post請求參數格式的分類解析
格式分為兩大類:
【Form Data】、【Request Payload】
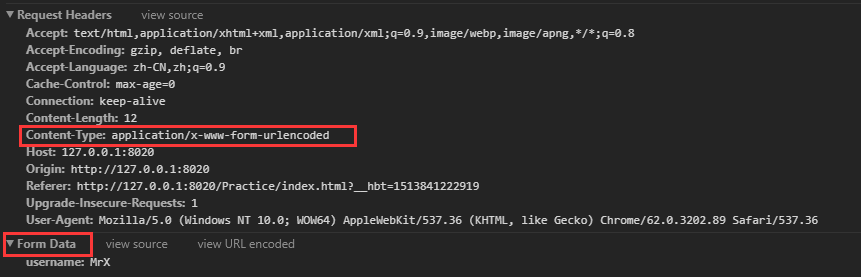
一、默認的表單提交,格式為Form-Data,
Content-Type:application/x-www-form-urlencoded(表單參數以name=value&name1=value1的形式在請求體中)

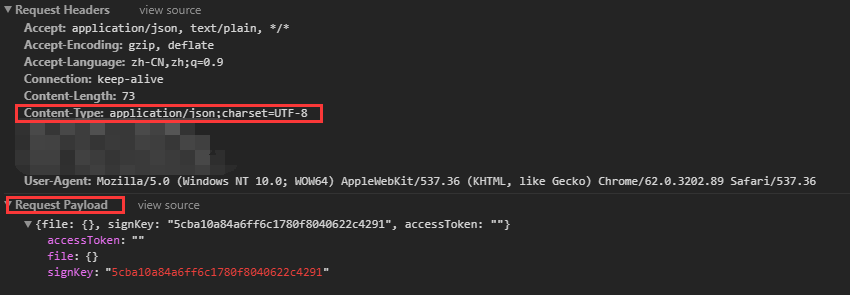
二、另外一種提交參數,格式為Request Payload
Content-Type有兩種:
1、application / json(參數是以json對象傳輸)【原生ajax中post請求默認就是使用這種請求方式】
2、multipart / form-data(模擬默認表單參數格式)【如果我們要用js控制一些數據,並且想以默認表單的方式提交,則可以使用這種方式】
註意:需要new 一個FormData對象,然後append參數到其中
eg:var params = new FormData();
params.append(‘userName‘, ‘Jack‘)
params.append(‘userName‘, fileInputElement.files[0]) // 比如圖片
...


總結:1、默認表單方式兼容性很好,但是我們一般不用,體驗不是很好,而且添加業務邏輯代碼比較困難
2、現在用的比較多的是Request Payload,Content-Type:application / json
3、如果我們要操作一些文件,比如上傳圖片,可以采用推薦格式,把圖片轉成base64作為字段上傳,
也可以模擬默認表單數據來提交整個file,即最後一種格式Content-Type:multipart / form-data
post請求參數格式的分類解析
