【前臺】整個項目實現單頁面跳轉,拋棄iframe
阿新 • • 發佈:2017-12-22
點擊事件 true charset req 做到 value images tro Language
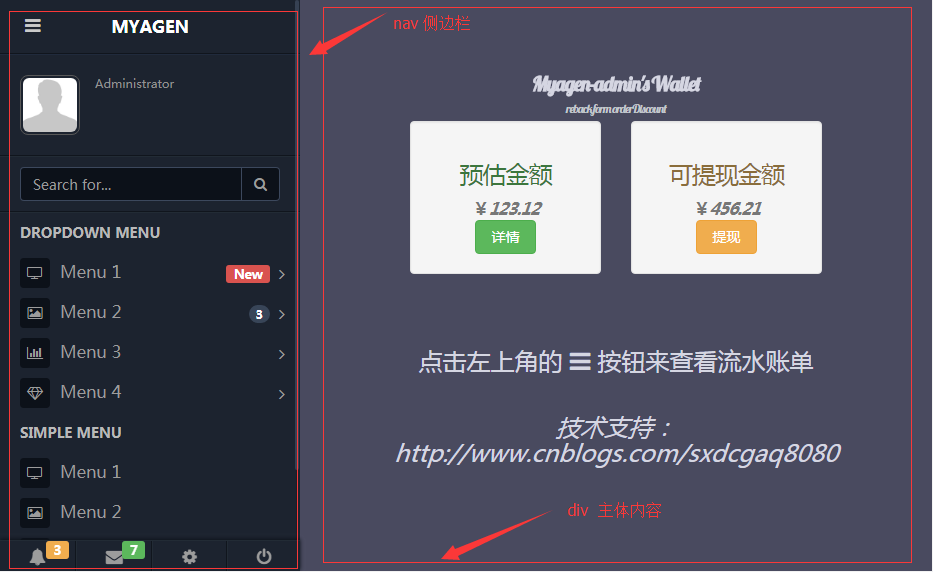
即如下: 【想做到點擊nav側邊欄,僅替換右邊div中的內容,而不是跳轉到新的頁面,這樣的話,其實整個項目中就只有一個完整的頁面,其他的頁面均只寫<body>內的部分即可,或者僅僅寫要替換的<div>內的部分即可!!】

index.jsp頁面就是如上,也就是整個項目中的主頁面,頁面中包含nav部分和div部分,現在index.js中綁定左邊側邊欄點擊事件
$(".sub").click(function(){
//點擊側邊欄的一個按鈕之後,ajax去請求後臺controller,然後controller返回一個頁面地址,data中即新頁面中的標簽代碼,然後填充到div中即可實現整個項目單頁面
$.ajax({url:"../sub1",
type:"post",
traditional:true,
success:function(data){
$(".container-fluid").empty();
$(".container-fluid").append(data);
}
});
});
controller.java如下:
@RequestMapping(value = "sub1")
public String sub1(){
System.out.println("zhuyemian");
return "/sub/sub1";
}
 中代碼如下:
中代碼如下:

然後點擊之後跳轉的效果如下:

亂碼處理方式:
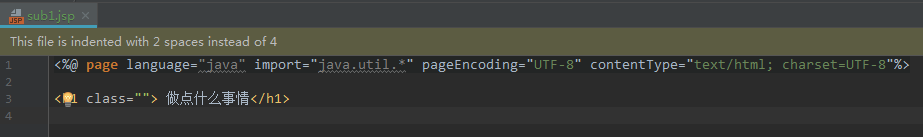
sub1.jsp中代碼修改為:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%> <h1 class=""> 做點什麽事情</h1>

重新跳轉訪問:

即可解決亂碼問題!!!
【前臺】整個項目實現單頁面跳轉,拋棄iframe
