拖動驗證碼插件
阿新 • • 發佈:2017-12-21
strong fmt closed onf gin 分享 指針 cnblogs 搜狗 
拖動驗證碼插件
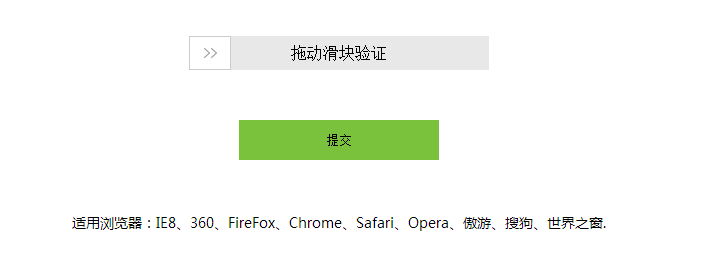
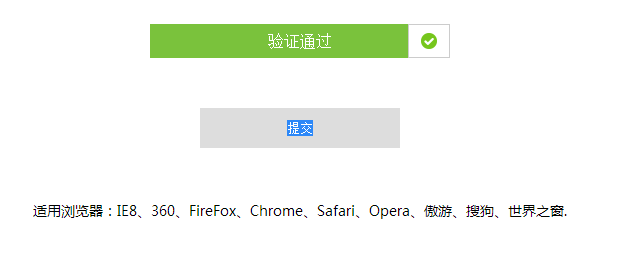
效果圖:


在驗證前,提交彈出驗證失敗,驗證後彈出驗證成功。
文件結構:

css:

#drag{ position: relative; background-color: #e8e8e8; width: 300px; height: 34px; line-height: 34px; text-align: center; } #drag .handler{ position: absolute; top: 0px; left: 0px; width: 40pxView Code; height: 32px; border: 1px solid #ccc; cursor: move; } .handler_bg{ background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NTEyNTVEMURGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NTEyNTVEMUNGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2MTc5NzNmZS02OTQxLTQyOTYtYTIwNi02NDI2YTNkOWU5YmUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+YiRG4AAAALFJREFUeNpi/P//PwMlgImBQkA9A+bOnfsIiBOxKcInh+yCaCDuByoswaIOpxwjciACFegBqZ1AvBSIS5OTk/8TkmNEjwWgQiUgtQuIjwAxUF3yX3xyGIEIFLwHpKyAWB+I1xGSwxULIGf9A7mQkBwTlhBXAFLHgPgqEAcTkmNCU6AL9d8WII4HOvk3ITkWJAXWUMlOoGQHmsE45ViQ2KuBuASoYC4Wf+OUYxz6mQkgwAAN9mIrUReCXgAAAABJRU5ErkJggg==") no-repeat center;} .handler_ok_bg{ background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDlBRDI3NjVGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDlBRDI3NjRGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDphNWEzMWNhMC1hYmViLTQxNWEtYTEwZS04Y2U5NzRlN2Q4YTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+k+sHwwAAASZJREFUeNpi/P//PwMyKD8uZw+kUoDYEYgloMIvgHg/EM/ptHx0EFk9I8wAoEZ+IDUPiIMY8IN1QJwENOgj3ACo5gNAbMBAHLgAxA4gQ5igAnNJ0MwAVTsX7IKyY7L2UNuJAf+AmAmJ78AEDTBiwGYg5gbifCSxFCZoaBMCy4A4GOjnH0D6DpK4IxNSVIHAfSDOAeLraJrjgJp/AwPbHMhejiQnwYRmUzNQ4VQgDQqXK0ia/0I17wJiPmQNTNBEAgMlQIWiQA2vgWw7QppBekGxsAjIiEUSBNnsBDWEAY9mEFgMMgBk00E0iZtA7AHEctDQ58MRuA6wlLgGFMoMpIG1QFeGwAIxGZo8GUhIysmwQGSAZgwHaEZhICIzOaBkJkqyM0CAAQDGx279Jf50AAAAAABJRU5ErkJggg==") no-repeat center;} #drag .drag_bg{ background-color: #7ac23c; height: 34px; width: 0px; } #drag .drag_text{ position: absolute; top: 0px; width: 300px; -moz-user-select: none; -webkit-user-select: none; user-select: none; -o-user-select:none; -ms-user-select:none; } #submits{border: 0;width: 200px;margin-top: 50px;height: 40px;} #submits:hover{background: #7ac23c;}
darg.js:
(function($){ $.fn.drag = function(options){ var x, drag = this, isMove = false, defaults = { }; var options = $.extend(defaults, options); //添加背景,文字,滑塊 var html = ‘<div class="drag_bg"></div>‘+ ‘<div class="drag_text" onselectstart="false" unselectable="on">拖動滑塊驗證</div>‘+ ‘<div class="handler handler_bg"></div>‘; this.html(html); var handler = drag.find(‘.handler‘); var drag_bg = drag.find(‘.drag_bg‘); var text = drag.find(‘.drag_text‘); var maxWidth = drag.width() - handler.width(); //能滑動的最大間距 //鼠標按下時候的x軸的位置 handler.mousedown(function(e){ isMove = true; x = e.pageX - parseInt(handler.css(‘left‘), 10); }); //鼠標指針在上下文移動時,移動距離大於0小於最大間距,滑塊x軸位置等於鼠標移動距離 $(document).mousemove(function(e){ var _x = e.pageX - x; if(isMove){ if(_x > 0 && _x <= maxWidth){ handler.css({‘left‘: _x}); drag_bg.css({‘width‘: _x}); }else if(_x > maxWidth){ //鼠標指針移動距離達到最大時清空事件 dragOk(); aaa(true); } } }).mouseup(function(e){ isMove = false; var _x = e.pageX - x; if(_x < maxWidth){ //鼠標松開時,如果沒有達到最大距離位置,滑塊就返回初始位置 handler.css({‘left‘: 0}); drag_bg.css({‘width‘: 0}); } }); //清空事件 function dragOk(){ handler.removeClass(‘handler_bg‘).addClass(‘handler_ok_bg‘); text.text(‘驗證通過‘); text.attr("onselectstart","true"); drag.css({‘color‘: ‘#fff‘}); handler.unbind(‘mousedown‘); $(document).unbind(‘mousemove‘); $(document).unbind(‘mouseup‘); } }; })(jQuery);
html:
<!DOCTYPE html> <html> <head> <title>jQuery仿淘寶網拖動滑塊驗證碼代碼</title> <meta charset="utf-8"> <link href="css/drag.css" rel="stylesheet" type="text/css"> <script src="js/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="js/drag.js" type="text/javascript"></script> </head> <body> <center><br><br><br><div id="drag"></div></center> <center><button id="submits">提交</button></center> <script type="text/javascript"> $(‘#drag‘).drag(); $(‘#submits‘).click(function () { if($(‘.drag_text‘).attr("onselectstart")=="true"){ alert("驗證成功") }else { alert("驗證失敗") } }); </script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px ‘MicroSoft YaHei‘;"> <p>適用瀏覽器:IE8、360、FireFox、Chrome、Safari、Opera、傲遊、搜狗、世界之窗.</p> </div> </body> </html>
參考自:http://www.lanrenzhijia.com/jquery/3338.html
拖動驗證碼插件

