JavaWeb(實現文件上傳)(一)
阿新 • • 發佈:2017-12-22
submit tps pack 字符 title puts 安全 實現 servlet
- 通過Servlet來實現文件上傳的功能
實現用戶將文件上傳到服務裏的功能
文件上傳功能解釋:
當用戶在前端網頁點擊文件上傳後,javaWeb的servlet會獲得用戶所提交的文件並且將文件存放到服務器裏。
先看servlet端
@MultipartConfig
將該標註配置到服務器servlet上面,否則會忽略掉文件的內容。並且報錯,錯誤信息
嚴重: Servlet.service() for servlet [com.xyf.web6.UploadServlet] in context with path [/webtest] threw exception java.lang.IllegalStateException: Unable to process parts as no multi-part configuration has been provided
用戶上傳提交的內容會存放到臨時的文件中,我們使用getpart來獲取Part對象,
並通過Part對象獲得流。另外註意導入
commons-fileupload-1.2.2.jar
commons-io-2.1.jar
到web-inf的lib目錄下
servlet端的代碼
package com.xyf.web6;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
Part part = request.getPart("uploadFile");
String inputName=part.getName();
InputStream input=part.getInputStream();
//想要保存的目標文件的目錄下
String tagDir=getServletContext().getRealPath("/upload");
//避免文件名重復使用uuid來避免,產生一個隨機的uuid字符
String realFileName=UUID.randomUUID().toString();
OutputStream output=new FileOutputStream(new File(tagDir,realFileName));
int len=0;
byte[] buff=new byte[1024*8];
while ((len = input.read(buff)) > -1) {
output.write(buff, 0, len);
}
input.close();
output.close();
response.setCharacterEncoding("utf-8");
response.getWriter().print("upload success!!");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
jsp端的代碼,比較簡單
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上傳</title>
</head>
<body>
<form action="/webtest/upload" method="post" enctype="multipart/form-data">
<input type="file" name="uploadFile" /> <br/><br/>
<input type="submit" value="上傳" />
</form>
</body>
</html>
客戶端表單中必須指定method=post,因為上傳的文件可能很大,並且指定enctype=multipart/form-data使用上傳文件專門的編碼方式
enctype="multipart/form-data"
另外客戶端還需要使用<input type="file" 選擇要上傳的文件
服務器啟動後:

選擇當前電腦上的文件點擊上傳

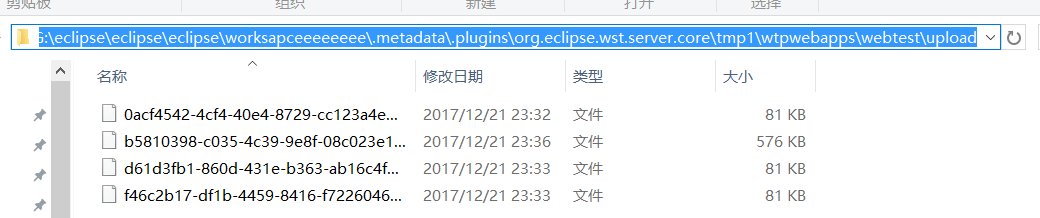
在路徑G:\eclipse\eclipse\eclipse\worksapceeeeeeee\.metadata\.plugins\org.eclipse.wst.server.core\tmp1\wtpwebapps\webtest\upload
可能會出現文件不存在的錯誤,這個時候需要先去判斷 ,如果不存在就創建,添加以下代碼在servlet裏
String uploadFullPath=tagDir;
//先創建這個文件
File file=new File(uploadFullPath);
File ParentFile=file.getParentFile();
if(!ParentFile.exists())
{
ParentFile.mkdirs();//如果文件夾不存在,就創建文件夾
}
這樣我們的上傳就算是完成了,當然這樣上傳是不安全的。有關上傳的安全問題下文中會講。
JavaWeb(實現文件上傳)(一)
