你不知道的JSON.stringify和JSON.parse
json是JavaScript 對象表示法(JavaScript Object Notation),是一種簡單的數據格式,類似於XML,其格式為名稱/值對,數據用逗號隔開,名稱必須用雙引號括起來。例如:{"name":"wumomo",age:25}
關於需要註意的幾點:
1、名稱必須用雙引號括起來
2、最後一個值後不能加逗號
3、值可以為數字,字符串,對象,數組,Boolean值(true/false),null;不能是函數,undefined或者NaN
json和javascript對象格式有點相似,但是它們也是有很大區別的,同時相互之間可以進行轉化。
| 區別 | json | javascript對象 |
| 含義 | 一種數據格式 | 類的實例 |
| 傳輸 | 可以跨平臺數據傳輸,速度快 | 不能傳輸 |
| 名稱/key | 名稱必須用雙引號括起來 | 名稱可以不加雙引號 |
| 屬性值 | 最後的值後不能加逗號,值不能是函數/undefined/NaN | 可加逗號,可為任意值 |
json轉為js對象 ------ JSON.parse(str)
js對象轉為json ------ JSON.stringify(obj)
在這之前的項目開發中只接觸和使用了JSON.parse()和 JSON.stringify()方法的第一個參數,然後也沒有去深究,在一次偶然的機會,看到了其他的參數,才知道原來還可以這樣。
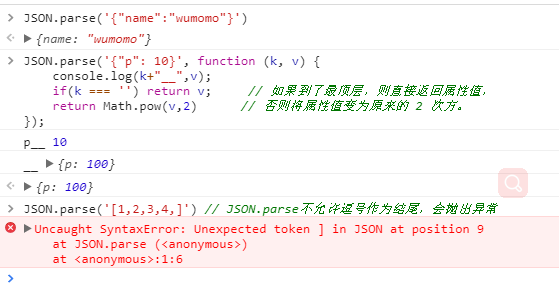
JSON.parse(text[, reviver])
text ------- 必選,要被解析成JavaScript值的字符串
reviver函數:function(key,value) ------ 可選,解析值本身以及它所包含的所有屬性,會按照一定的順序(從內到外)分別的去調用 reviver 函數,如果 reviver 返回 undefined,則當前屬性會從所屬對象中刪除,如果返回了其他值,則返回的值會成為當前屬性新的屬性值。當遍歷到最頂層的值(解析值)時,傳入 reviver
例如:

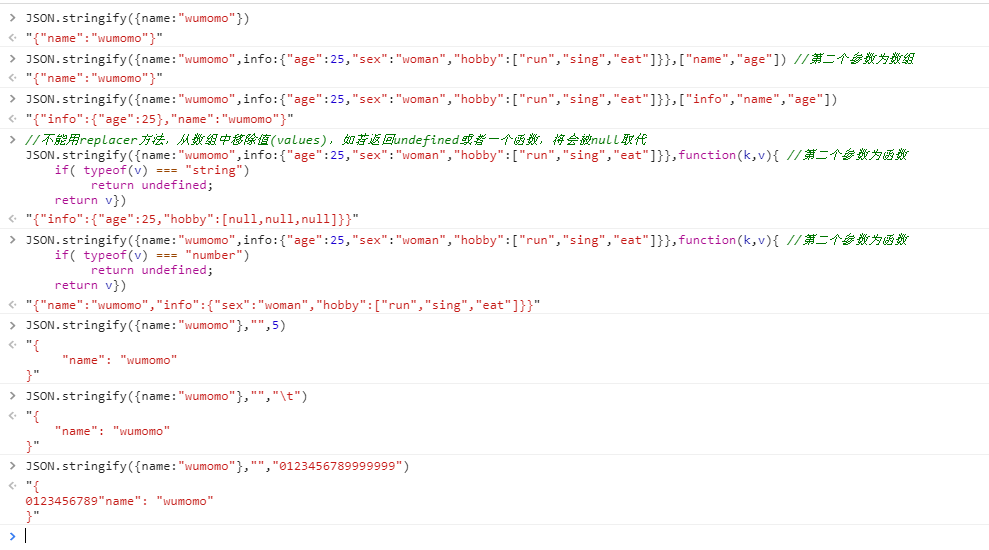
JSON.stringify(value[,replace [, space]])
value ------ 必選, 將要序列化成 一個JSON 字符串的值
replacer ------ 可選,過濾函數或者數組,如果該參數為null或者未提供,則對象所有的屬性都會被序列化;參數為數組時,只有包含在這個數組中的屬性名才會被序列化到最終的 JSON 字符串中,同時轉換順序與在數組中的順序一樣。
space ------ 可選,指定縮進用的空白字符串,用於美化輸出,如果是數字,就代表多少個空格,若值小於1,就相當於沒有空格;如果是字符串(最多前10個字符),就取字符串代替空格
例如:

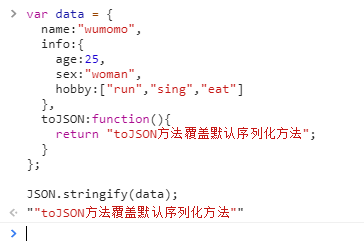
toJSON方法
如果一個被序列化的對象擁有 toJSON 方法,那麽該 toJSON 方法就會覆蓋該對象默認的序列化行為

你不知道的JSON.stringify和JSON.parse
