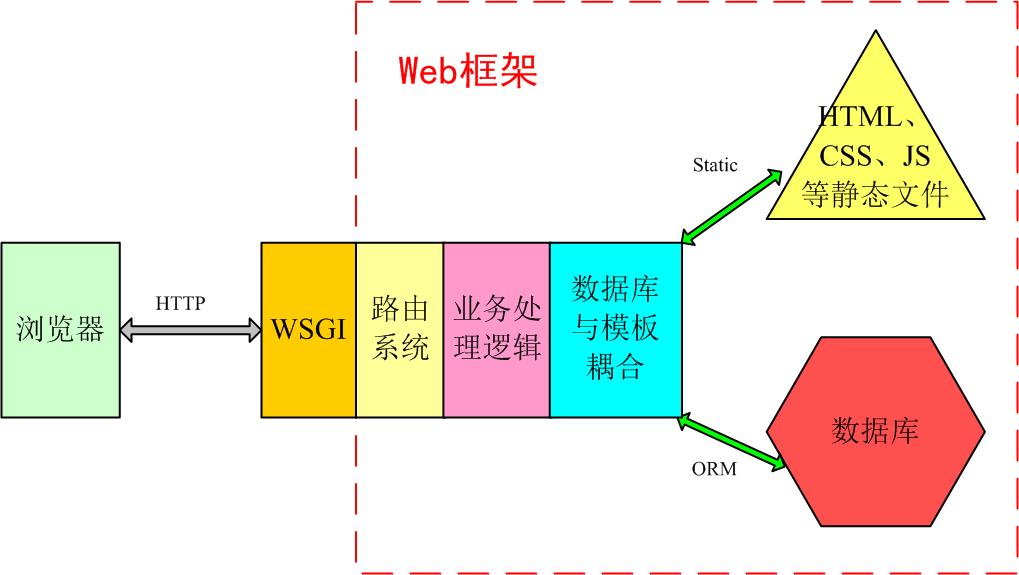
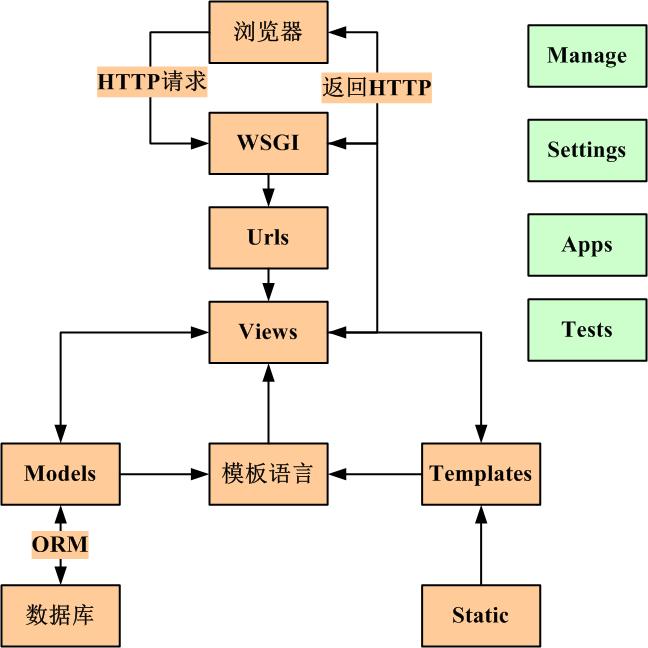
一般web框架的架構是這樣的:

其它基於python的web框架,如tornado、flask、webpy都是在這個範圍內進行增刪裁剪的。
例如tornado用的是自己的異步非阻塞“wsgi”,
flask則只提供了最精簡和基本的框架。
Django則是直接使用了WSGI,並實現了大部分功能。
2. MVC/MTV介紹
MVC百度百科:全名Model View Controller,是模型(model)-視圖(view)-控制器(controller)的縮寫,一種軟件設計典範,用一種業務邏輯、數據、界面顯示分離的方法組織代碼,將業務邏輯聚集到一個部件裏面,在改進和個性化定制界面及用戶交互的同時,不需要重新編寫業務邏輯。
通俗解釋:一種文件的組織和管理形式!不要被縮寫嚇到了,這其實就是把不同類型的文件放到不同的目錄下的一種方法,然後取了個高大上的名字。當然,它帶來的好處有很多,比如前後端分離,松耦合等等,就不詳細說明了。
模型(model):定義數據庫相關的內容,一般放在models.py文件中。
視圖(view):定義HTML等靜態網頁文件相關,也就是那些html、css、js等前端的東西。
控制器(controller):定義業務邏輯相關,就是你的主要代碼。
MTV: 有些WEB框架覺得MVC的字面意思很別扭,就給它改了一下。view不再是HTML相關,而是主業務邏輯了,相當於控制器。html被放在Templates中,稱作模板,於是MVC就變成了MTV。這其實就是一個文字遊戲,和MVC本質上是一樣的,換了個名字和叫法而已,換湯不換藥。
3.Django的MTV模型組織
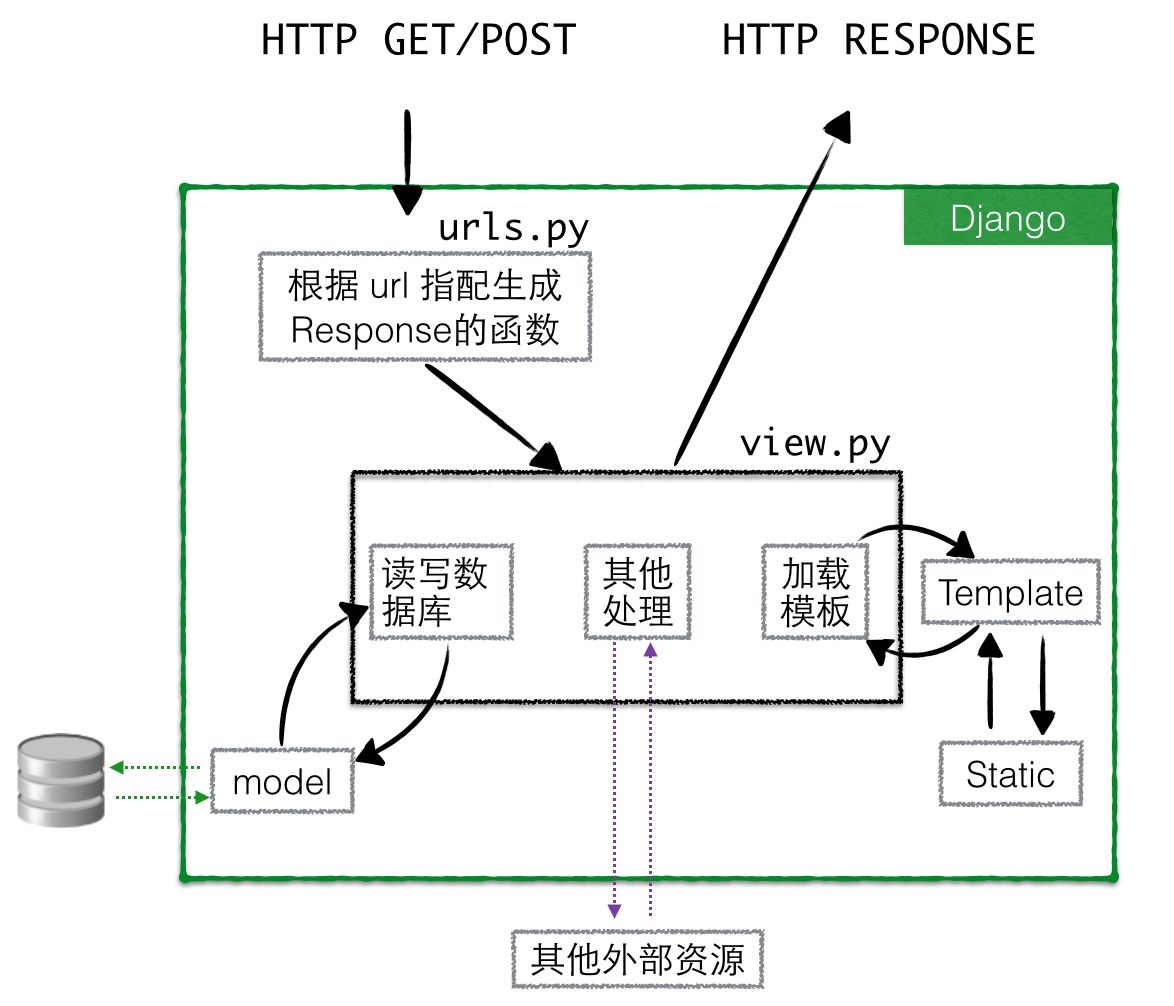
目錄分開,就必須有機制將他們在內裏進行耦合。在Django中,urls、orm、static、settings等起著重要的作用。一個典型的業務流程是如下圖所示:

| 文件 | 功能 |
| urls.py | 網址入口,關聯到views中對於的函數 |
| models.py | 與數據庫操作相關,建立應用數據模型 |
| views.py | 處理用戶發出請求,從urls中對應過來,通過渲染templates中網頁顯示內容 |
| settings.py | 相關設置,包括數據庫設置,郵件設置,靜態文件配置等 |
| forms.py | 表單,用戶在瀏覽器端提交的表單數據類 |
| admin.py | 後臺代碼,大部分已完成 |
Django 版本對應的 Python 版本:
| Django 版本 | Python 版本 |
|---|---|
| 1.8 | 2.7, 3.2 , 3.3, 3.4, 3.5 |
| 1.9, 1.10 | 2.7, 3.4, 3.5 |
| 1.11 | 2.7, 3.4, 3.5, 3.6 |
| 2.0 | 3.5+ |

二、Django項目實例
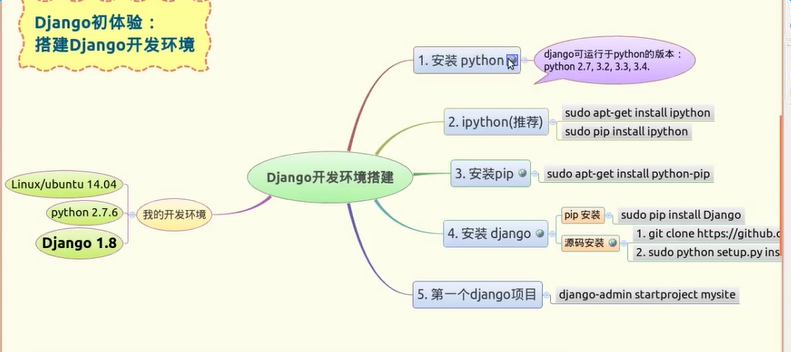
1.Django的安裝
http://www.runoob.com/django/django-install.html
http://www.runoob.com/django/django-first-app.html
http://www.cnblogs.com/feixuelove1009/p/5823135.html
2.創建django項目
2.1、用命令的方式是: python django-admin.py startproject 項目name
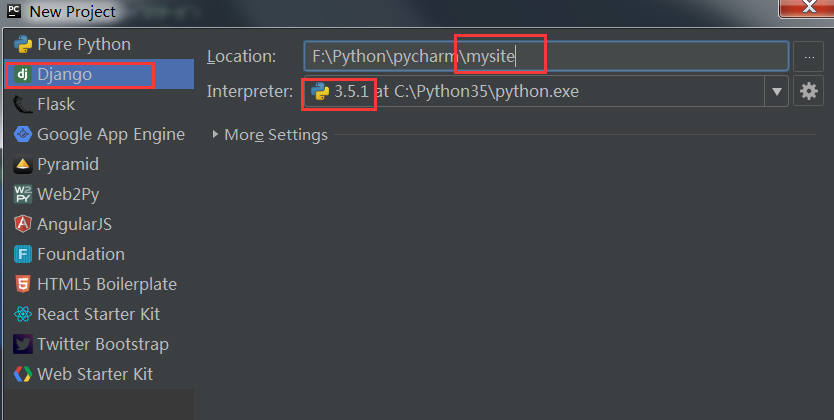
2.2、下面是用界面的方式:
在linux等命令行界面下,使用django提供的命令和vim也能進行項目開發。但是,這裏推薦使用pycharm這個目前最好的python開發IDE
,它功能強大,界面友好。(下面所有的操作都在pycharm中進行。)
點擊:file-->new project,出現下面的對話框。

選擇Django欄目,輸入項目名稱,這裏采用國際慣例的mysite。選擇python解釋器版本,點擊create創建。
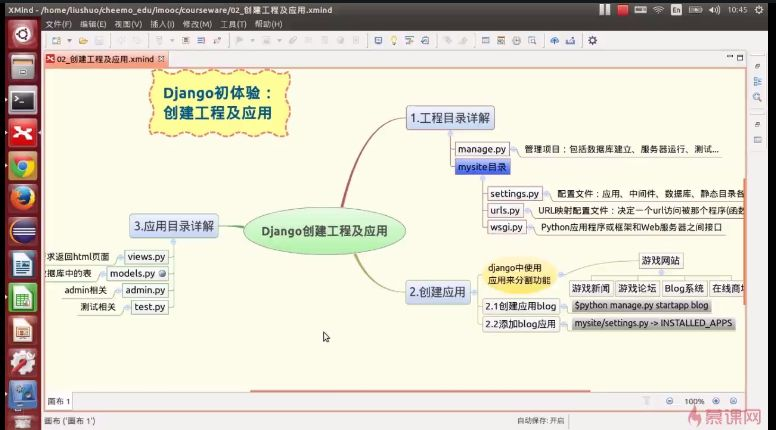
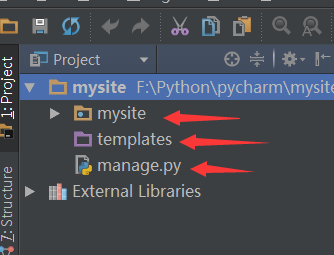
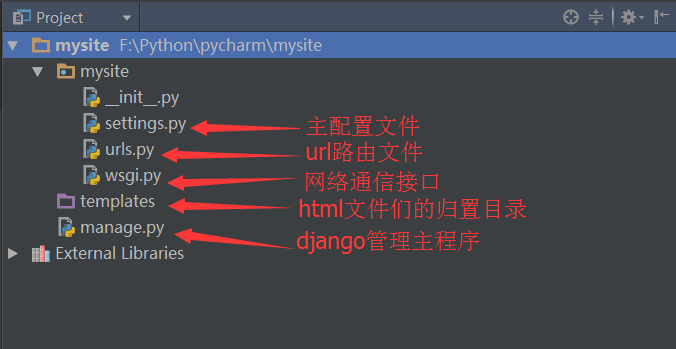
Django將自動生成下面的目錄結構:

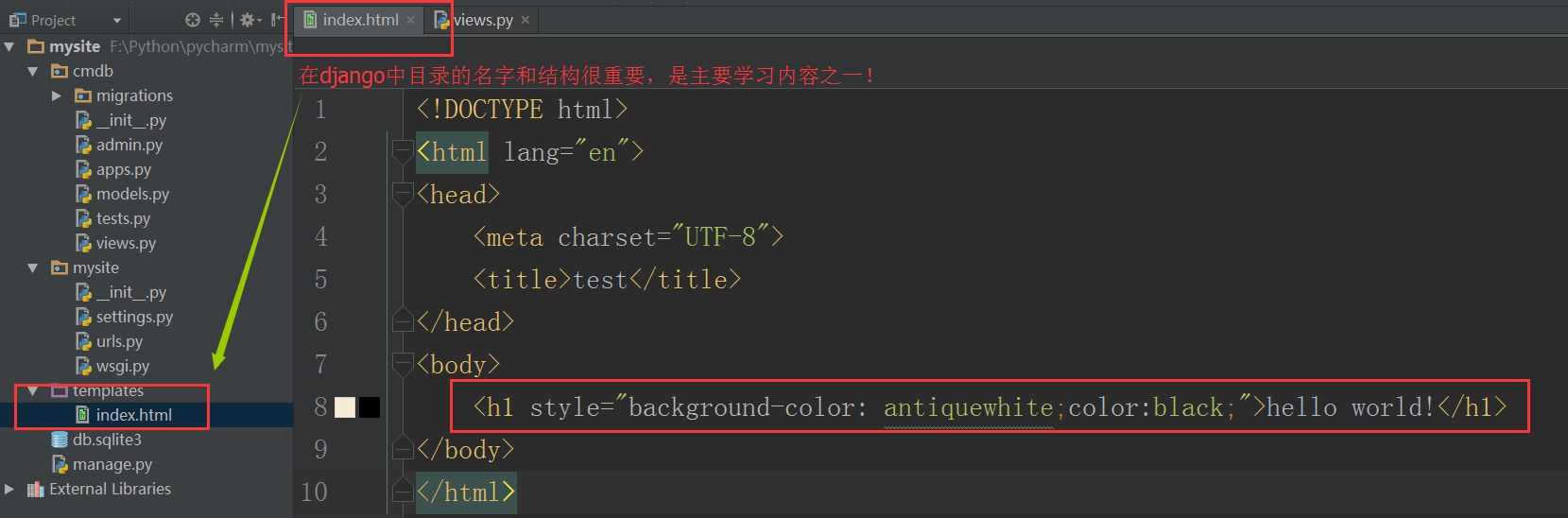
與項目同名的目錄中是配置文件,templates目錄是html文件存放也就是MTV中的T。manage.py是django項目管理文件。

3. 創建APP
在每個django項目中可以包含多個APP,相當於一個大型項目中的分系統、子模塊、功能部件等等,相互之間比較獨立,但也有聯系。
所有的APP共享項目資源。
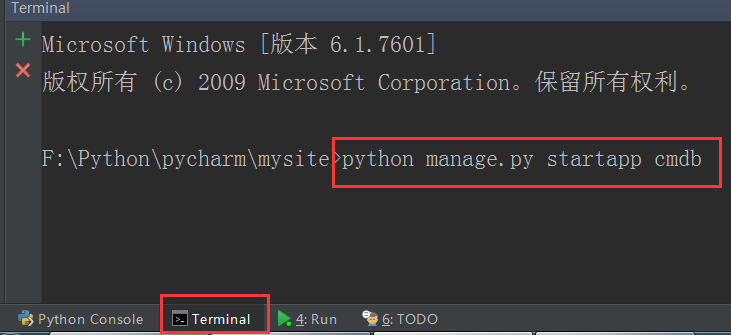
在pycharm下方的terminal終端中輸入命令:
python manage.py startapp cmdb
這樣就創建了一個叫做cmdb的APP,django自動生成“cmdb”文件夾。

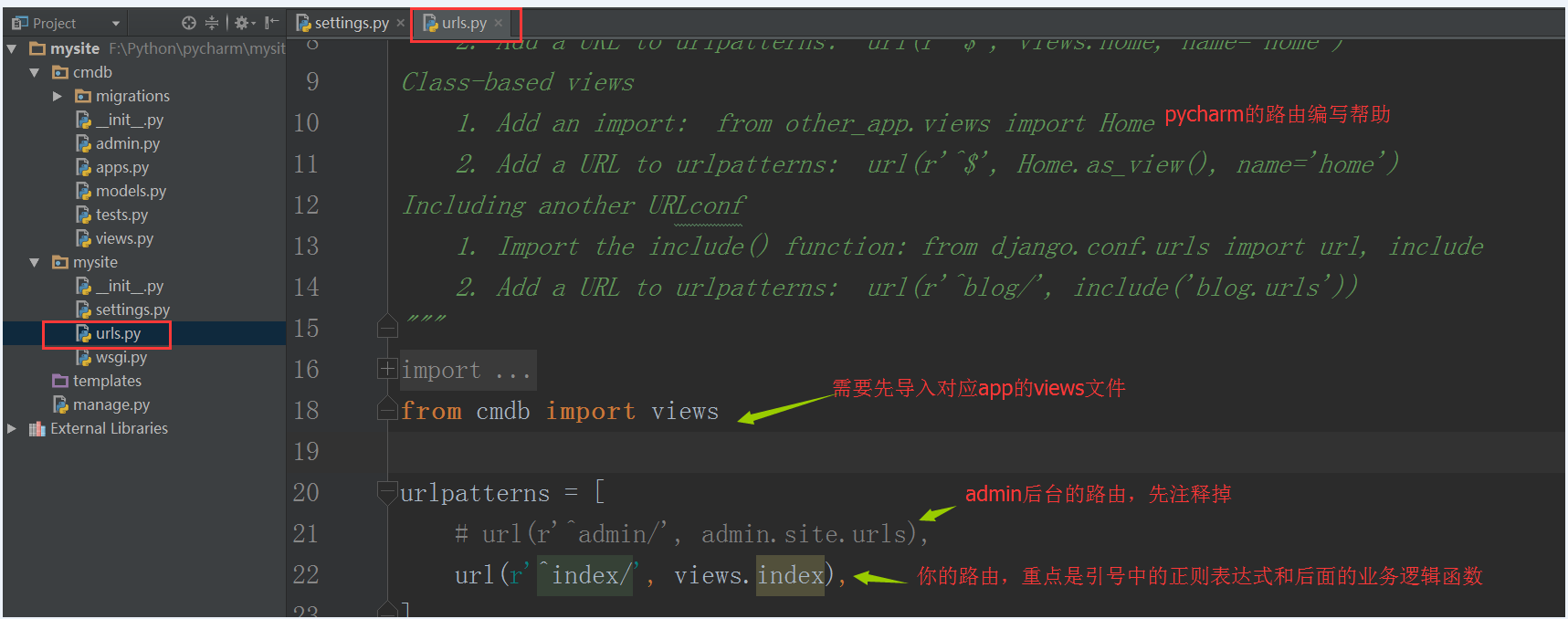
4. 編寫路由
路由都在urls文件裏,它將瀏覽器輸入的url映射到相應的業務處理邏輯。
簡單的urls編寫方法如下圖:

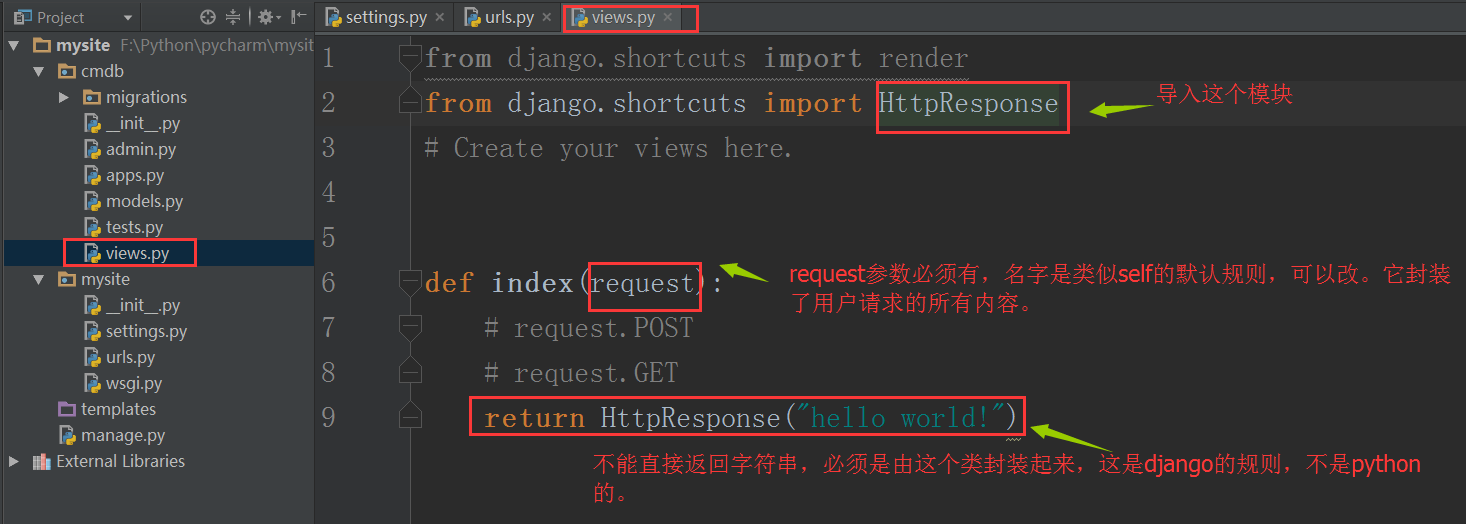
5. 編寫業務處理邏輯
業務處理邏輯都在views.py文件裏。

通過上面兩個步驟,我們將index這個url指向了views裏的index()函數,它接收用戶請求,並返回一個“hello world”字符串。
6. 運行web服務
現在我們已經可以將web服務運行起來了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以這麽幹:
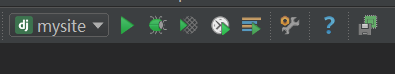
在上部工具欄中找到下面圖示的圖標。

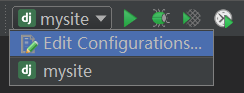
點擊下拉箭頭

點擊edit configurations

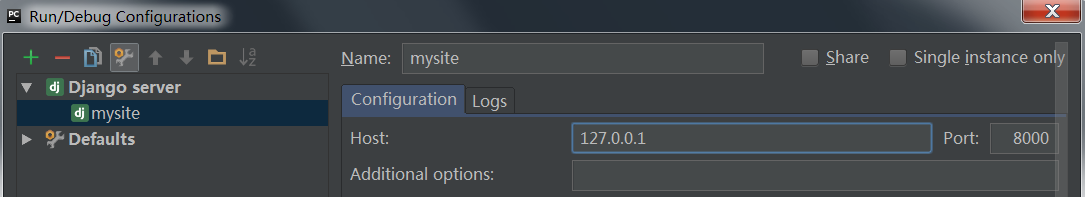
在host中填入:127.0.0.1 port中填入:8000
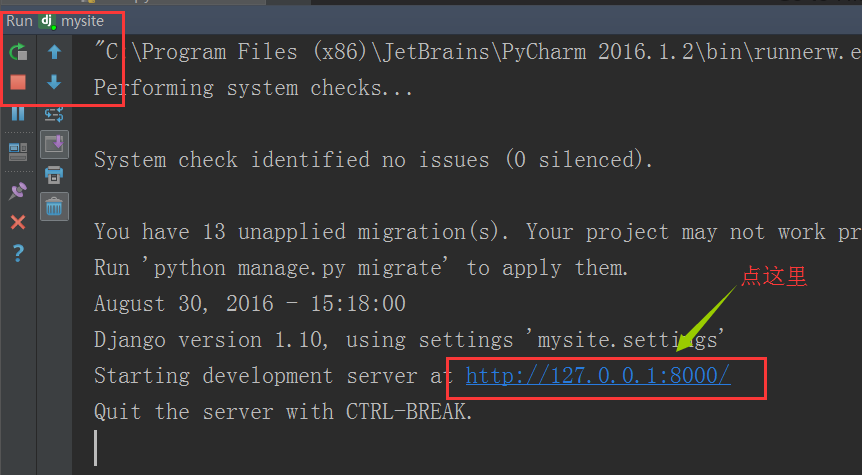
OK確定之後,點擊綠色的三角,web服務就運行起來了。

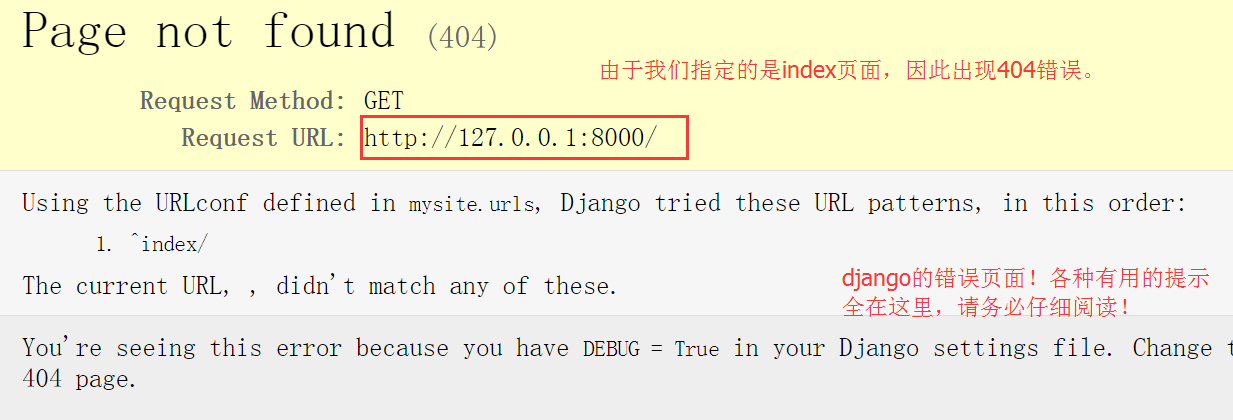
按圖所示,自動跳轉到瀏覽器程序界面。顯示的卻是下圖的404頁面:

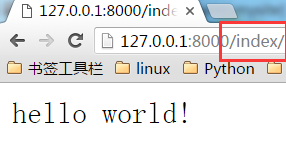
修改一下url,添加“/index”,就一切ok了!

至此,一個最簡單的django編寫的web服務就啟動成功了。
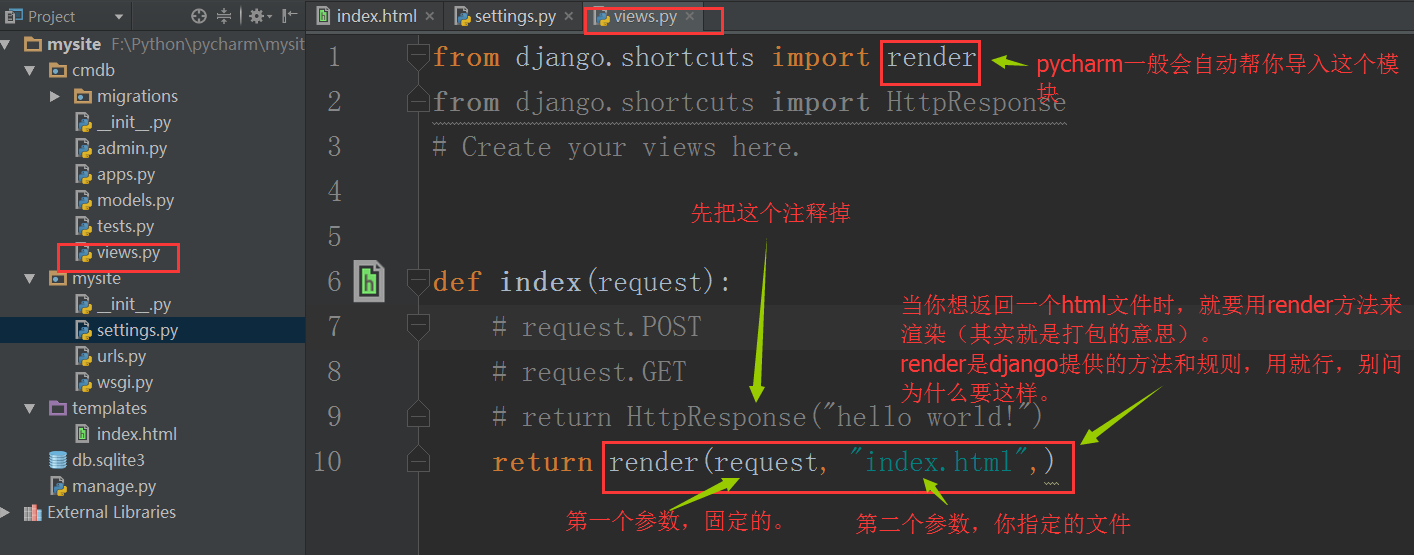
7. 返回HTML文件
上面我們返回給用戶瀏覽器的是什麽?一個字符串!實際上這肯定不行,通常我們都是將html文件返回給用戶。
下面,我們寫這麽一個index.html文件:

再修改一下views文件:

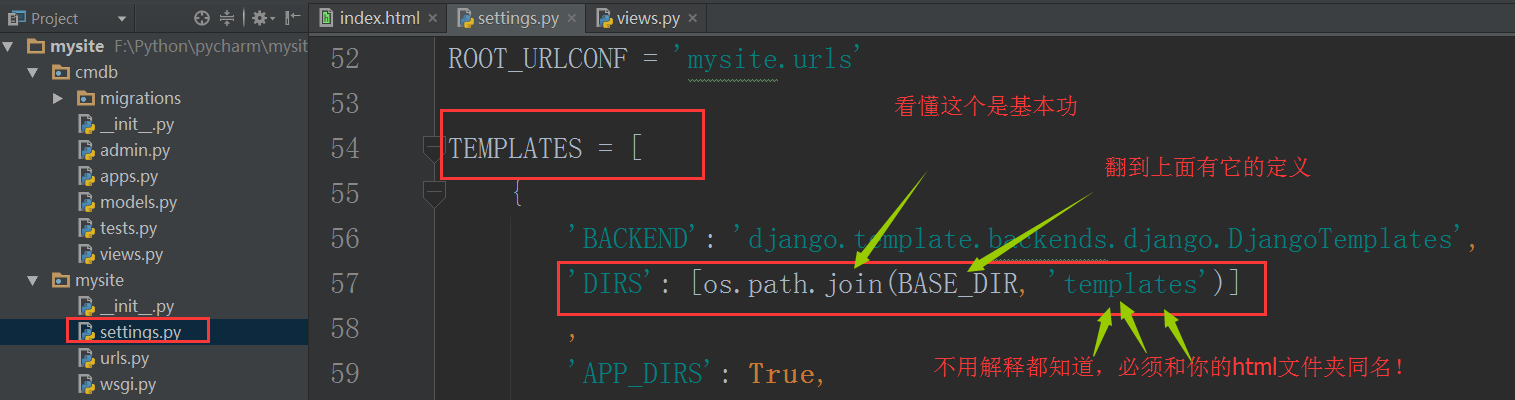
為了讓django知道我們的html文件在哪裏,需要修改settings文件的相應內容。但默認情況下,它正好適用,你無需修改。

接下來,我們可以重新啟動web服務。在瀏覽器刷新一下,你會看到帶有樣式的“hello world”。
註:這裏有個小技巧,在多次頻繁重啟服務時,由於端口未釋放的原因,容易啟動不了服務,修改一下端口就OK了。
8. 使用靜態文件
我們已經可以將html文件返還給用戶了,但是還不夠,前端三大塊,html、css、js還有各種插件,它們齊全才是一個完整
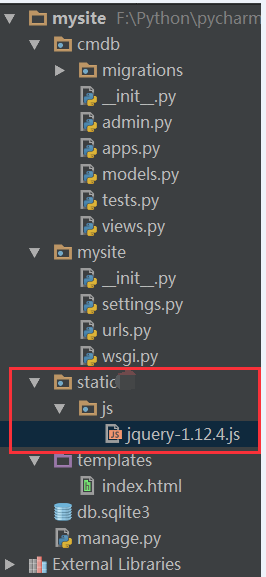
的頁面。在django中,一般將靜態文件放在static目錄中。接下來,在mysite中新建個static目錄。

你的CSS,JS和各種插件都可以放置在這個目錄裏。
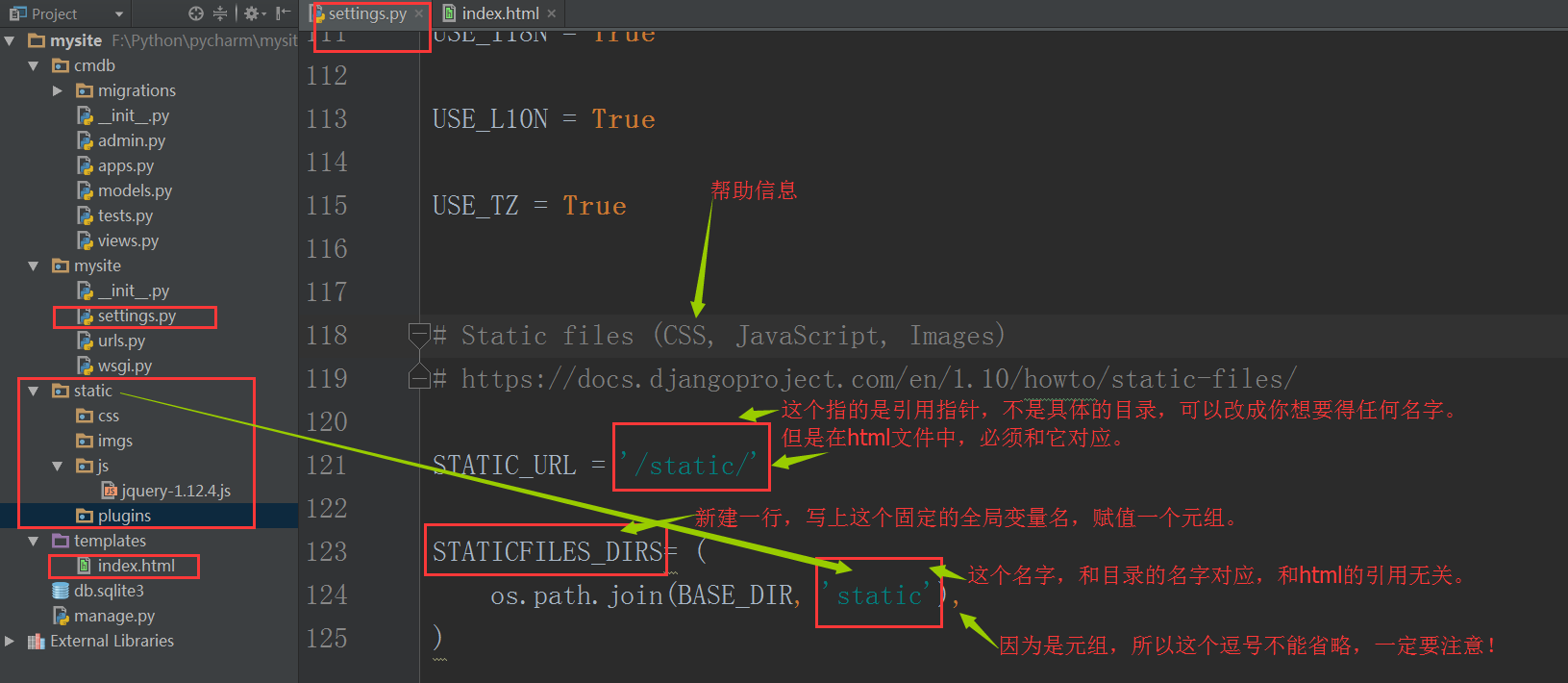
為了讓django找到這個目錄,依然需要對settings進行配置:

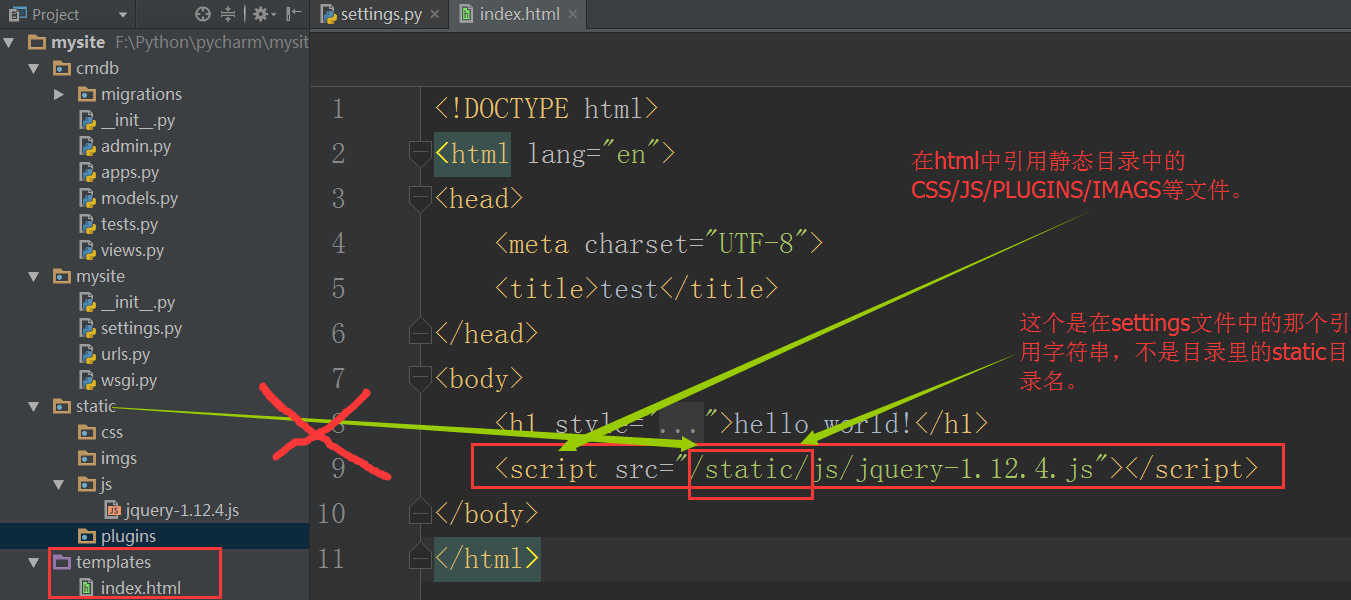
同樣,在index.html文件中,可以引入js文件了:

重新啟動web服務,刷新瀏覽器,查看結果。
9. 接收用戶發送的數據
上面,我們將一個要素齊全的html文件返還給了用戶瀏覽器。但這還不夠,因為web服務器和用戶之間沒有動態交互。
下面我們設計一個表單,讓用戶輸入用戶名和密碼,提交給index這個url,服務器將接收到這些數據。
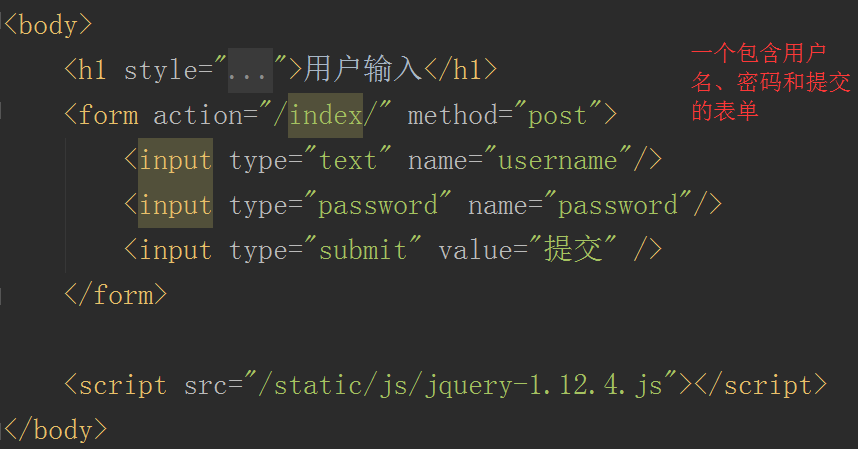
先修改index.html文件

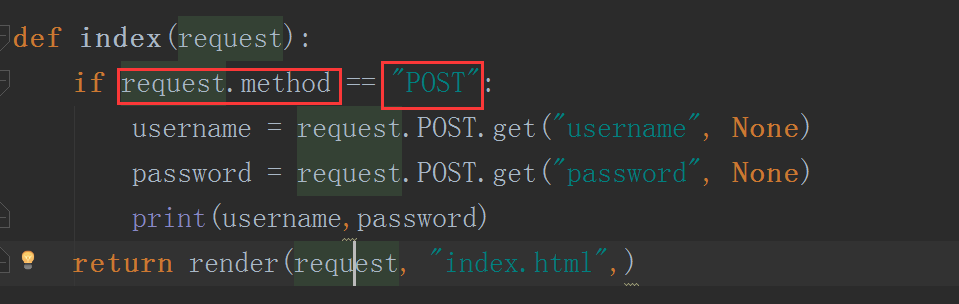
然後修改views.py文件

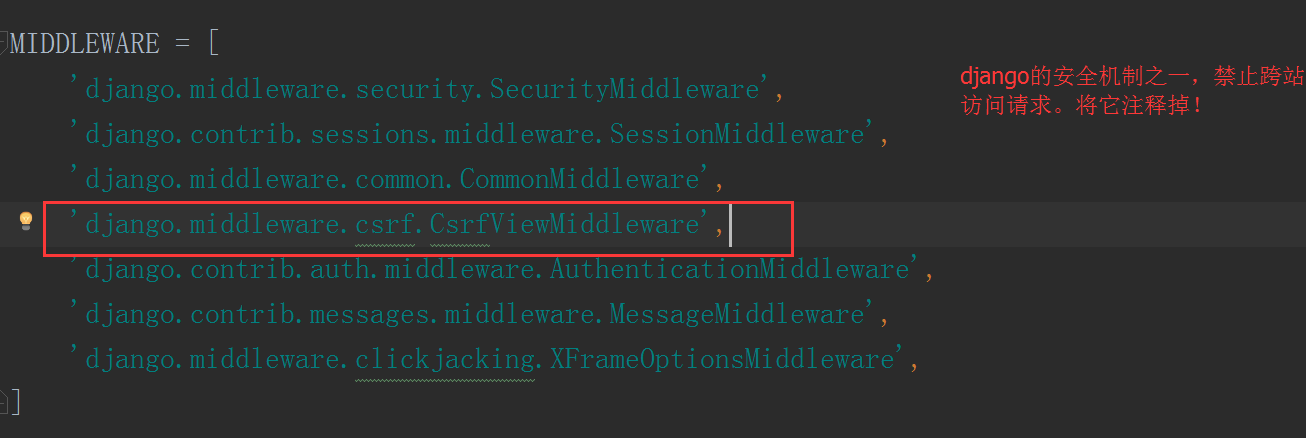
此時 ,重啟web服務時,會出錯,因為django有一個跨站請求保護機制,我們在settings文件中將它關閉。

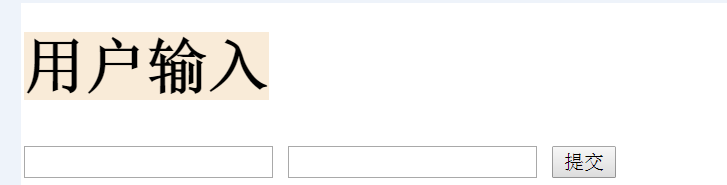
再次進入瀏覽器,刷新頁面:

輸入點東西,然後我們在pycharm中可以看到相應的數據。
10. 返回動態頁面
我們收到了用戶的數據,但返回給用戶的依然是個靜態頁面,通常我們會根據用戶的數據,進行處理後在返回給用戶。
這時候,django采用自己的模板語言,類似jinja2,根據提供的數據,替換掉html中的相應部分,詳細語法入門後再深入學習。
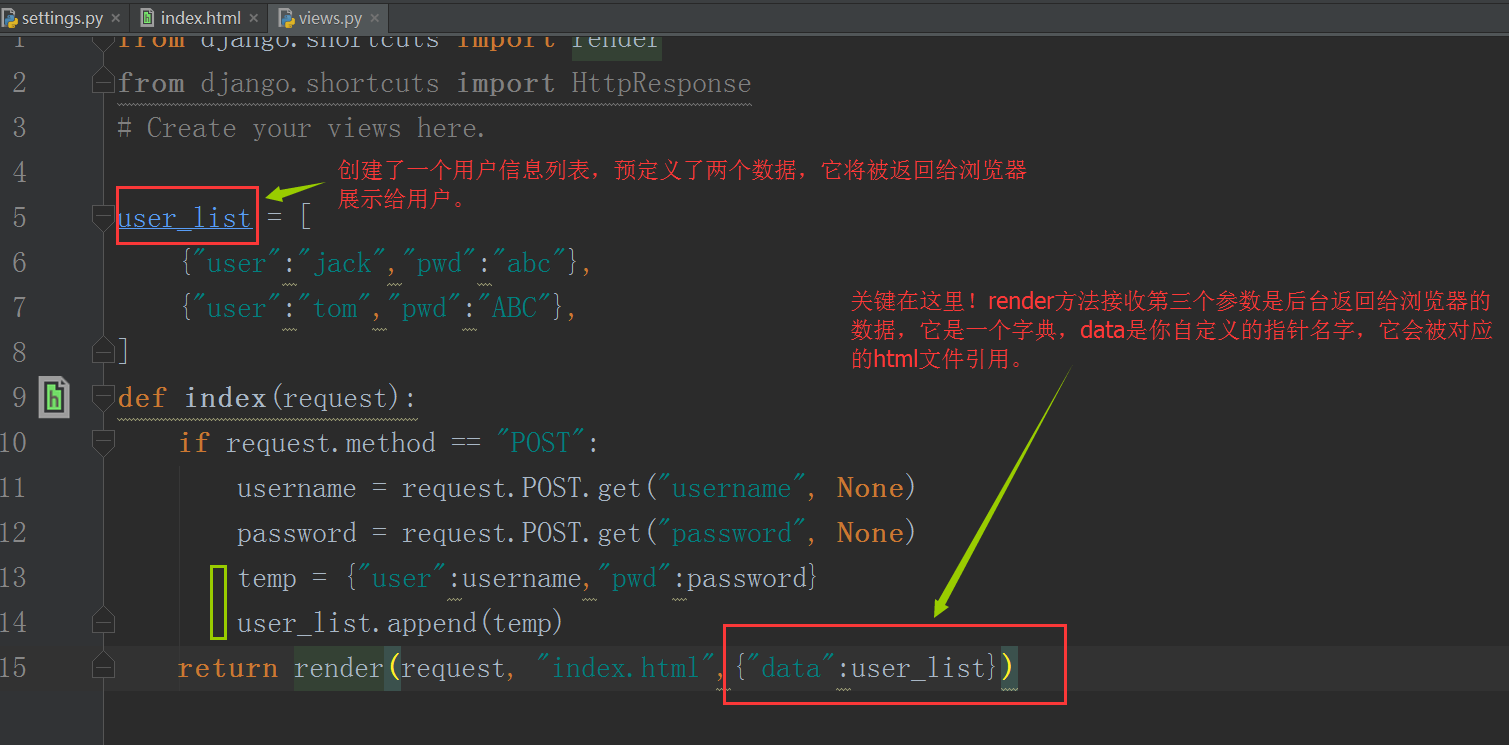
先改造views.py文件:

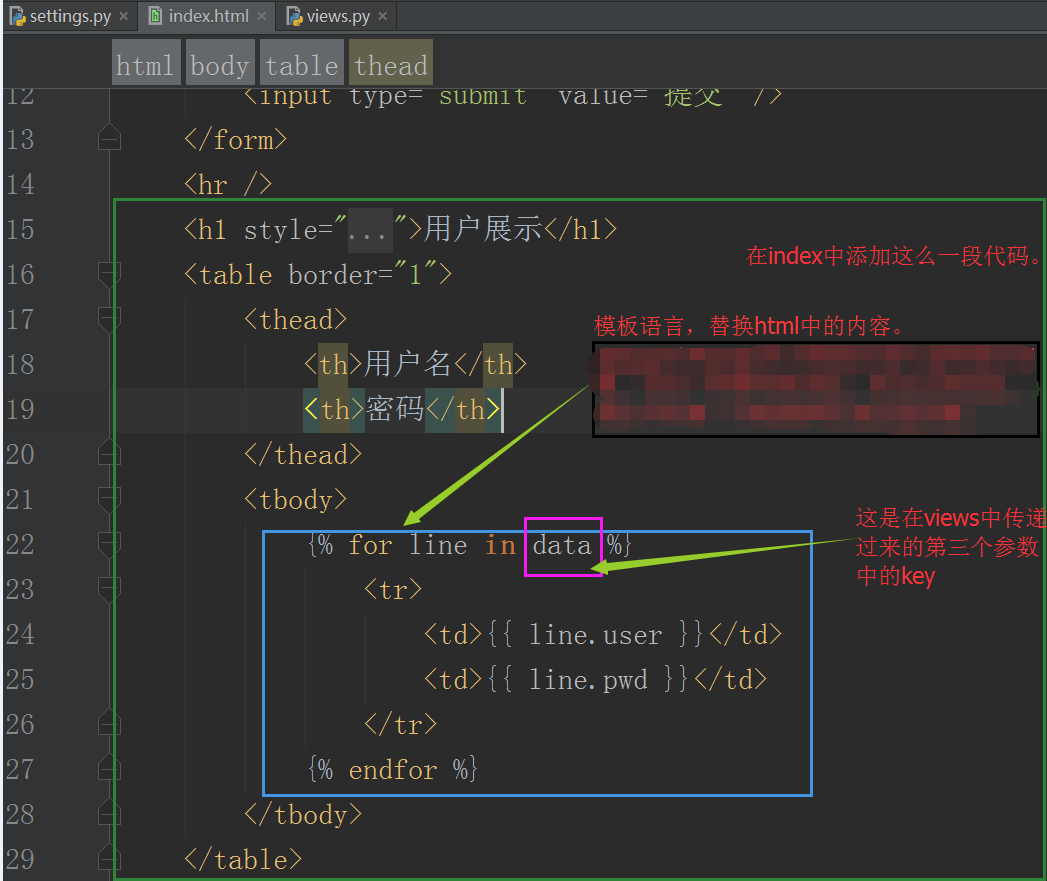
再改造index.html文件:

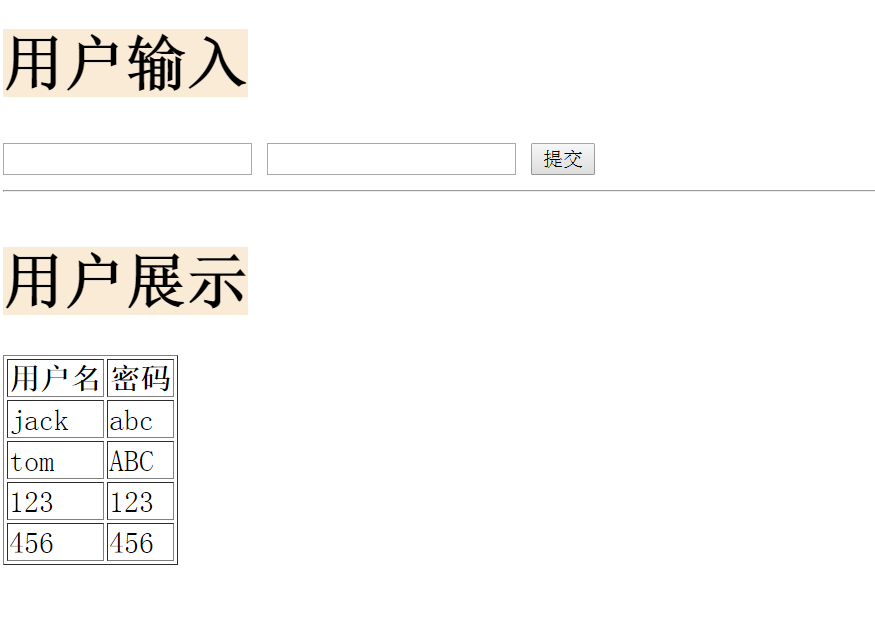
重啟服務,刷新瀏覽器:

可以看到,我們獲得了用戶實時輸入的數據,並將它實時展示在了用戶頁面上,這是個不錯的交互過程。
11. 使用數據庫
流程走到這裏,django的MTV框架基本已經浮出水面了,只剩下最後的數據庫部分了。
上面我們雖然和用戶交互得很好,但並沒有保存任何數據,頁面一旦關閉,或服務器重啟,一切都將回到原始狀態。
使用數據庫是毫無疑問的,django通過自帶的ORM框架操作數據庫,並且自帶輕量級的sqlite3數據庫。下面我們來看一看:
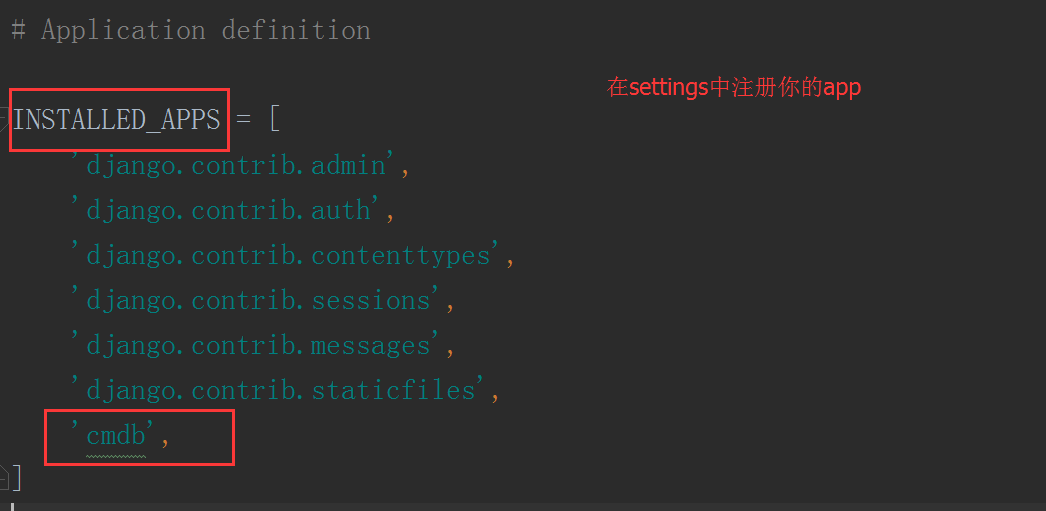
首先是註冊app:

不註冊它,你的數據庫就不知道該給哪個app創建表。
然後我們在settings中,配置數據庫相關的參數,如果使用自帶的sqlite,不需要修改。

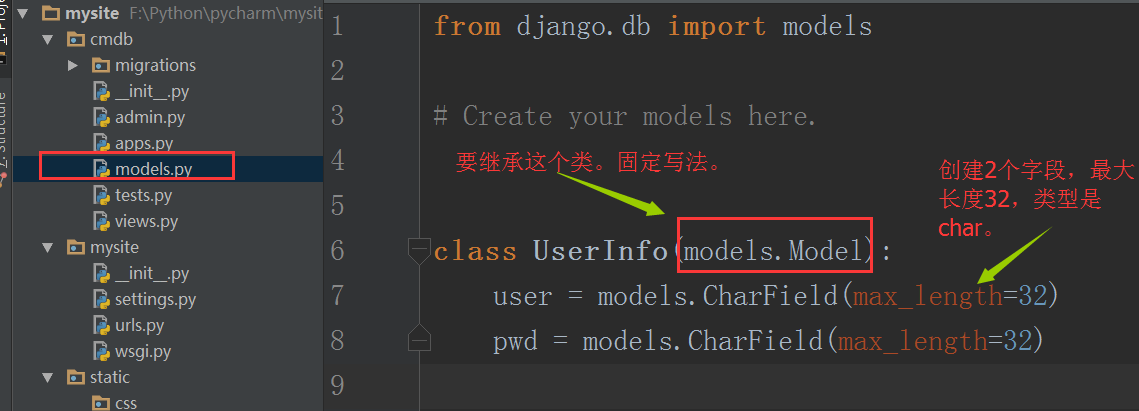
再編輯models.py文件,也就是MTV中的M。

這裏我們創建了2個字段,分別保存用戶的名字和密碼。
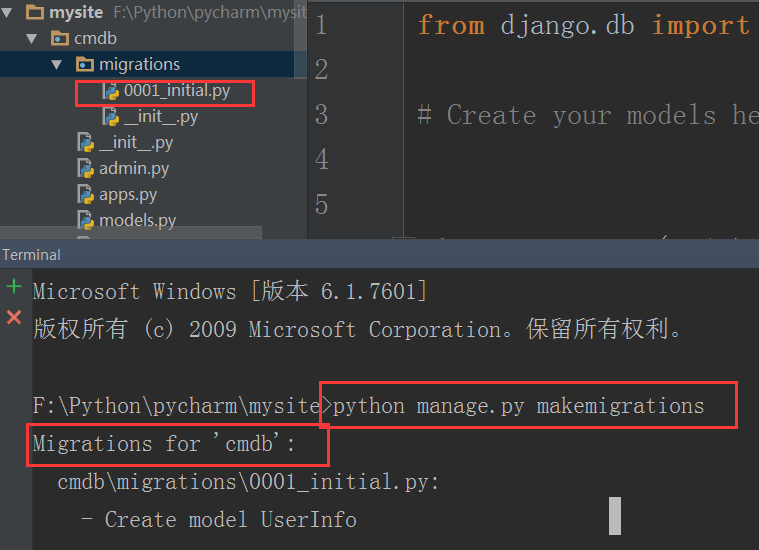
接下來要在pycharm的teminal中通過命令創建數據庫的表了。有2條命令,分別是:
python manage.py makemigrations

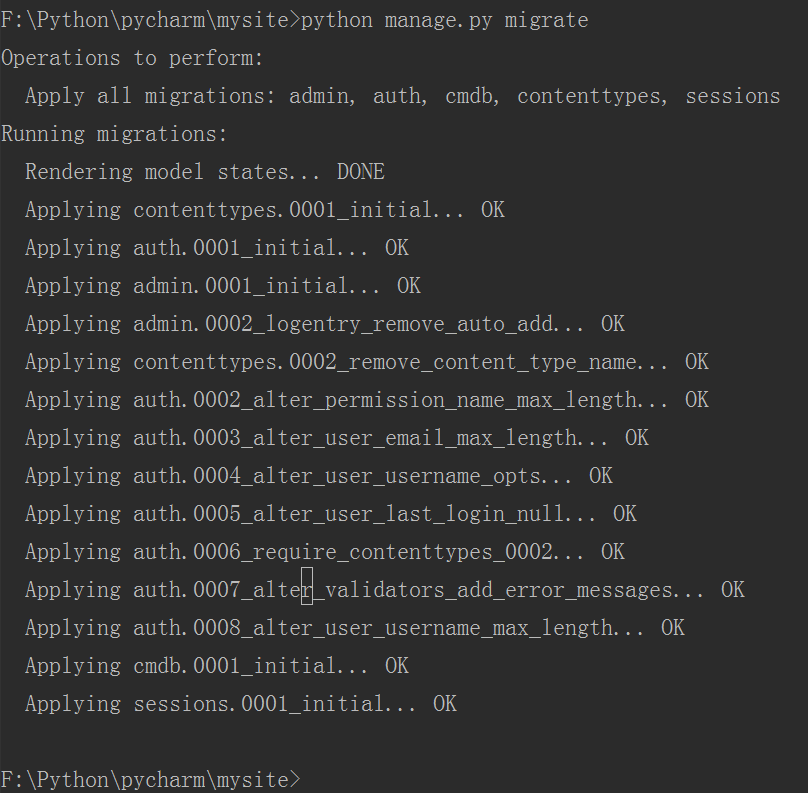
再輸入命令:python manage.py migrate

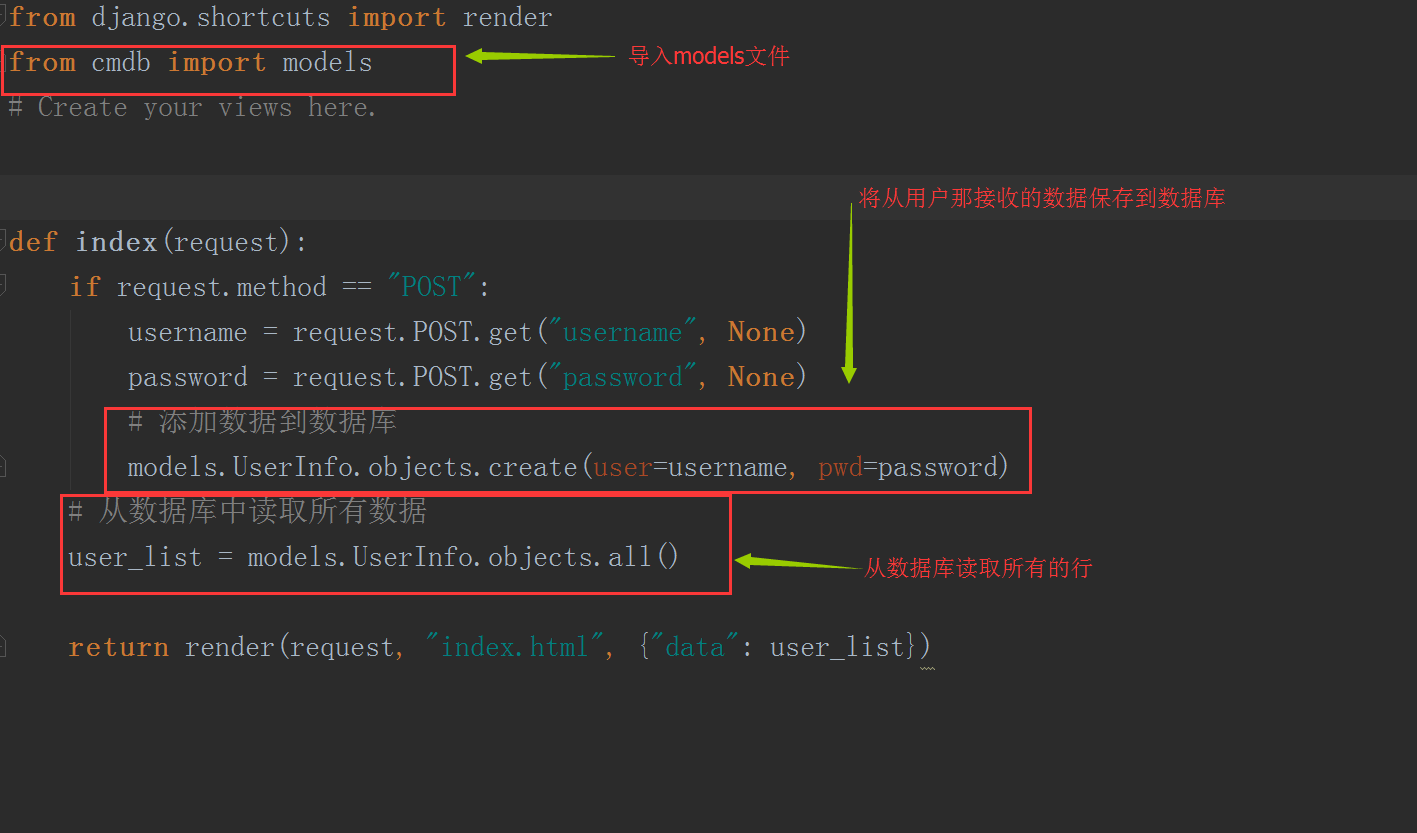
修改views.py中的業務邏輯

重啟web服務後,刷新瀏覽器頁面,之後和用戶交互的數據都能保存到數據庫中。任何時候都可以從數據庫中讀取數據,展示到頁面上。
至此,一個要素齊全,主體框架展示清晰的django項目完成了,其實很簡單是不是?
三、 Django總結
作為python必須web框架的Django,它的功能強大,內容全面,但同時也意味著限制頗多,靈活性低,可修改性差,這就是魚和熊掌不可兼得了。我們學習Django,其實就是學習一個軟件,要理解它的基本原理,把握它整體框架,牢記一些基本規則,剩下的就是不斷深入細節,然後熟能生巧、經驗多少的問題了,不存在多高深的不可掌握技術。
常用命令:

1 #新建django project 2 django-admin.py startproject project-name 3 #新建django app命令 4 django-admin.py startapp app-name (or) python manage.py startapp app-name 5 #同步數據庫 6 python manage.py syncdb 7 #(django1.7.1及以上版本需要使用以下命令) 8 python manage.py makemigrations 9 python manage.py migrate 10 #運行django項目,不加port默認為8000 11 python manage.py runserver port 12 #ex: python manage.py runserver 8080 13 #清空數據庫 14 python manage.py flush 15 #創建超級管理員 16 python manage.py createsuperuser 17 #修改管理員密碼 18 python manage.py changepassword username 19 #導出數據 20 python manage.py dumpdata appname > appname.json 21 #導入數據 22 python manage.py loaddata appname.json 23 #進入django項目命令終端 24 python manage.py shell 25 #進入數據庫命令行 26 python manage.py dbshellView Code
聲明:
結合所學整理做次筆記,本文內容多出
http://www.cnblogs.com/feixuelove1009/p/5823135.html
http://code.ziqiangxuetang.com/django/django-tutorial.html
http://www.cnblogs.com/z1987/p/5490033.html
圖解Python 【第十二篇】:Django 基礎

