webpack學習之—— 依賴圖(Dependency Graph) 及 構建目標(Targets)
阿新 • • 發佈:2017-12-20
targe pan hunk ref bsp strong req class webp
Dependency Graph
任何時候,一個文件依賴於另一個文件,webpack 就把此視為文件之間有依賴關系。這使得 webpack 可以接收非代碼資源(non-code asset)(例如圖像或 web 字體),並且可以把它們作為依賴提供給你的應用程序。
webpack 從命令行或配置文件中定義的一個模塊列表開始,處理你的應用程序。 從這些入口起點開始,webpack 遞歸地構建一個依賴圖,這個依賴圖包含著應用程序所需的每個模塊,然後將所有這些模塊打包為少量的 bundle - 通常只有一個 - 可由瀏覽器加載。
對於 HTTP/1.1 客戶端,由 webpack 打包你的應用程序會尤其強大,因為在瀏覽器發起一個新請求時,它能夠減少應用程序必須等待的時間。對於 HTTP/2
構建目標(Targets)
因為服務器和瀏覽器代碼都可以用 JavaScript 編寫,所以 webpack 提供了多種構建目標(target),你可以在你的 webpack 配置中設置。
用法
要設置 target 屬性,只需要在你的 webpack 配置中設置 target 的值。
webpack.config.js

在上面例子中,使用 node webpack 會編譯為用於「類 Node.js」環境(使用 Node.js 的 require
fs 或 path)來加載 chunk)。
多個 Target
盡管 webpack 不支持向 target 傳入多個字符串,你可以通過打包兩份分離的配置來創建同構的庫:
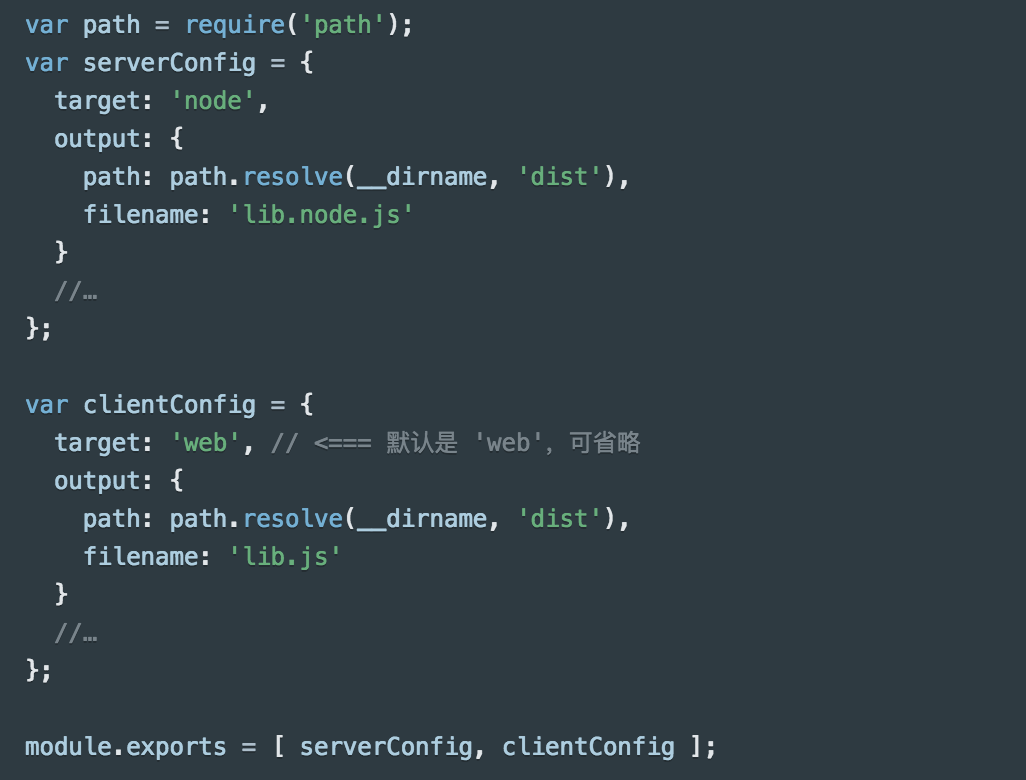
webpack.config.js:

webpack學習之—— 依賴圖(Dependency Graph) 及 構建目標(Targets)
