Font Awesome入門教程
阿新 • • 發佈:2017-12-21
字體庫 img images div 大小 以及 來安 logs css
Font Awesome 圖標
Font Awesome 是一套絕佳的圖標字體庫和CSS框架。
Font Awesome 字體為您提供可縮放矢量圖標,它可以被定制大小、顏色、陰影以及任何可以用CSS的樣式。
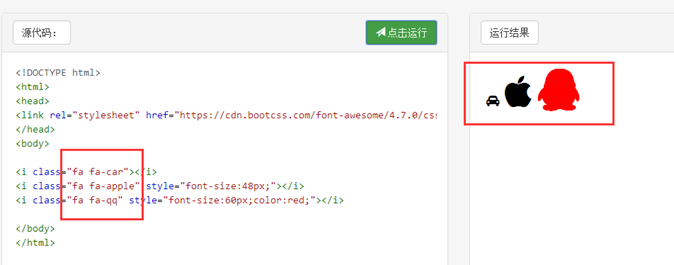
要使用Font Awesome圖標,請在HTML頁面的 部分中添加以下行:
????國內推薦 CDN:
<link
rel="stylesheet"
href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
? ?
註意: 不太建議下載來安裝,直接在 html 文檔頭部引用 CDN 文件即可。

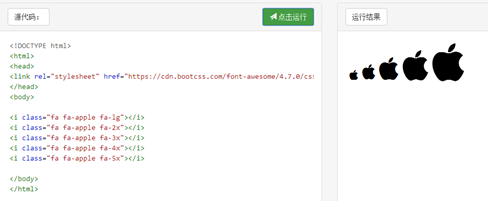
大圖標
fa-lg (增加33%),fa-2x,fa-3x, fa-4x,或 fa-5x 類用於增加相對於其容器的圖標大小。
? ?


? ?



FontAwesome 很不錯 的工具,以後得小圖標可以這樣使用很方便。
?
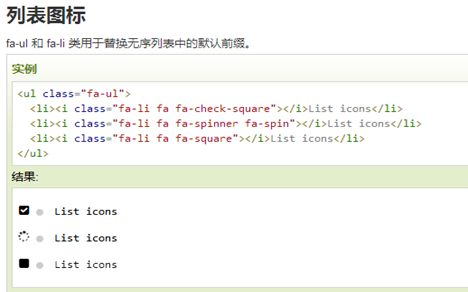
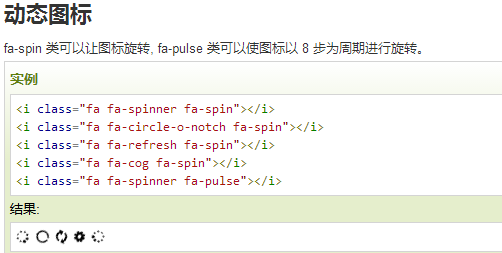
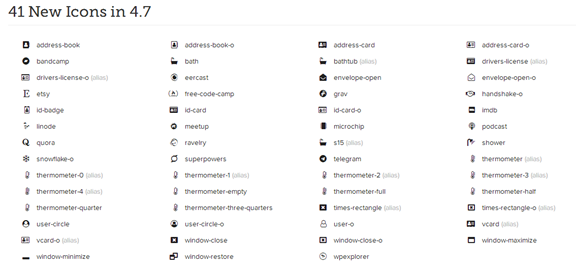
常用圖標:

更多圖標見:http://fontawesome.io/icons/
?
文章來源:劉俊濤的博客
地址:http://www.cnblogs.com/lovebing
歡迎關註,有問題一起學習歡迎留言、評論。
?
?
?
?
Font Awesome入門教程
