h5小遊戲構建架設h5棋牌平臺開發制作
還記得貪吃蛇這個經典遊戲嗎?在諾基亞時代,在黑白像素點遊戲機時代,就是這樣一個簡單的遊戲也能讓我們玩上幾個小時。
還有現在最熱門的h5棋牌平臺開發制作Q-2189563389,也都是利用H5開發的
在這篇文章,我們將使用HTML5來重現這個遊戲,基於著名的開源HTML5遊戲框架——Phaser。你將了解到遊戲精靈、遊戲狀態,以及如何使用預加載(preload)、創建(create)與刷新(update)方法。最終效果呈現如下:
一、開發準備
首先訪問Phaser官網,下載JavaScript版本的 ,選擇用於生產環境的壓縮版phaser.min.js。
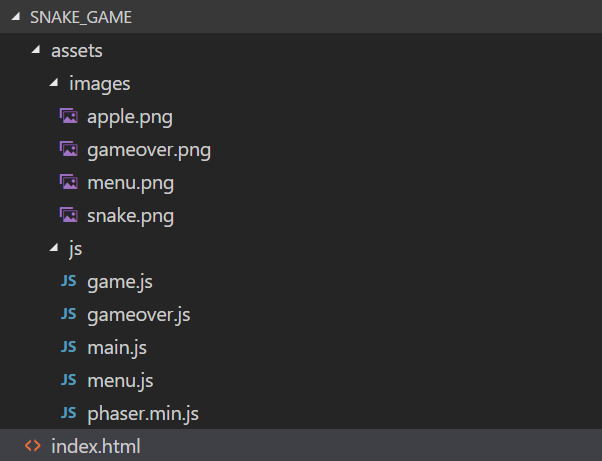
項目文件結構如下:
打開index.html,鏈接五個js文件,並添加頁面標題,啟動遊戲時打開此文件即可:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>貪吃蛇</title>
<script src="assets/js/phaser.min.js"></script>
<script src="assets/js/menu.js"></script>
<script src="assets/js/game.js"></script>
<script src="assets/js/gameover.js"></script>
<script src="assets/js/main.js"></script>
<style>
body{
padding: 0;
margin: 0;
}
canvas{
margin: 0 auto;
}
</style>
</head>
<body>
</body>
</html>
二、遊戲是如何組織的
基於Phaser的遊戲是圍繞“狀態(state)”進行組織的,此處的“狀態”可以看作是遊戲的不同階段,貪吃蛇遊戲的狀態較少,可簡易的分為三個狀態:
菜單狀態,由menu.js處理,僅用於顯示開始界面,點擊轉換到遊戲狀態。
遊戲狀態,由game.js處理,用於顯示遊戲界面、控制貪吃蛇運動,死亡後進入遊戲結束狀態。
遊戲結束狀態,由gameover.js處理,用於顯示結束界面、最終得分,點擊再次回到遊戲狀態。
main.js為主JavaScript文件,在其中創建遊戲實例,註冊各個遊戲狀態。
1、加載圖像
到現在為止,我們僅僅預構了遊戲框架,接下來我們來創建菜單狀態,讓它來顯示遊戲開始界面。
在HTML文件中我們已經引入了Phaser庫,這使我們擁有了一個名為Phaser的全局對象,通過這個對象,我們可以訪問Phaser庫中哪些用於構建遊戲的方法和函數。
現在我們使用Phaser對象來創建一個遊戲實例,這個對象用來代表整個遊戲,我們會為他添加不同的狀態。
main.js
// JavaScript Document
var game;
//新建一600px寬、450px高的遊戲實例
//Game對象用於管理啟動、創建子系統、運行邏輯、渲染
//第三個參數表示要使用的渲染器
//第四個參數表示父級DOM元素
game = new Phaser.Game(600, 450, Phaser.AUTO, ‘‘);
//添加菜單狀態
//第一個參數表示如何調用狀態
//第二個參數是一個包含狀態功能所需方法的對象
game.state.add(‘Menu‘, Menu);
game.state.start(‘Menu‘);
接下來初始化菜單狀態對象(Menu),在menu.js中定義一個新對象Menu並為它添加函數。狀態啟動時,首先會調用preload函數,加載遊戲所需資源;加載完成後,調用create函數,初始化遊戲區域以及其他需要初始化的內容。
menu.js
// JavaScript Document
var Menu = {
preload: function () {
//加載圖像以便於在其上添加遊戲精靈
//第一個參數表示圖像名稱
//第二個參數表示文件路徑
game.load.image(‘menu‘, ‘./assets/images/menu.png‘);
},
create: function () {
//添加一個遊戲精靈,此處添加的精靈為遊戲logo
//參數以此為:X,Y,圖像名稱(見上)
this.add.sprite(0,0,‘menu‘);
}
};
到此,在瀏覽器中打開index.html,即可看到遊戲開始界面,但還無法點擊。(由於瀏覽器的安全限制,可能無法啟動遊戲,那麽則需要一個本地web服務器
h5小遊戲構建架設h5棋牌平臺開發制作
