回顧2017系列篇(二):移動端APP設計趨勢
移動端APP在2017年經歷了諸多的變化, 人工智能、聊天式的界面、響應式設計、虛擬現實(VR)和增強現實(AR)讓設計師不斷面臨新的挑戰。研究表明,用戶每天耗費在手機和平板上的平均時長為158分鐘,其中127分鐘是耗費在各類APP中,可以看出移動端APP的快速發展都是不爭的事實,在我們不斷吸收新的東西和掌握新的潮流的同時,還需要確認這些設計趨勢是否被驗證了。以下是2017年移動端產品最有影響力的趨勢:
1. 卡片視圖
隨著移動端設備在互聯網中的地位越發重要,產品的打磨中,如何使得移動端和桌面端UI之間的界限更為模糊,用戶體驗更加無痕,則是設計師迫切需要解決的問題。卡片視圖則很好的解決了這個問題、
作為交互信息的載體,卡片以濃縮的形式提供了快速並且相關的信息,還會用另一種委婉的方式去要求一次交互。設計精美的卡片視圖能夠快速抓住用戶眼球,完全適配響應式,還有極高的可讀性。
在較小的屏幕上靈活組織和安排內容的意義是無價的,卡片提供了文本、圖像和視頻等多種媒體內容的一體化解決方案,目前為止,App Store,Facebook、Google和Twitter已經完成了卡片式設計的叠代更新,相信這股趨勢仍然會在2018年保持強勁勢頭。
2.微交互
從2016開始,微交互一直出現在趨勢盤點類的文章中的熱點話題,在這篇2017的回顧當中,我們仍然回避不了微交互這個主題。
在移動端產品中,小屏幕上以動畫形式呈現的微交互對用戶體驗和界面都有著至關的作用。對於用戶體驗來說。微交互提供給了用戶直觀而人性化的反饋方式,並且能夠傳遞某種微妙的狀態和預知感。
微交互之所以會起作用是因為它引起了人們總是想了解更多信息的原始欲望。用戶在進行某個操作後能瞬間得到視覺上的反饋,這會讓人充滿繼續操作下去的欲望。微交互也可以用來引導用戶進行正確的操作。
具體來說,聰明的設計師通過有趣的加載動畫,順滑的圖標切換等微互動同時起到吸引和明確通知用戶的作用。從長遠來看,微交互不會變成曇花一現的投機取巧的小把戲,反而會成為一個更為龐大的豐富的話題,值得設計師們不斷探索和創新。
3.拉長滾動和視差
拉長滾動能夠很好的把桌面端內容轉化到移動端瀏覽,並且滾動這一交互方式本身跟移動端上的觸摸控制渾然一體,有助於用戶在單向滑動中獲取大量內容保持不中斷。
不過拉長滾動總的來說已經較為普及,這裏更多的是想提到視差滾動。視差的原理是讓前景和背景以不同的速度進行滾動,從而創造一種深度的視覺觀感。在此基礎上,不少設計師已經開始嘗試多圖形元素的視差滾動,僅僅通過滾動和圖形就能夠呈現一個完整的故事。
對於產品而言,恰如其分的滾動效果會不單單能夠高效率、分層次地傳遞內容和信息,還能夠優雅流暢地提高產品本身的精致感。
這款網站是長滾動視差效果的最佳案例,有興趣可以看看:http://everylastdrop.co.uk/.
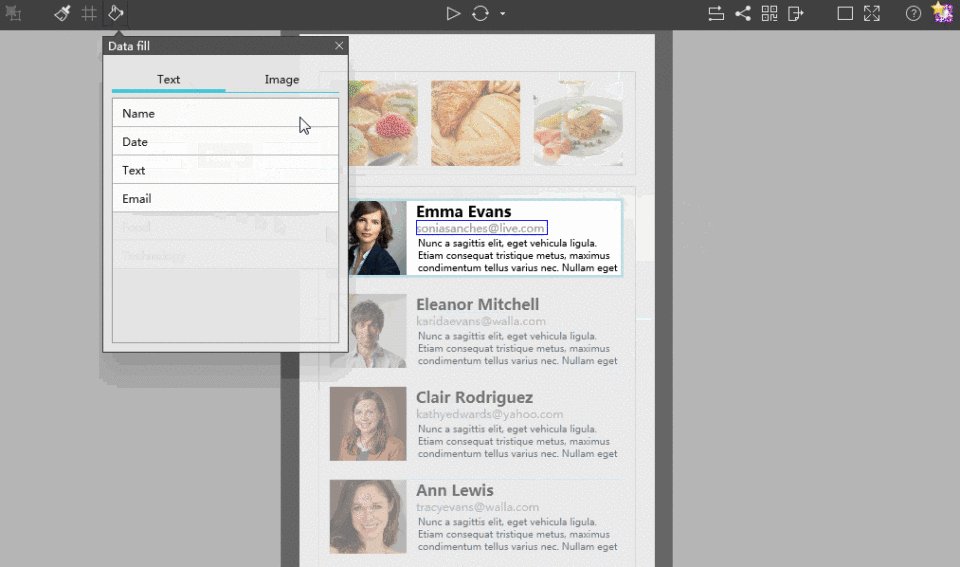
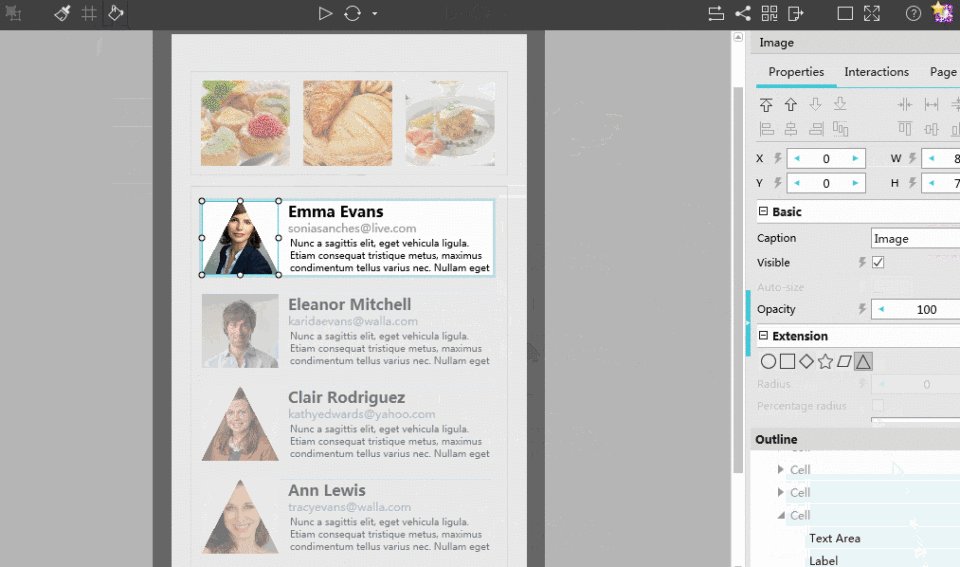
4. 移動端原型設計更方便
在用戶體驗和界面設計不斷一體化的大趨勢下,原型設計在產品設計中的地位更加不可或缺,而快速、高效率和可視化則是行業對原型設計的潛在要求,今年各色原型設計工具也在不斷地進行升級優化,例如Mockplus最新的3.2版本支持快速的數據自動填充,一鍵導出頁面流程圖,加速了移動端原型設計上的效率,從而改善整體工作流程,留出更多時間思考用戶體驗。
還值得一體的是,Mockplus在今年舉行的原型設計比賽對移動端產品設計的優化發展也開了個好頭,產品經理和設計師們也需要一個更為開放的平臺分享和展示對產品設計行業的理解和思考,從而讓整個行業更加百花齊放,生機勃勃。
5. 全屏視頻
視覺永遠是人們感知最強烈的。巨大的單幅圖片已經成為了幾年來的主流設計趨勢,而大幅圖片的成功和帶寬的發展也為全屏沈浸式視頻鋪墊了道路,動態的視頻在產品設計中的出場率越來越高,甚至出現了內容豐富、互動強勁的全屏視頻的展示模式。
巨大、動態和美觀的視覺觀感其實正是符合了人類本身的自然審美追求,沈浸式的視頻對於產品主頁來說價值可以得到充分發揮,讓背景排版更為大氣華麗。
6. 半扁平化設計
扁平化風格已經占領了設計風潮的半壁江山,在卡片視圖的影響下,為了更加突出內容和觀感,扁平化設計變得更為立體和多維度,采用了大量的陰影和對比。
平滑的陰影能夠增強界面深度和復雜性,同時也不會對原有風格造成沖突,相信在之後,扁平化風格不會止步於現在的整體的風格,還會融合更多模式不斷優化創新。
7. AR增強現實
隨著iPhone X上Animoji的推出,2017年成為AR技術在移動端應用上井噴的一年。在技術的進步下,今年的AR產品在信息集成、實時交互和精準定位上都有著巨大的突破。此外AR如今已經不單單用於兒童的科普和教育認知,在移動端產品運用範疇上已經得到了極大的豐富,如今已經涵蓋了軍事、醫療、建築、教育、工程、影視和娛樂等領域。
比較值得一提的是宜家《家具指南》APP,早在兩年宜家已經開始了AR領域的嘗試,限於技術當時的體驗相對不佳。目前這款App已經能夠用3D的形式較為精準地呈現宜家的各色產品了,通過用戶手持手機旋轉角度,即可讓虛擬家具等比例的出現在家裏任何角落,家具采購的體驗得到了極大提升。
8.漸變色

自從Instagram的logo更改以來,漸變色逐漸進入了人們的視野。歸根其原因在於扁平化風格極其容易造成同質性,追求視覺豐富度的設計語言又開始回歸。除了上面提到的半扁平化風格,更具視覺沖擊的漸變色能夠牢牢抓住用戶眼球,簡潔的圖形和高飽和度的漸變色能夠較好兼顧設計的便利度和視覺的分量感。
色彩上的精準運用,有利於喚起用戶情緒並且建立一個有個性的產品,讓用戶通過色彩深刻地感知你的產品。
總結
2017年是承上啟下的一年。一方面例如AI、AR和VR技術的發展對於產品設計本身如同更換了引擎,未來的走向和進程有無數未知的可能和機遇。另一方面,設計上以人為本的基本精神會繼續指引產品設計走向更正確的方向。不管趨勢如何,設計師更要堅持自己的判斷的想法,從而持之以恒的學習和創新。
回顧2017系列篇(二):移動端APP設計趨勢