小程序入門心得(不談api)
小程序入門
一、準備
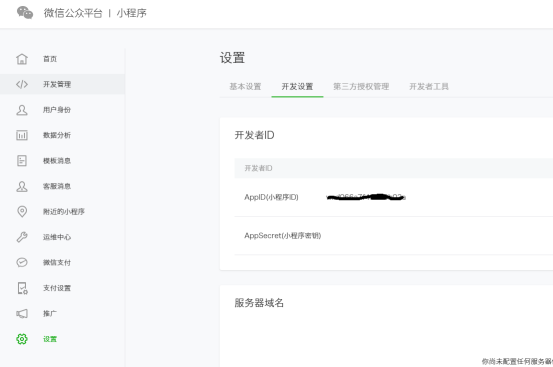
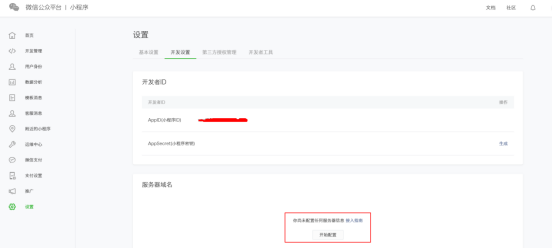
首先先去微信公眾平臺註冊一個小程序賬號,去拿到一個AppID(沒AppID也可以開發,只是有些功能會受限),註冊成功後到開發設置獲取自己的AppID,即使有AppID有些功能還是不開放的,例如微信支付,小程序發布。這些功能需要通過認證之後才可(認證要交300塊)。開發之前還需要下載個微信web開發者工具。

微信公眾平臺網址:
https://mp.weixin.qq.com/
微信web開發者工具下載:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
微信小程序文檔:
https://mp.weixin.qq.com/debug/wxadoc/dev/
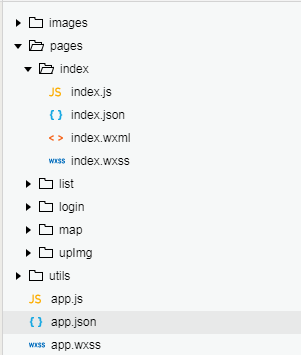
二、目錄結構及配置文件
這裏只簡單的概述一下各文件的作用,詳細請看文檔

app.json全局配置文件,每個新增的頁面需要在該文件裏面註冊
app.js全局邏輯層,其指定小程序的生命周期函數,用戶信息的獲取等
app.wxss全局樣式
關於內層頁面:*.js(頁面邏輯),*.json(頁面配置),*.wxml(頁面結構),*.wxss(頁面樣式),其中*.js和*.wxml是必須有的
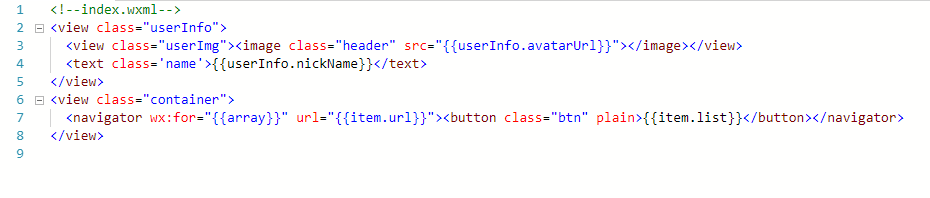
三、代碼寫法
頁面層(*.wxml)和angular的寫法差不多,只是api不相同。

邏輯層(*.js),需要一個page()函數來註冊頁面,接受一個 object 參數,其指定頁面的初始數據、生命周期函數、事件處理函數等。

配置層(*.json)就簡單一個對象文件,可不做配置;
樣式(*.wxss)和css文件一樣,只有有個別樣式不通用;
四、ui組件
小程序提供了一些比較常用的組件,例如日期,圖標,輪播圖,地圖,進度條等。列舉一下移動端比較常用到的組件,具體配置請看組件文檔
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
view:經常會用到的容器,相當於div
swiper:滑塊視圖容器,圖片,內容輪播展示常用到
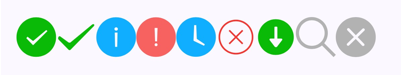
icon:小程序提供的圖標,有以下幾種

picker:滾動選擇器,現支持五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器
slider:滑動選擇器
switch:開關選擇器
map:地圖組件
Camera:相機組件
Progress:進度條組件
五、關於微信web開發者工具
調試
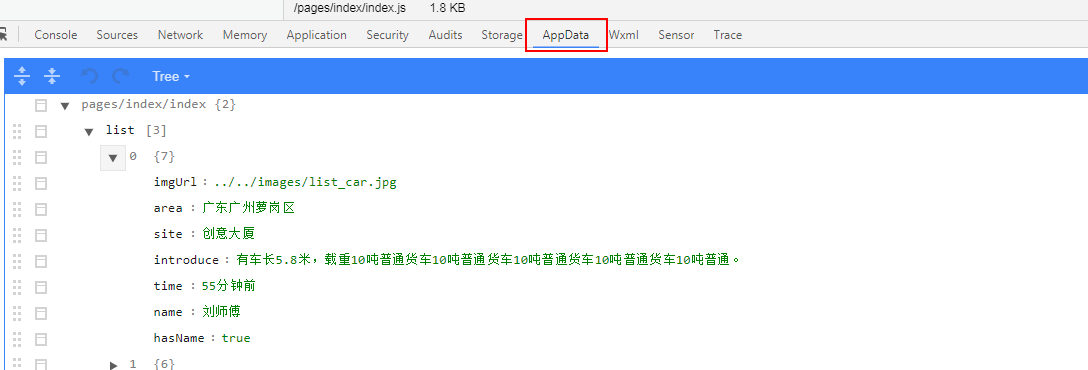
調試模式的console、sourse、network、storage、wxml這些功能其實與谷歌瀏覽器的調試模式的功能無異。下面稍微介紹一下谷歌沒有的AppData的數據調試功能,展示並綁定頁面的數據,修改AppData的數據頁面會相應變化

快捷鍵
官方快捷鍵:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/shortcut.html
補充:
Ctrl+[, Ctrl+]:代碼行縮進
Ctrl+Shift+[, Ctrl+Shift+]:折疊打開代碼塊
Ctrl+Shift+Enter:在當前行上方插入一行
Ctrl+End:移動到文件結尾
Ctrl+Home:移動到文件開頭
Ctrl+i:選中當前行
Shift+End:選擇從光標到行尾
Shift+Home:選擇從行首到光標處
Ctrl+Shift+L:選中所有匹配
Ctrl+D:選中匹配
Ctrl+U:光標回退
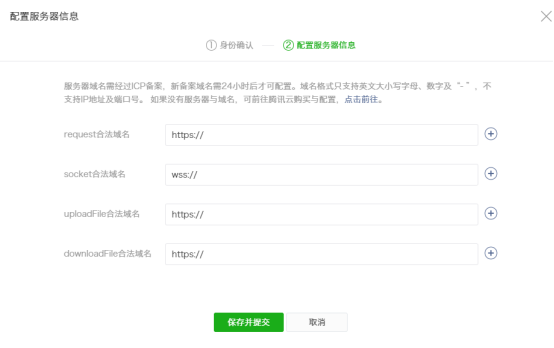
六、服務器配置


服務器配置不支持IP地址及端口號,需要請求本地服務器需要自行配置代理服務器
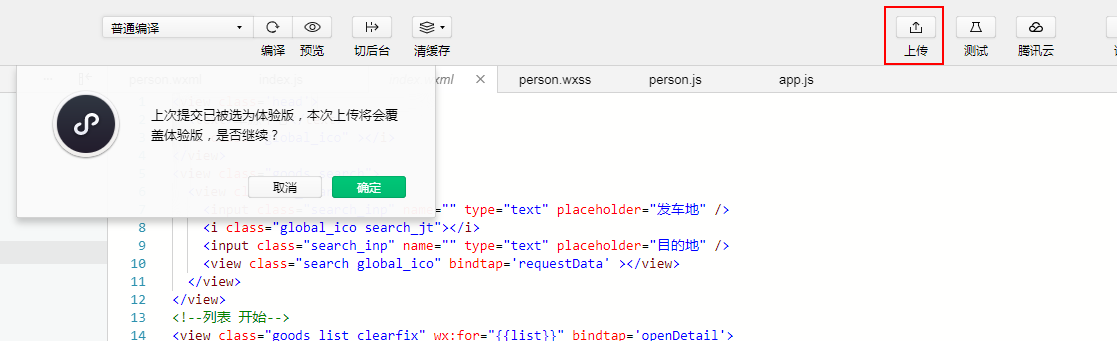
七、關於小程序的發布


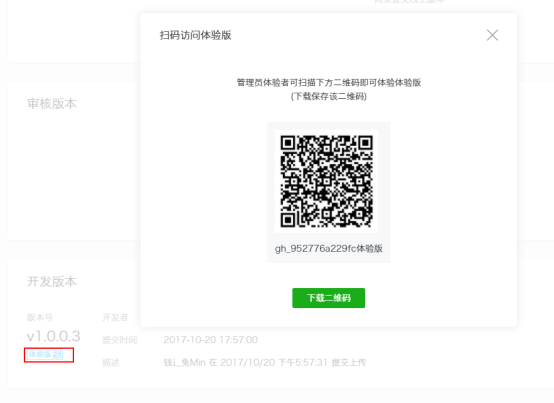
沒有進行微信認證只能發布體驗版本


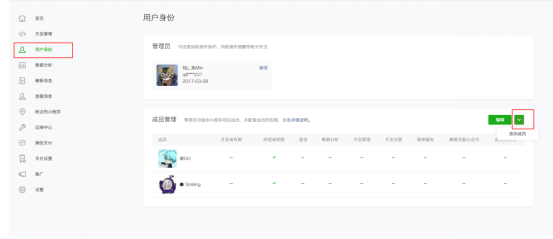
體驗版本需要讓人訪問需要添加項目成員
小程序入門心得(不談api)
