node-koa搭建MVC/RESTful API項目
本文將介紹如何基於node-koa搭建一個完整的mvc及restAPI的項目,項目封裝了路由、模板引擎、 靜態文件加載等基本功能;首先介紹項目的安裝啟動及目錄結構說明,然後通過一個簡單的登錄頁說明mvc的搭建和使用、通過一個人員表格的增刪查改說明restAPI的搭建和使用,最後將簡單說明各模塊的實現方式;
完整項目地址: https://github.com/pangyongsheng/node-koa-REST-API
一、下載安裝並啟動項目
下載: git clone https://github.com/pangyongsheng/node-koa-REST-API.git
切換到目錄 : cd koa
安裝依賴包: npm install
啟動項目: npm run start
訪問: http://127.0.0.1:3000/
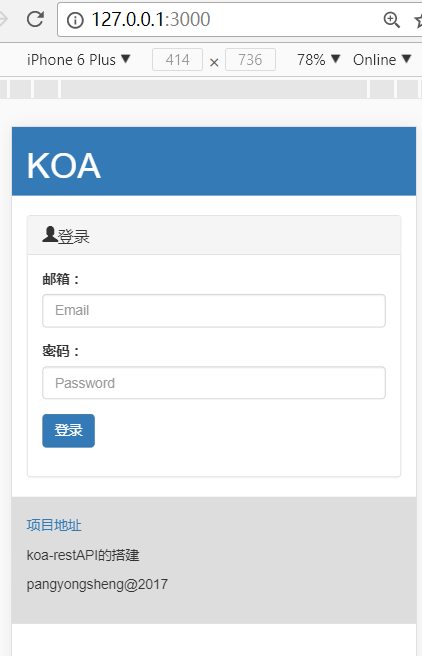
界面如下:

二、項目目錄結構說明
koa
├── app.js 服務啟動文件
├── controller.js 遍歷controllers文件夾下全部接口文件添加到路由中
├── rest.js 封裝restAPI返回數據處理,簡化api寫法--rest方法
├── templating.js 封裝模板引擎載入view下模板文件,--render方法
├── static-file.js 封裝靜態文件加載方法
│
├── controllers 該目錄下放置所有接口文件,如:
├── api.js restAPI接口
├── index.js 首頁接口
├── ...
├── view 該目錄下放置視圖模板文件,可使用nunjucks模板語法:如
├── base.html 基礎模板-header及footer
├── index.html 首頁
├── ...
├──server 該目錄下放置數據處理類js文件:如抽取同類業務數據處理方法
├──server.js
├── ...
├──data 該目錄下放置數據庫處理文件
├──config.js 數據庫配置文件
├── ...
├──static 改目錄下放置前端靜態文件,如一些前端類庫、ui、及圖片等
├──css
├──js
├──...
├── package.json
三、MVC搭建登錄頁
1、編寫頁面代碼
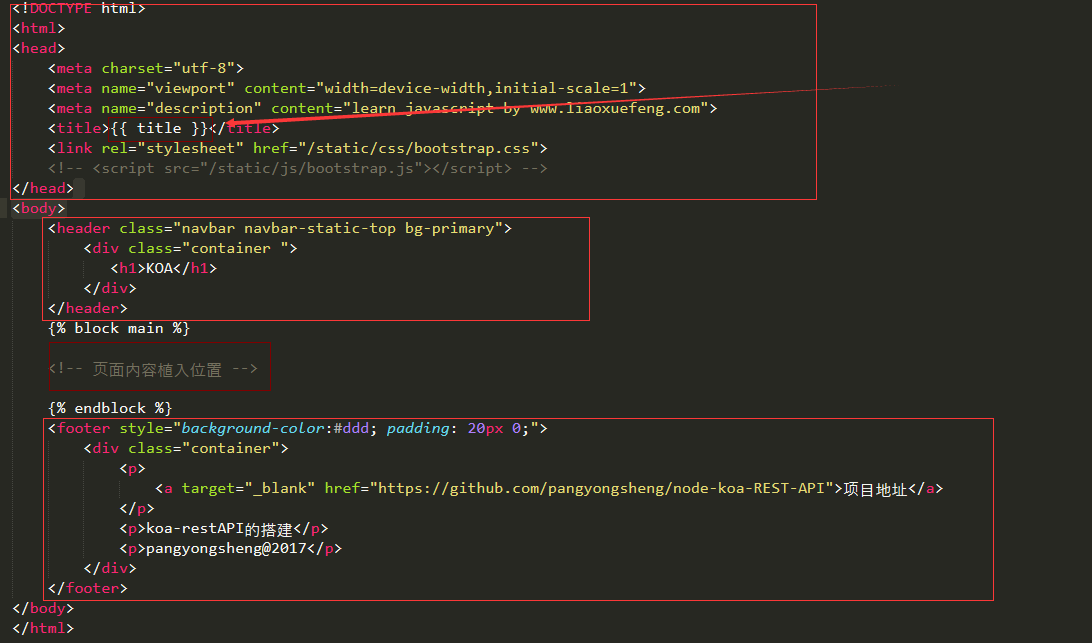
(1)在view目錄下創建base.html文件,編寫頁面頁面頭部和尾部的代碼作為視圖部分,在這裏我們用到了nunjucks的模板語法,這樣可以讓其他的頁面直接調用base.html的代碼;

頁面代碼如上圖,這裏面把文檔申明及<head>內的代碼、<header>和<footer>三部分代碼作為公共部分
其他頁面可以直接調用base.html然後編寫中間的內容(即{% block main%}到{% endblock}中間)即可;
這裏註意 <title>標簽內為{{title}},這裏需要我們在調用頁面時直接傳入標題名稱字段;
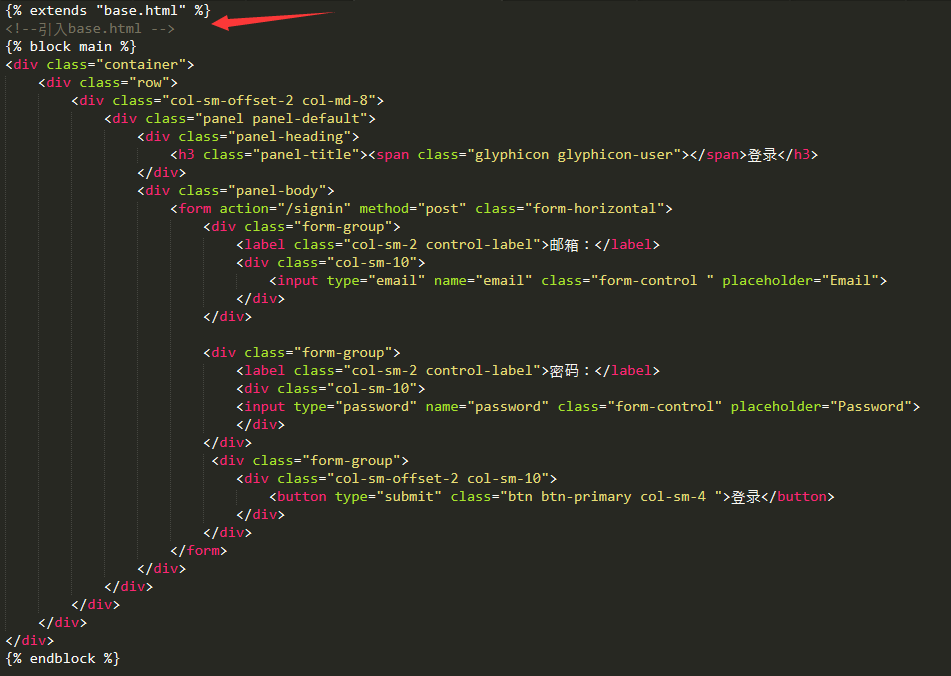
(2)在view‘目錄下創建index.html,編寫登錄頁表單代碼;

這裏我們首先通過{{% extends "base.html" %}}引入公共視圖部分,然後在{{%block mian%}}和{{%block end%}}編寫登錄表單;
2、添加訪問接口
(1)在controllers目錄下創建index.js文件,作為登錄頁面的接口文件;

這裏,‘GET /‘表示請求方式為 get 請求url為/ 即默認路徑
ctx.render是已經封好的方法,傳入要返回的頁面文件即可,這裏我們返回登錄頁,及index.html頁
傳參{title:‘KOA‘}是我們給頁面模板傳的參數,及在前面模板中<title>預留的值,
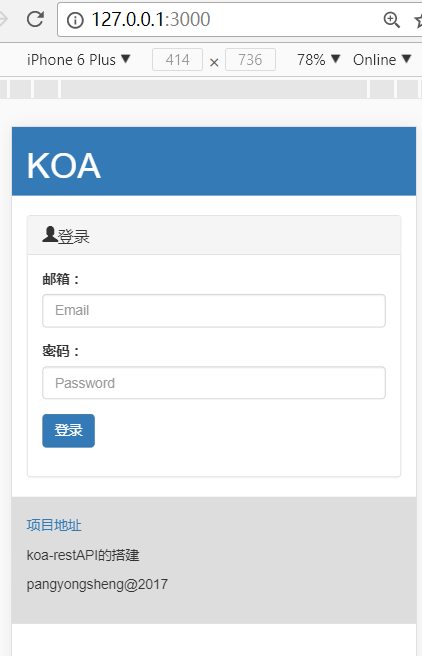
(2)訪問hostlocal:3000/即可看到如下登錄頁:

3、添加表單處理接口(post)
上一步總完成登錄頁的功能,在登錄點擊提交時,會將post請求提交到/signin,
首先我們按以上的方式在view目錄下編寫頁面登錄成功signin-ok.html和失敗sigin-fialed.html;(詳細代碼見項目)
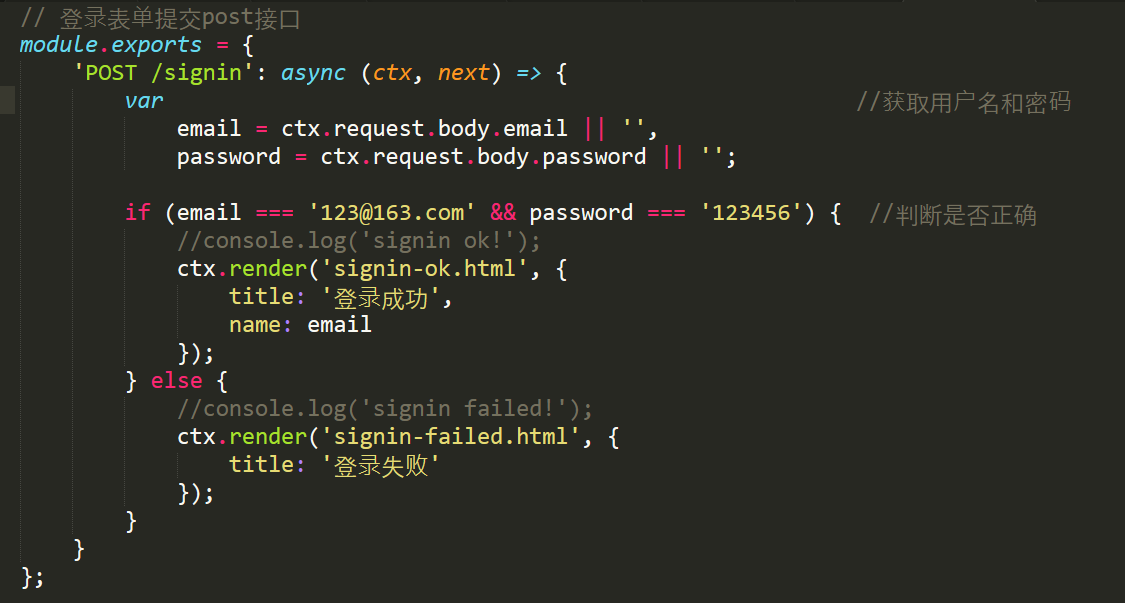
在controller目錄下編寫signin.js處理登錄提交到post /signin的信息;

‘POST /signin‘ 表示請求方式和請求url為/signin
通過ctx.request.body獲取請求參數判斷數據是否正確,並返回對應的頁面


四、restAPI實現表格信息的增刪查改
1、創建一個人員信息表格頁面
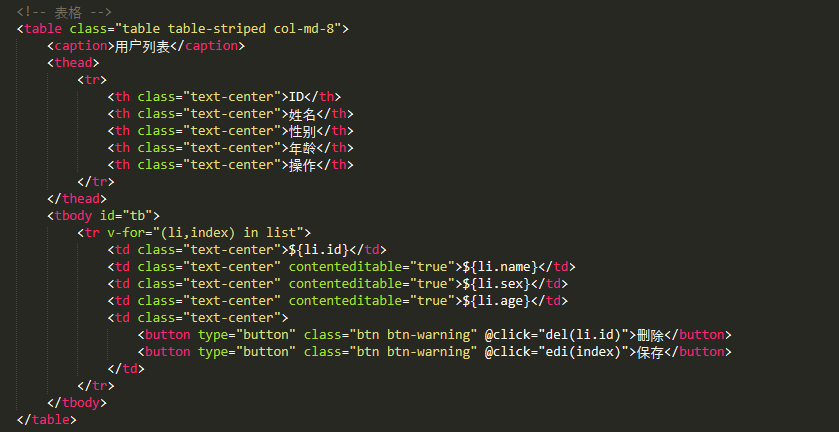
(1)在view目錄下編寫視圖文件userList.html (並在頁面中添加js邏輯代碼)


為了簡化代碼這裏使用vue雙向綁定實現,註意:vue中模板編譯和nunjucks編譯{{}}符號會沖突 ,需修改vue的編譯格式,在vue中配置delimiters:[‘${‘, ‘}‘]
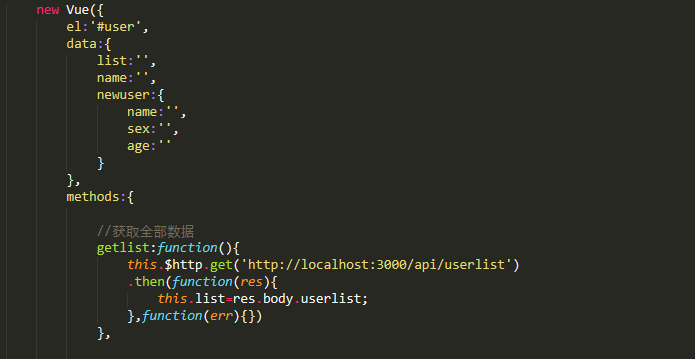
頁面中使用v-for循環顯示表格,在js中添加方法getlist通過接口api/userlist獲取全部數據,並在vue生命周期created中調用改方法。(詳細代碼見項目中view/userList.html)
get/api/userlist接口在下一節介紹
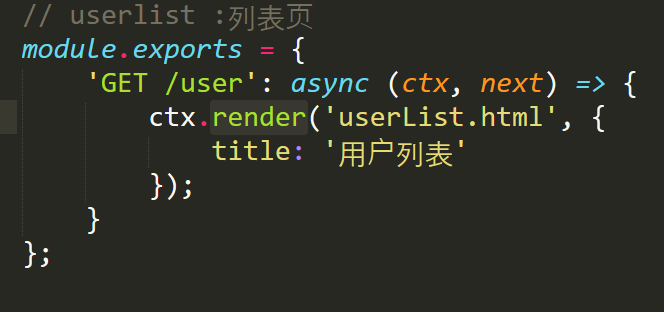
(2)在controllers目錄下添加訪問接口list.js

與前面登錄方法類似,訪問接口為 get /user
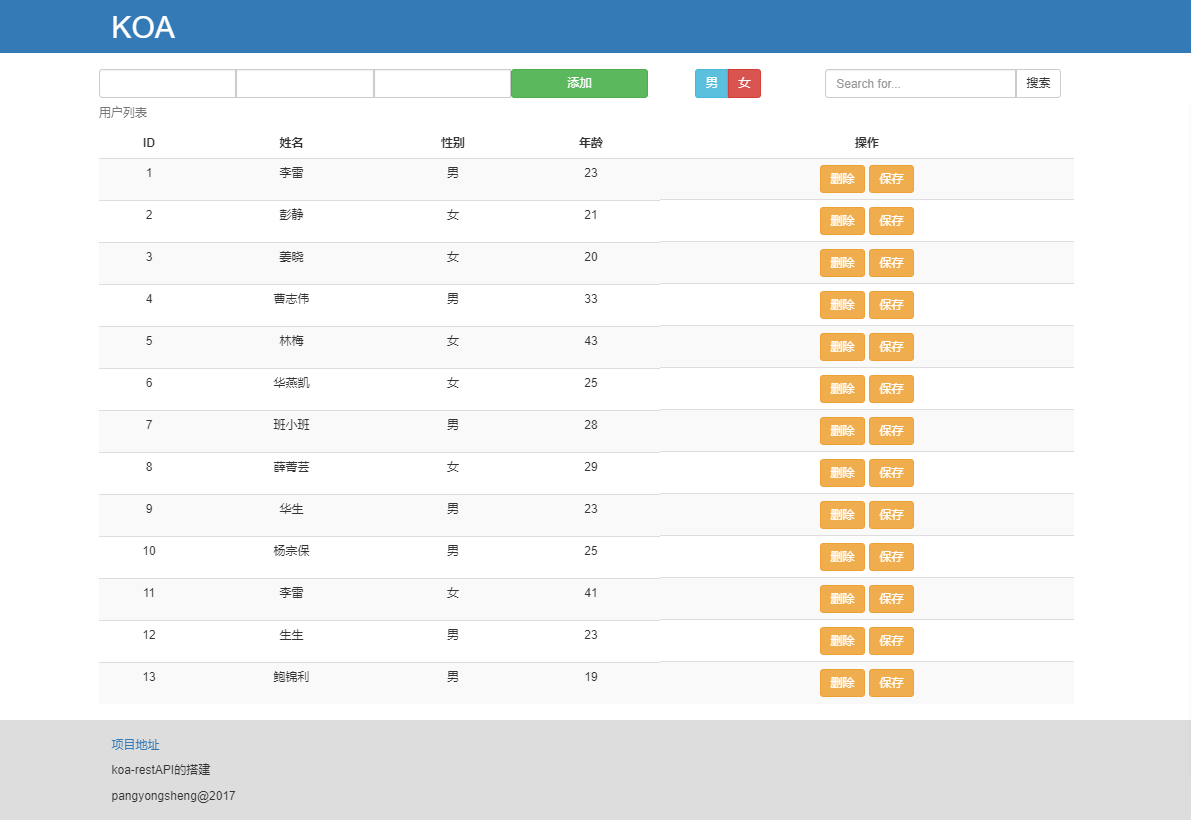
(3)訪問hostlocal:3000/user即可看到如下頁面:

頁面完成後我們將通過restAPI接口實現頁面所示按鈕的增刪查改各項功能
2、編寫獲取全部人員信息的rest接口
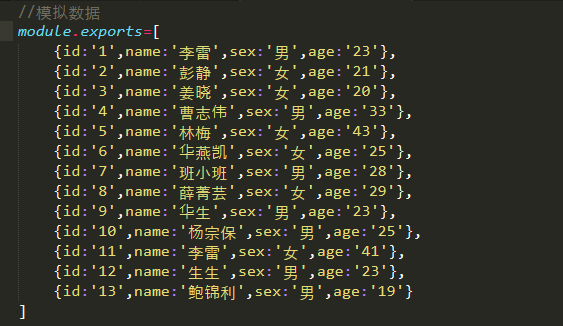
(1)在data目錄下創建data-userlist.js作為模擬數據,(模擬數據庫返回數據,為方便這裏不使用數據庫)

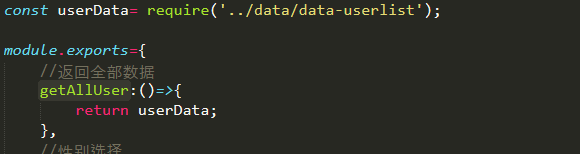
(2)在server目錄下編寫user.js編寫數據處理方法,供rest接口使用
這裏創建getAllUser方法直接返回data-userlist中的全部數據

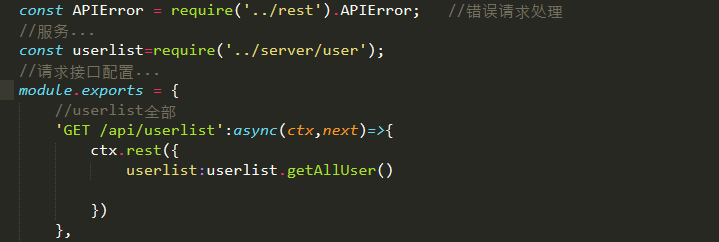
(3)在controllers目錄下創建api.js,用來放置restAPI接口

ctx.rest方法中封裝了返回數據及錯誤處理等功能,這裏直接傳入返回的數據對象即可實現restAPI接口功能
(4)訪問調用接口
在上一部中我們調用了該接口,返回人員列表數據,並通過列表渲染將數據展示到視圖。
2、添加性別篩選功能
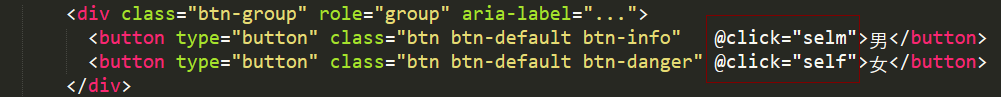
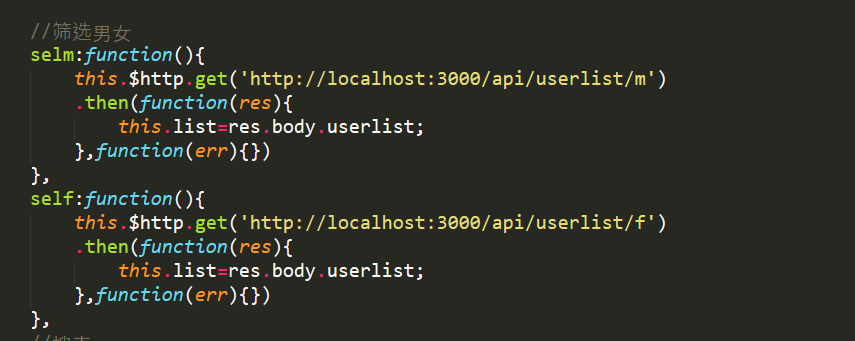
(1)在頁面中添加篩選按鈕,並綁定事件,調用性別篩選接口


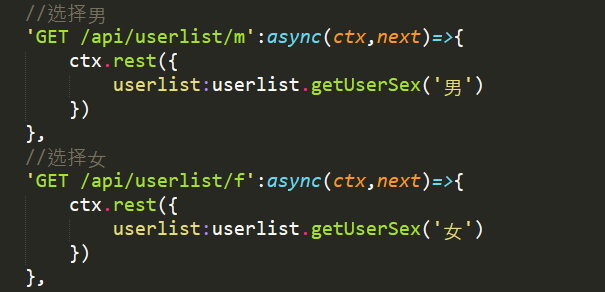
(2)在api.js中添加api/userlist/m和api/user/f接口,分別用來返回男女人員信息列表

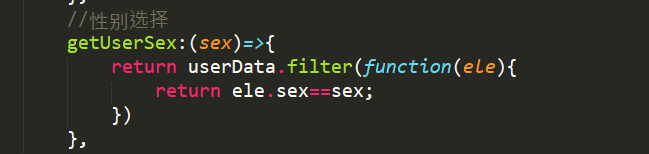
(3)在server/user.js添加獲取數據方法

3、添加增加用戶功能
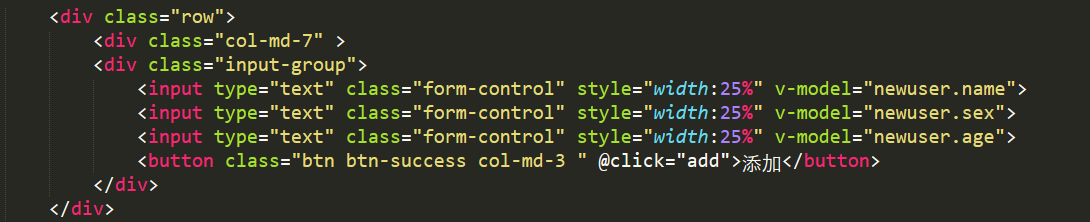
(1)在頁面中添加輸入框及按鈕,綁定添加事件


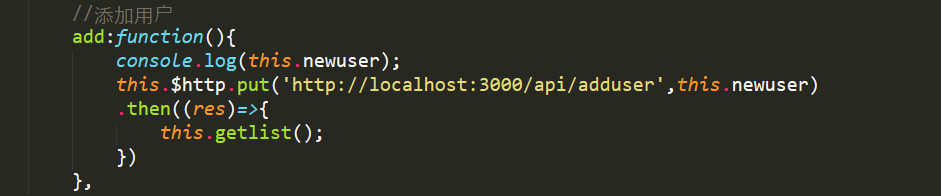
點擊保存後put方式像接口api/adduser傳參新增用戶信息,在成功回調中調用getlist方法,獲取最新用戶信息;
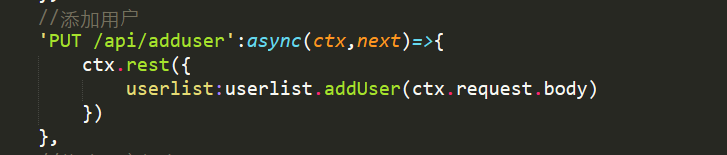
(2)在api.js中添加put接口api/adduser-調用addUser方法
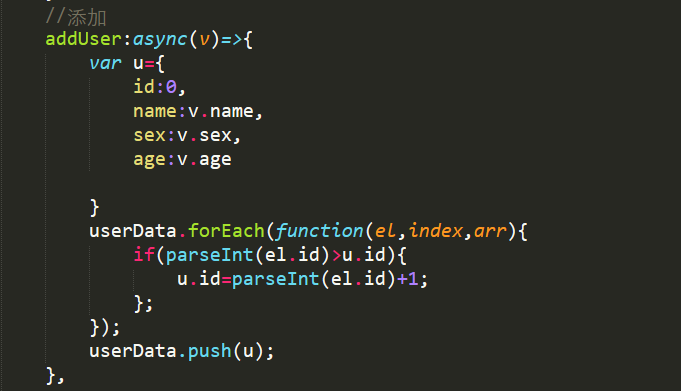
(3)在server/user.js中添加addUser方法,處理添加的數據

用戶姓名,性別,年齡有前端傳值,id由後臺根據序號排列,然後存入數組
4、刪除用戶
(1)位頁面刪除按鈕綁定事件並編寫刪除方法向api/userlist接口發送delete請求
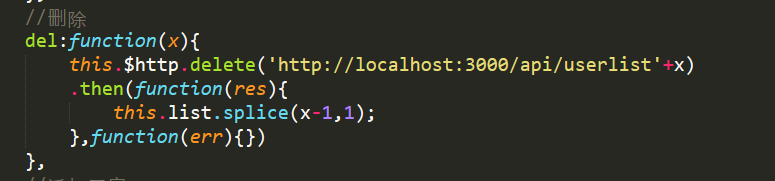
在表格中我們已經添加了刪除按鈕並綁定了del方法,並傳參id,下面直接看del方法

在del方法中調用了$tttp.delete方法向 api/userlist發送delete請求並 傳入參數 id (代碼中‘+x‘),然後在成功回調中刪除掉視圖中的數據(這裏也可以直接調用getuser方法)
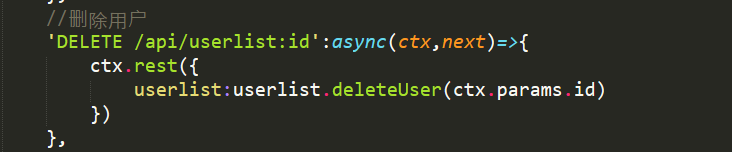
(2)在api.js中增加delete請求借口,在接口中調用sever/user.js中的方法(註意這裏獲取參數方法)

這裏我們通過ctx.parames.id獲取上一步中的傳參id,這裏我們把參數在傳遞個server中的方法
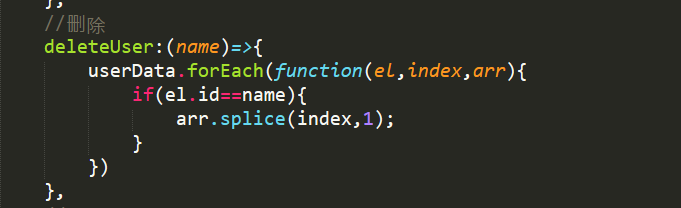
(3)在server/user.js中添加刪除數據方法

5、修改數據
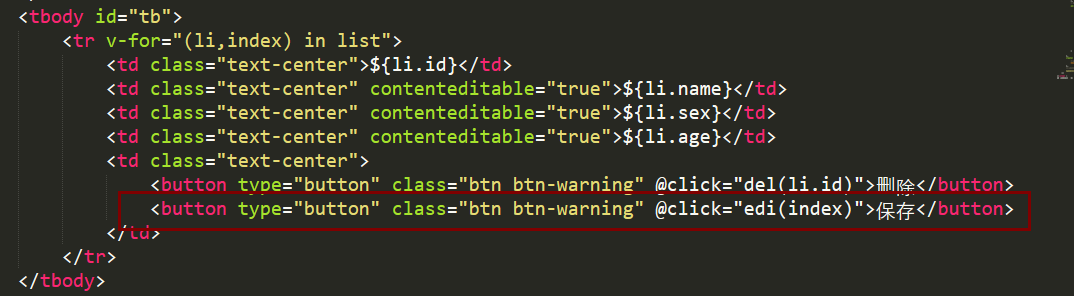
(1)在頁面表格table的部分行列中(可修改的格子)中添加可編輯屬性,並在對應行操作區域添加保存按鈕,並未保存按鈕添加sev方法

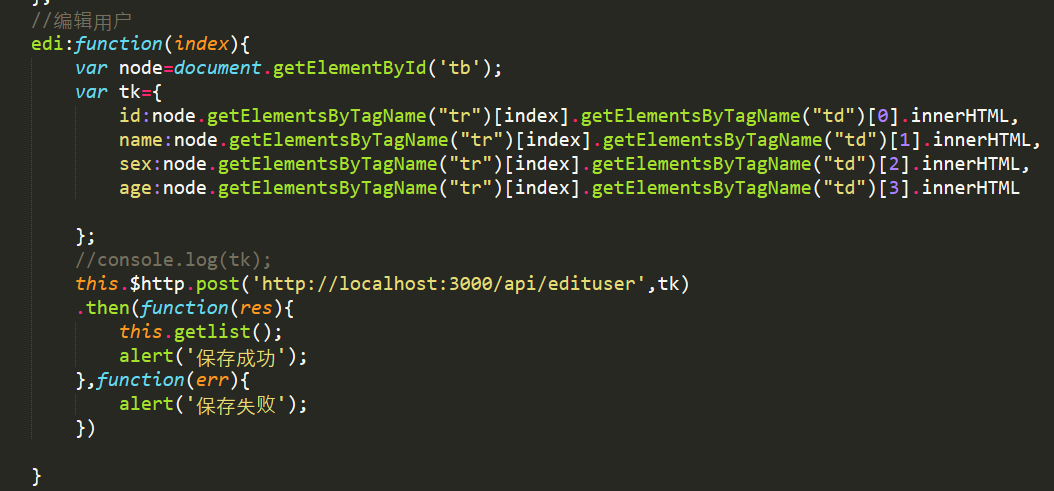
接著編寫sev方法,通過js操作dom的方法獲取表格中的屬性值,作為修改後的參數調用發送post請求到後臺修改信息,在成功回調中調用getlist方法查詢最新數據顯示到頁面,提升保存成功

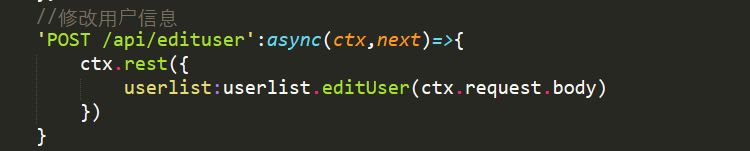
(2)在api.js中添加修改信息接口

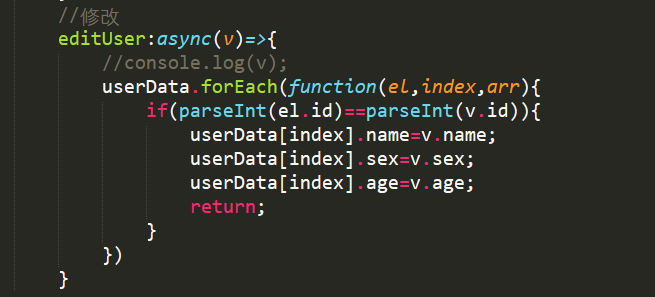
(3)在server/user.js下編寫修改信息方法,(這把id作為索引或唯一標識使用)

至此mvc及restAPI實現增刪查改功能均已添加,項目中還有搜索的功能與其他篩選方法類似,不做說明;
dome中用到了前端部分使用了vue.js、bootstrap、node模塊中用了koa-router、koa-cors等模塊詳情見 package.json;
測試模塊可數據庫這裏不做說明,但在項目中已添加,可使用;
各個模塊功能也說明完畢,實現方法可直接看代碼,有較清晰註釋;
node-koa搭建MVC/RESTful API項目