動手搭建第一個小程序音視頻Demo
歡迎大家前往雲+社區,獲取更多騰訊海量技術實踐幹貨哦~
作者:小程序音視頻產品經理
騰訊雲提供了全套技術文檔和源碼來幫助您快速構建一個音視頻小程序,但是再好的源碼和文檔也有學習成本,為了盡快的能調試起來,我們還提供了一個免費的一鍵部署服務:您只需輕點幾下鼠標,就可以在自己的賬號下獲得一個音視頻小程序,同時附送一臺擁有獨立域名的測試服務器,讓您可以在 5 分鐘內快速構建出自己的測試環境。
通過微信公眾平臺授權登錄騰訊雲
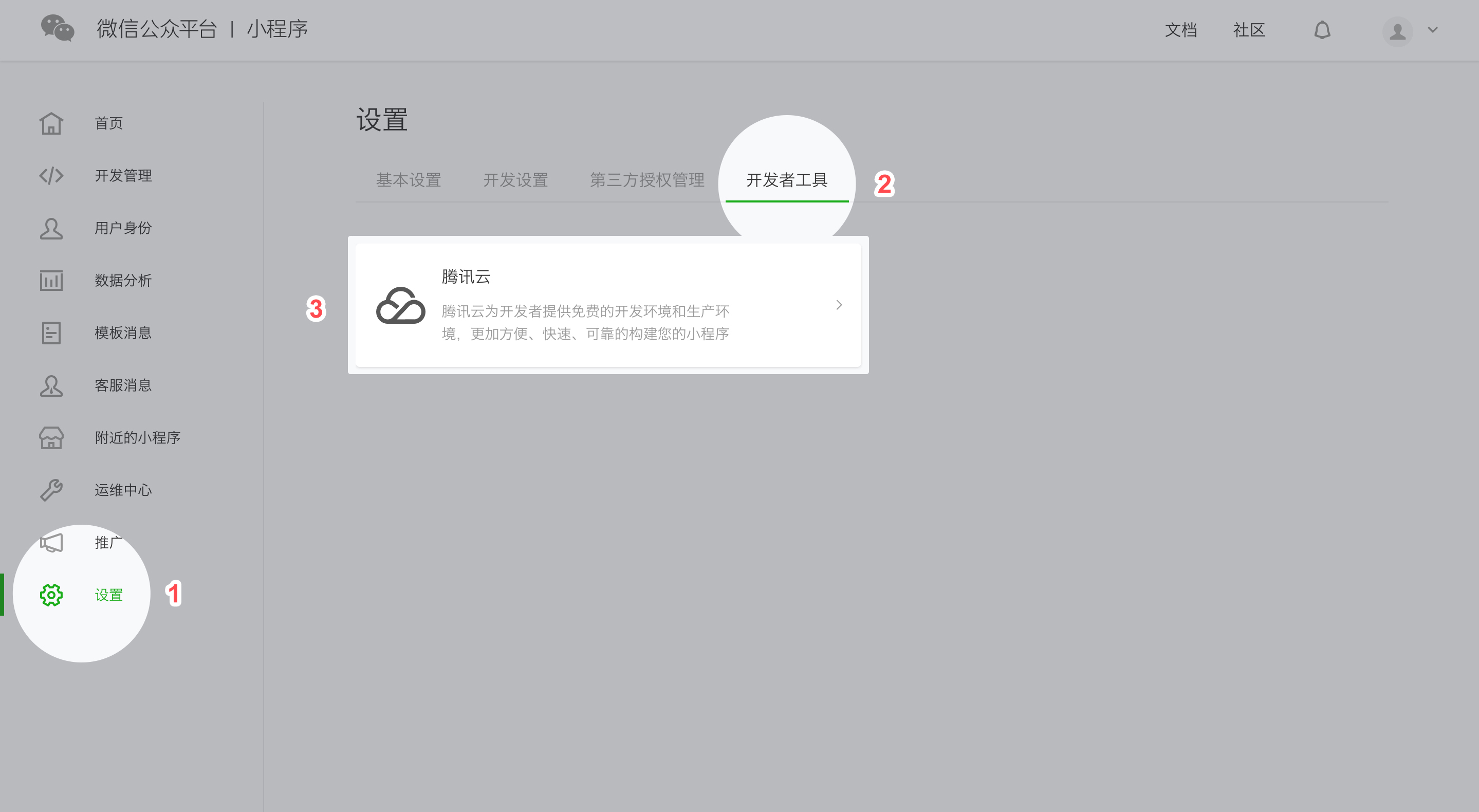
打開 微信公眾平臺 註冊並登錄小程序,按如下步驟操作:
- 單擊左側菜單欄中的【設置】。
- 單擊右側 Tab 欄中的【開發者工具】。
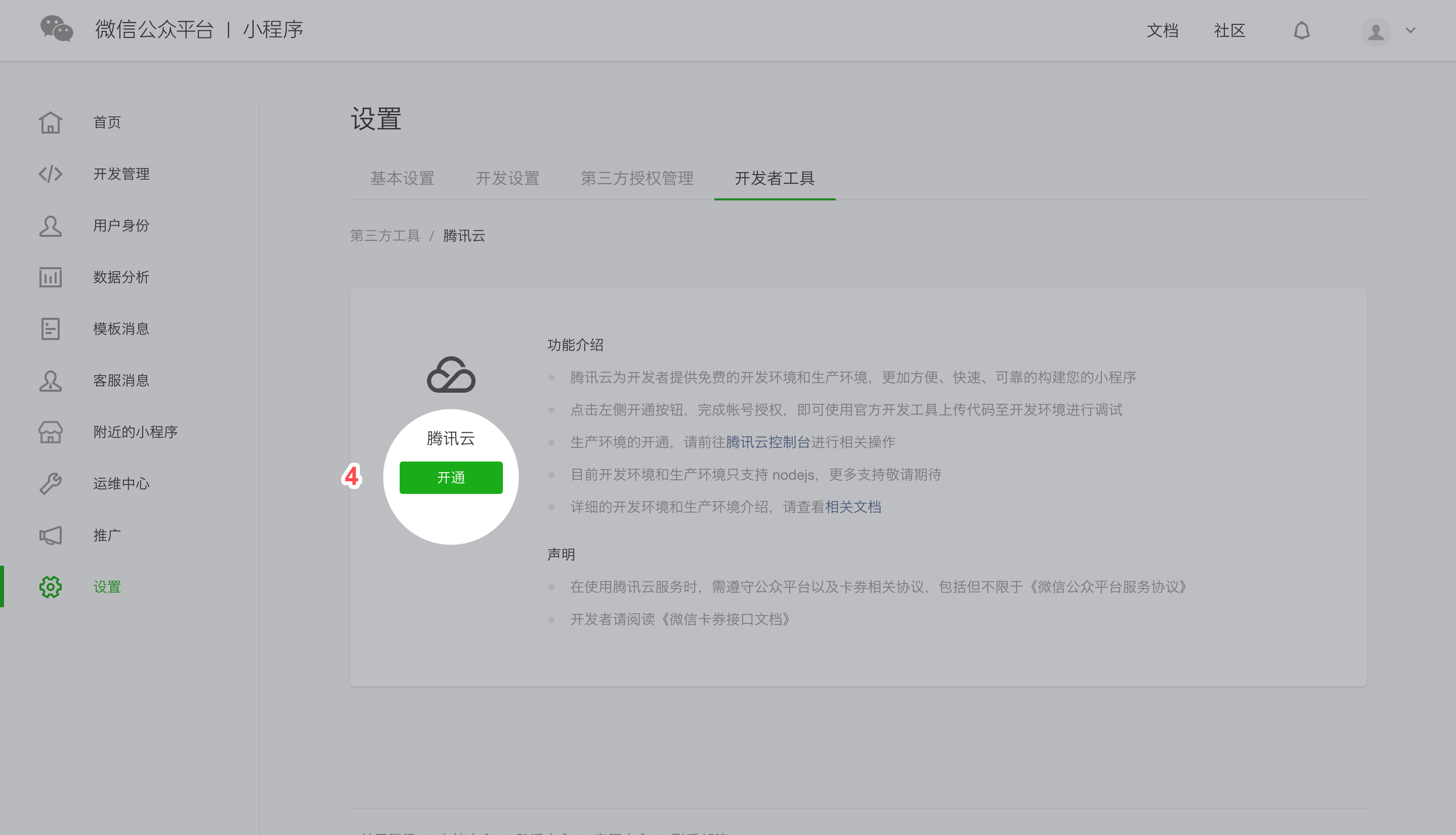
- 單擊【騰訊雲】,進入騰訊雲工具頁面,單擊【開通】。
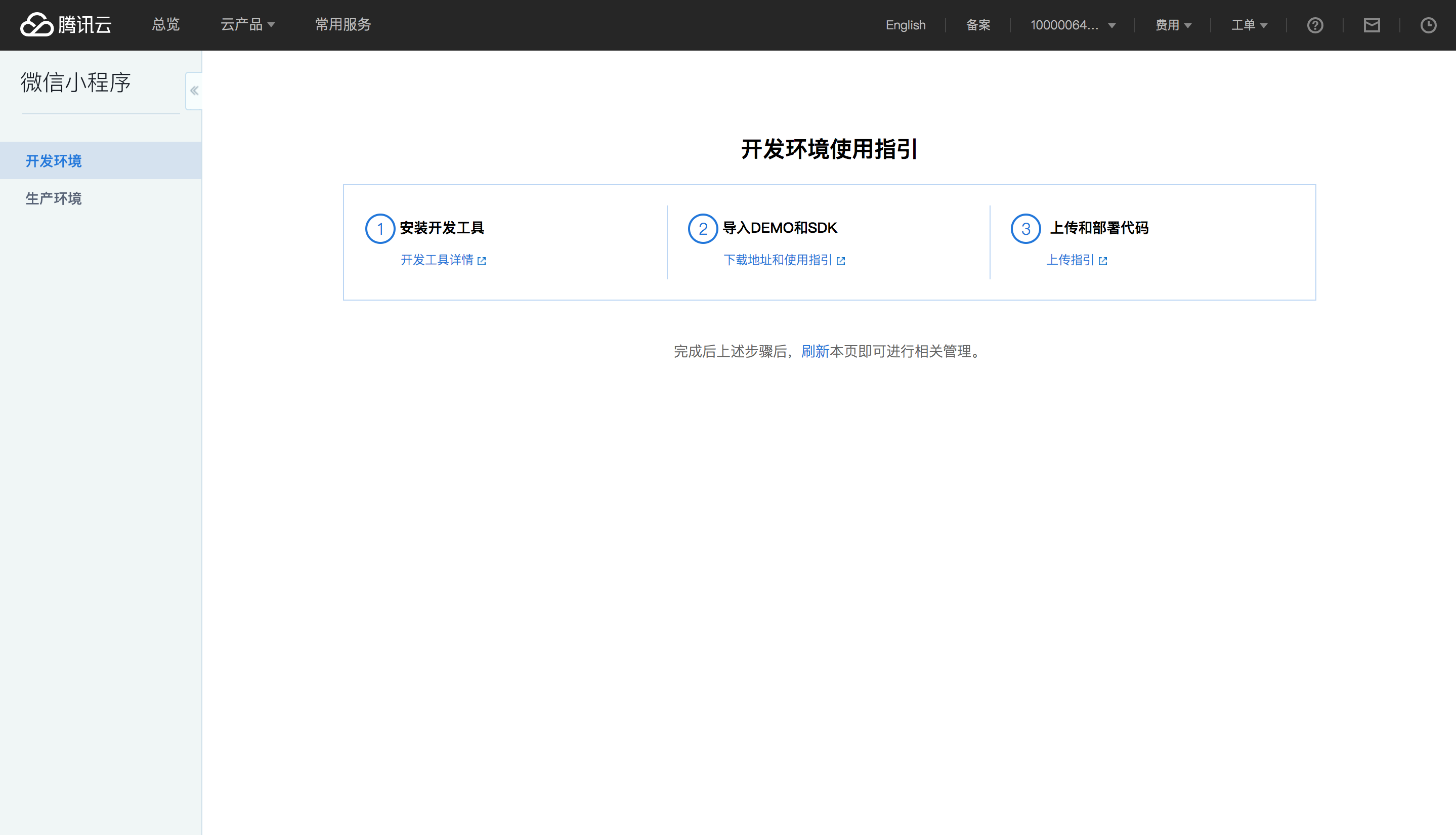
- 使用小程序綁定的微信掃碼即可將小程序授權給騰訊雲,開通之後會自動進去騰訊雲微信小程序控制臺,顯示開發環境已開通,此時可以進行後續操作。
註意:此時通過小程序開發者工具查看騰訊雲狀態並不會顯示已開通,已開通狀態會在第一次部署開發環境之後才會同步到微信開發者工具上。

進入微信公眾平臺後臺

開通騰訊雲

騰訊雲微信小程序控制臺
免費開通騰訊雲服務
1 開通直播服務
1.1 申請開通視頻直播服務
進入 直播管理控制臺,如果服務還沒有開通,則會有如下提示:

點擊申請開通,之後會進入騰訊雲人工審核階段,審核通過後即可開通。
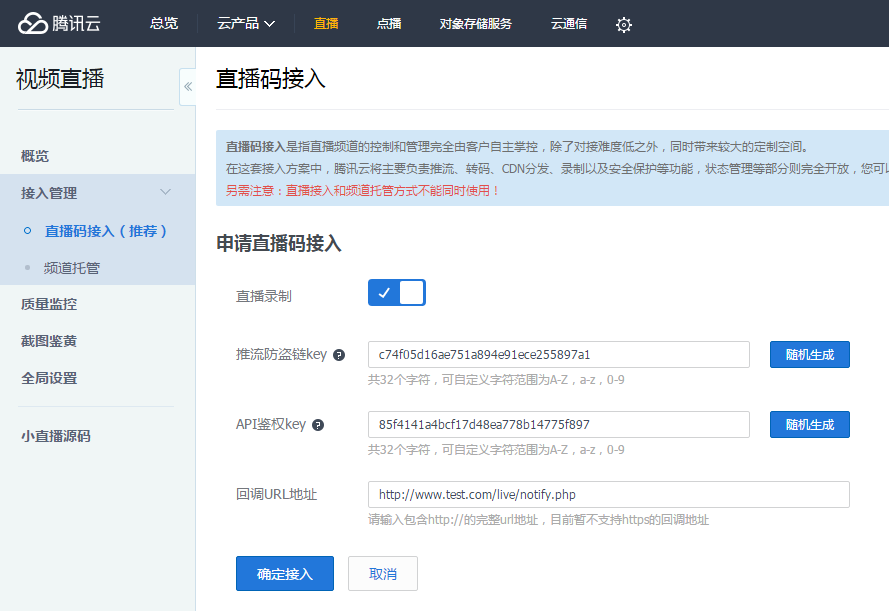
1.2 配置直播碼
直播服務開通後,進入【直播控制臺】>【直播碼接入】>【接入配置】(https://console.cloud.tencent.com/live/livecodemanage) 完成相關配置,即可開啟直播碼服務:

點擊【確定接入】按鈕即可。
1.3 獲取直播服務配置信息
從直播控制臺獲取bizid、pushSecretKey,後面配置服務器會用到:

2. 開通雲通信服務
2.1 申請開通雲通訊服務
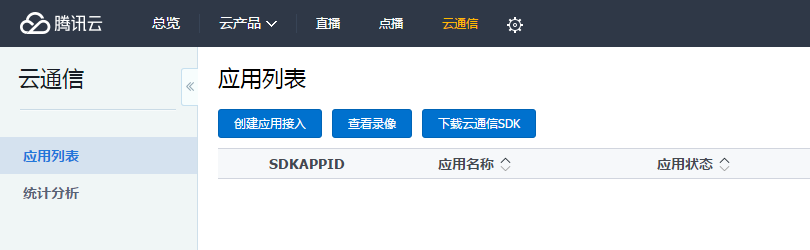
進入雲通訊管理控制臺,如果還沒有服務,直接點擊直接開通雲通訊按鈕即可。新認證的騰訊雲賬號,雲通訊的應用列表是空的,如下圖:

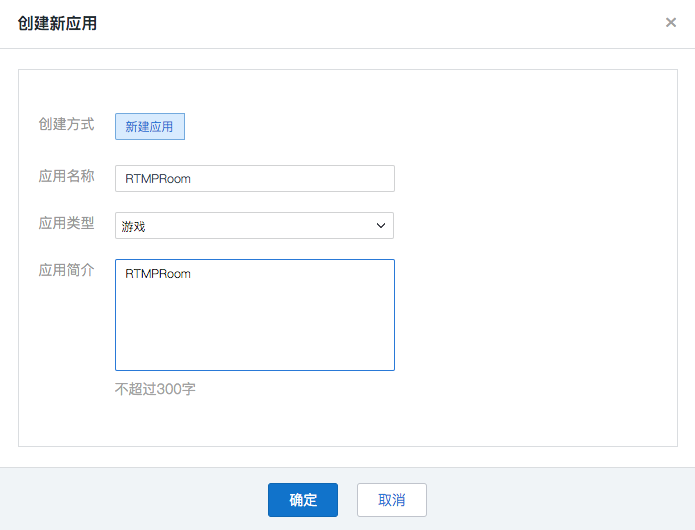
點擊創建應用接入按鈕創建一個新的應用接入,即您要接入騰訊雲IM通訊服務的App的名字,我們的測試應用名稱叫做“RTMPRoom演示”,如下圖所示:

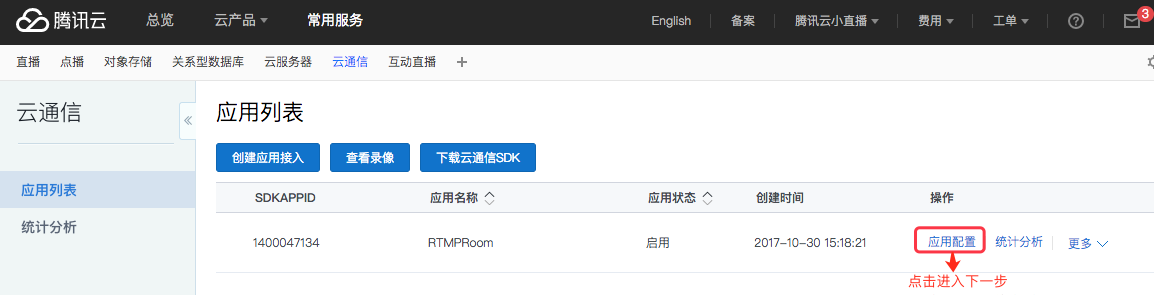
點擊確定按鈕,之後就可以在應用列表中看到剛剛添加的項目了,如下圖所示:

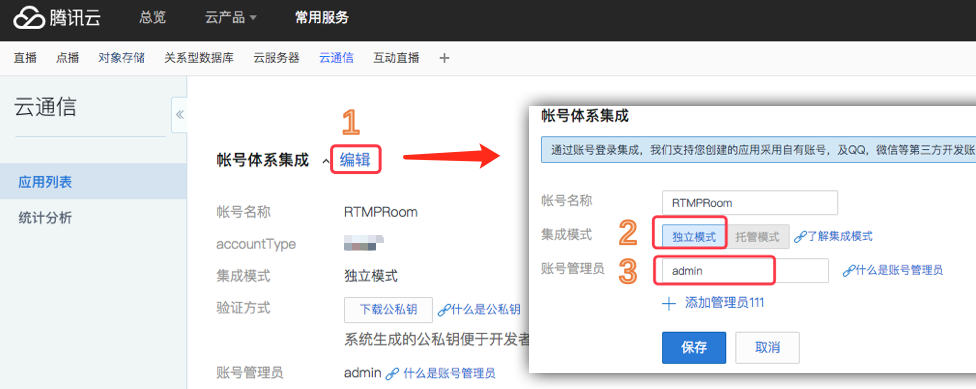
2.2 配置獨立模式
上圖的列表中,右側有一個應用配置按鈕,點擊這裏進入下一步的配置工作,如下圖所示。

2.3 獲取雲通訊服務配置信息
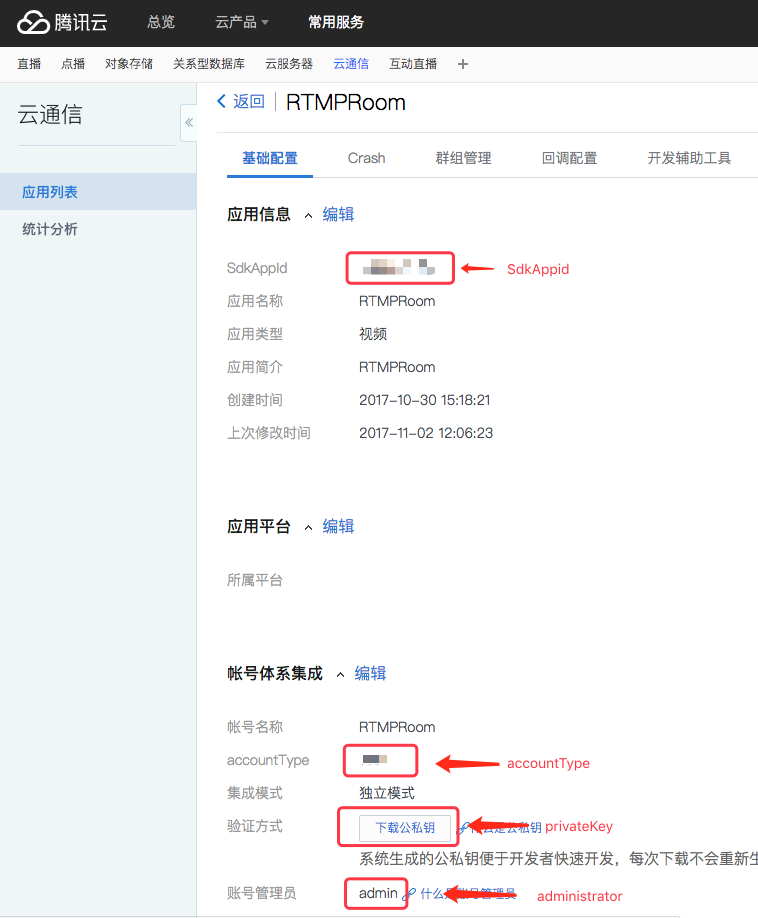
從直播控制臺獲取SdkAppid、accountType、privateKey、administrator,後面配置服務器會用到:

從驗證方式中下載公私鑰,解壓出來將private_key用文本編輯器打開,如:
-----BEGIN PRIVATE KEY----- MIGHAgEAsUj5ep7r9TVxTrZiSpXQKhRANCAASuxr7AJGiXRqGpiO7pPrLAchyORc Y5uWCqVm+QFTn0H+ZcHP93ss3OhgZKh8pq+g7X26dW5fQkiSH1PXG/FY zbTbMHaWCqVm+QFTn0H+QKhRANCAASuxr7AJGiXRqGpiO7pPr7jTFTmg -----END PRIVATE KEY-----
將其轉換成字符串形式如下所示,後面在server配置文件中使用:
"-----BEGIN PRIVATE KEY-----\r\n"+ "MIGHAgEAsUj5ep7r9TVxTrZiSpXQKhRANCAASuxr7AJGiXRqGpiO7pPrLAchyORc\r\n"+ "Y5uWCqVm+QFTn0H+ZcHP93ss3OhgZKh8pq+g7X26dW5fQkiSH1PXG/FY\r\n"+ "zbTbMHaWCqVm+QFTn0H+QKhRANCAASuxr7AJGiXRqGpiO7pPr7jTFTmg\r\n"+ "-----END PRIVATE KEY-----\r\n"
三、安裝微信小程序開發工具
下載並安裝最新版本的微信開發者工具,使用小程序綁定的微信號掃碼登錄開發者工具。

微信開發者工具
四、下載 Demo
訪問 SDK+Demo,獲取小程序 Demo 和後臺源碼。
五、上傳和部署代碼
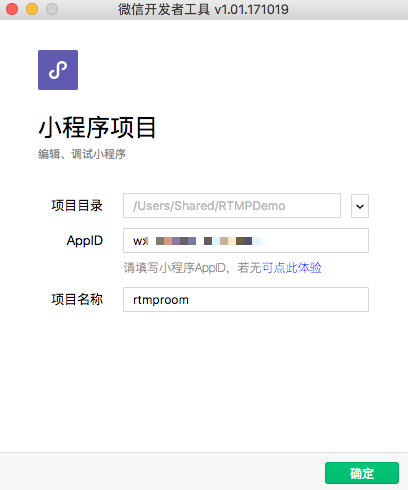
- 打開第三步安裝的微信開發者工具,點擊【小程序項目】按鈕。
- 輸入小程序 AppID,項目目錄選擇上一步下載下來的代碼目錄,點擊確定創建小程序項目。
- 再次點擊【確定】進入開發者工具。
註意:
目錄請選擇
RTMPRoom根目錄。包含有project.config.json,請不要只選擇wxlite目錄!

上傳代碼

開發者工具
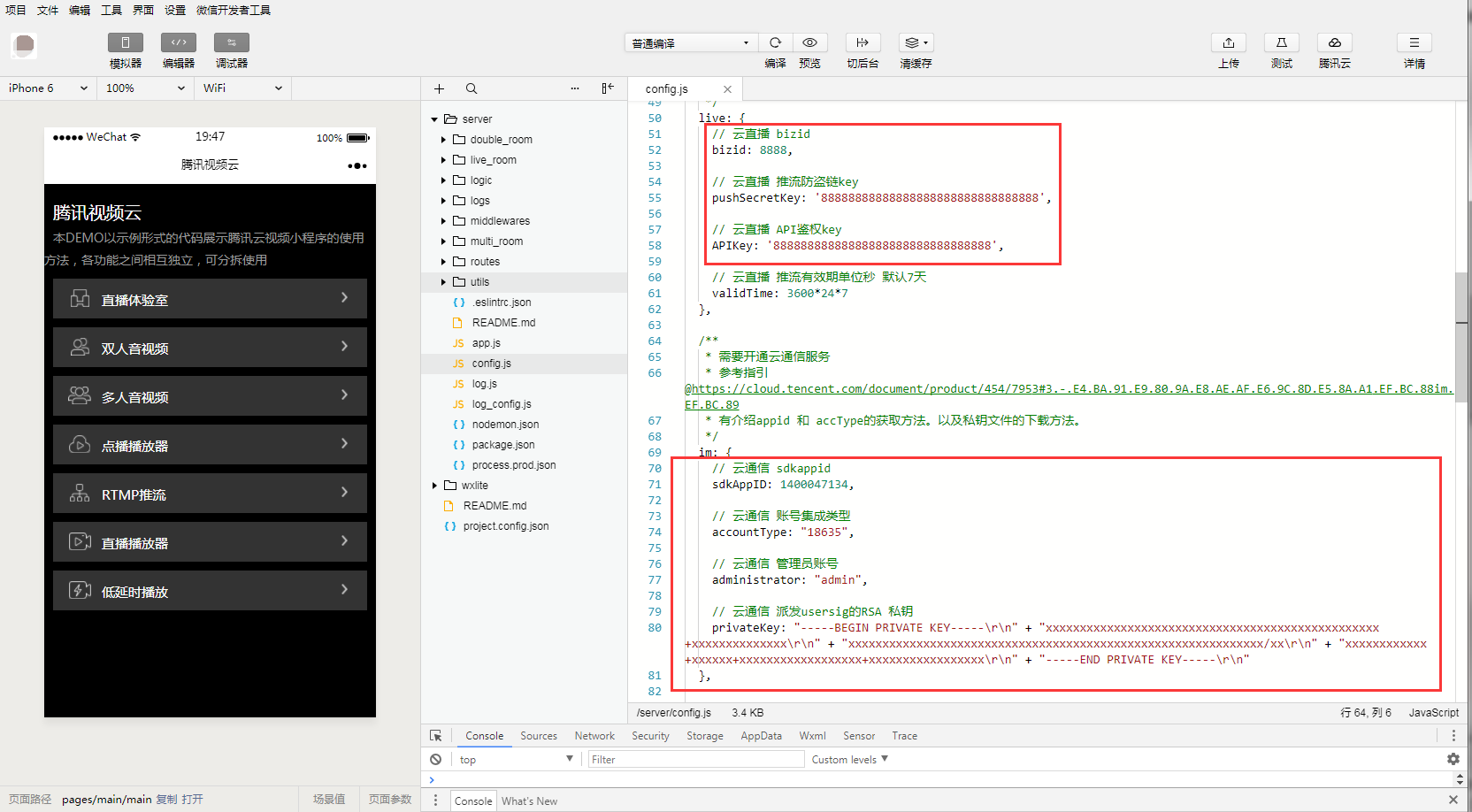
1、打開 Demo 代碼中 server 目錄下的 config.js 文件,將其中的 bizid、pushSecretKey、APIKey、sdkAppID、accountType、administrator、privateKey配置成上述直播服務及雲通信服務裏生成的值,並保存。 修改 MySQL 密碼
修改 MySQL 密碼
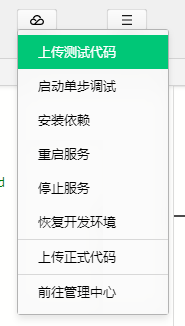
2、點擊界面右上角的【騰訊雲】圖標,在下拉的菜單欄中選擇【上傳測試代碼】。

上傳按鈕
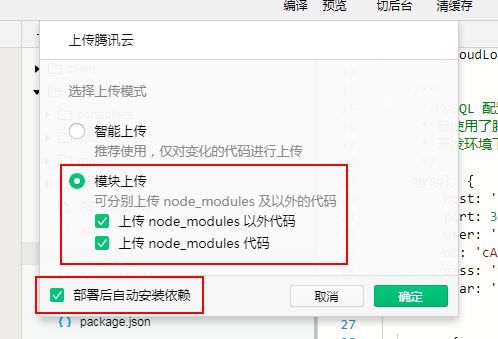
3、選擇【模塊上傳】並勾選全部選項,然後勾選【部署後自動安裝依賴】,點擊【確定】開始上傳代碼。

選擇模塊

上傳成功
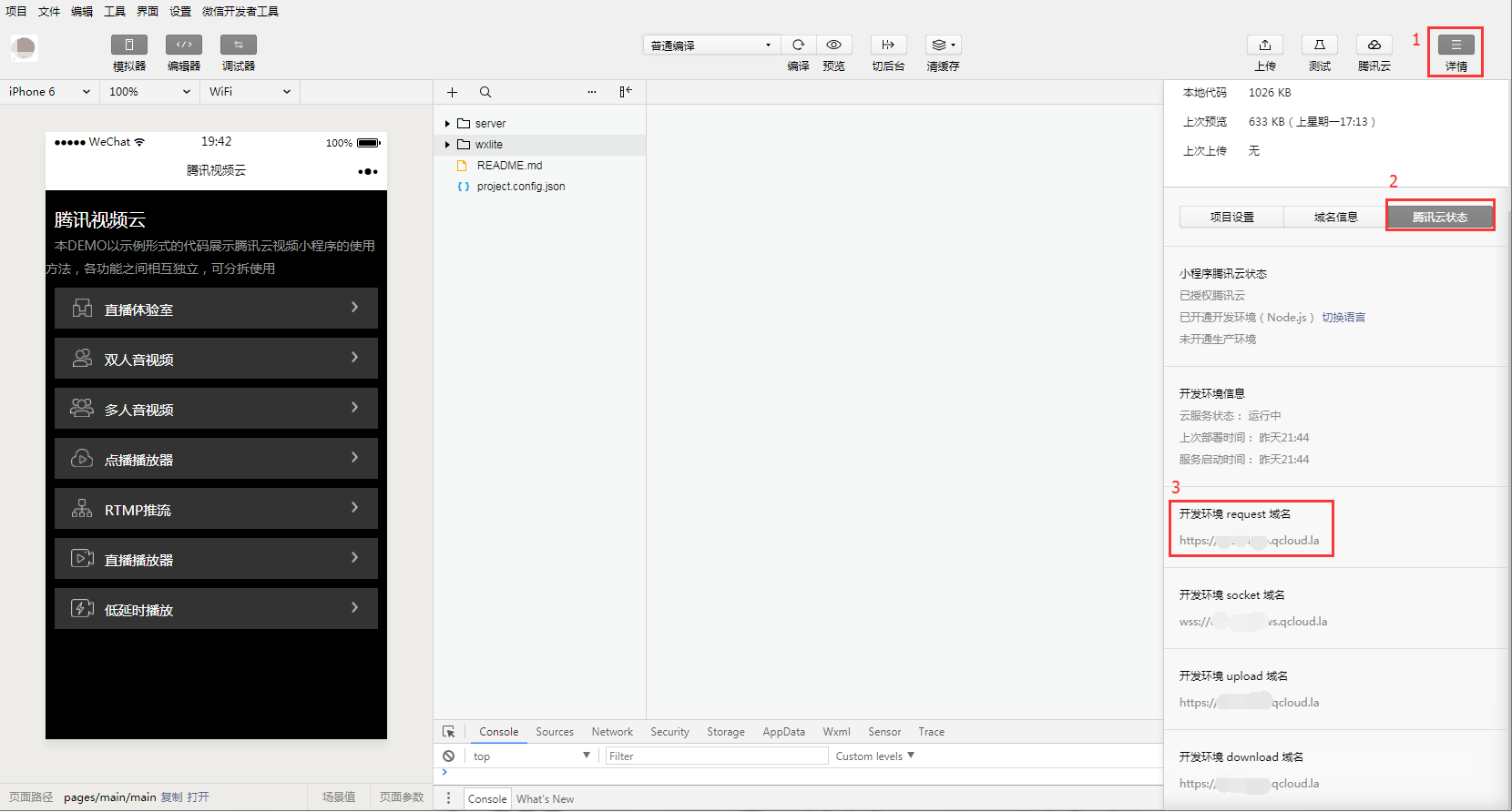
4、上傳代碼完成之後,點擊右上角的【詳情】按鈕,接著選擇【騰訊雲狀態】即可看到騰訊雲自動分配給你的開發環境域名:

查看開發域名
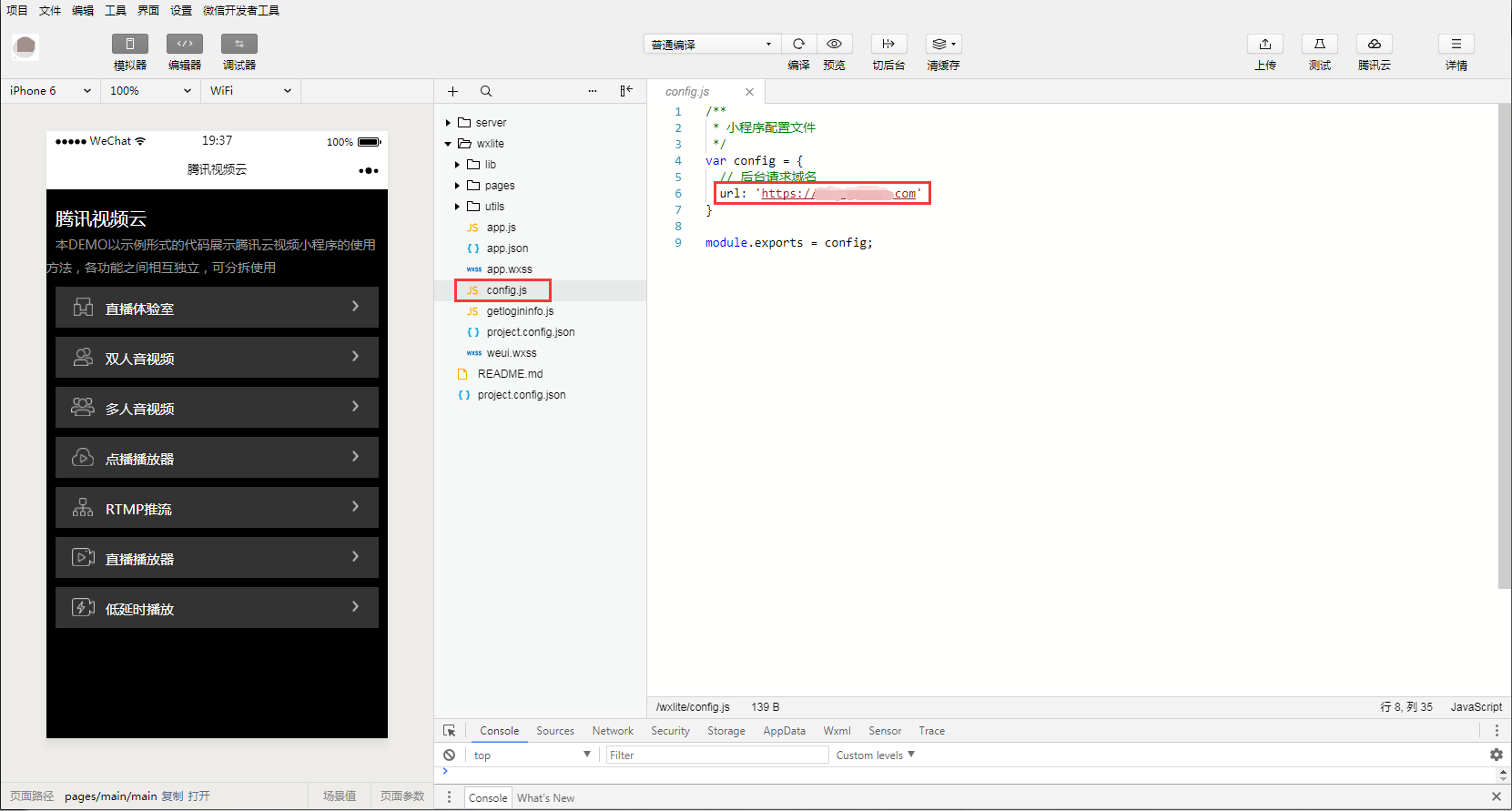
5、完整復制(包括 https://)開發環境 request 域名,然後在編輯器中打開 wxlite/config.js 文件,將復制的域名填入 url 中並保存,保存之後編輯器會自動編譯小程序,左邊的模擬器窗口即可實時顯示出客戶端的 Demo:
修改客戶端配置
6、在模擬器中編譯運行點擊多人音視頻進入,在右側的console裏面可以看到登錄成功的log表示配置成功。

登錄測試
常見問題 FAQ
1. 運行小程序進入多人音視頻看不到畫面?
-
請確認使用手機來運行,微信開發者工具內部的模擬器目前還不支持直接運行
-
請確認小程序基礎庫版本 wx.getSystemInfo 可以查詢到該信息,1.7.0 以上的基礎庫才支持音視頻能力。
-
請確認小程序所屬的類目,由於監管要求,並非所有類目的小程序都開發了音視頻能力,已支持的類目請參考 DOC。
-
如有更多需求,或希望深度合作,可以提工單或客服電話(400-9100-100)聯系我們。
相關閱讀
揭秘微信小程序解決方案:幫助開發者提升效率的利器
微信小程序基於萬象優圖實現圖片 OCR
基於騰訊雲智能語音的實時語音識別微信小程序的開發
此文已由作者授權雲+社區發布,轉載請註明原文出處
動手搭建第一個小程序音視頻Demo
