Cocos Creator開發中的按鈕節點的事件處理方法
Cocos Creator基於Cocos2d-x(C++方案),提出全新的編程理念。Cocos Creator是以內容創作為核心的遊戲開發工具,在Cocos2d-x基礎上實現了徹底腳本化(可以使用Javascript、Typescript或者Coffeescript)、組件化和數據驅動等特點。
但是,在事件處理機制上並不顯得簡單,至少是新手初學階段如此。下面我們通過場景制作中按鈕組件的事件處理機制來說明這個問題。
試驗目的
通過為按鈕組件設置一個點擊事件來實現在控制臺輸出一段文本。
試驗步驟
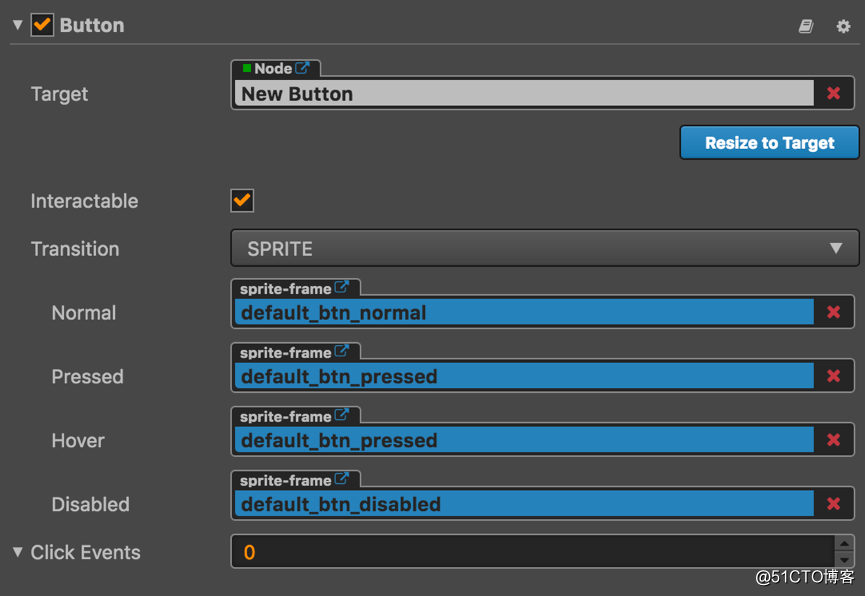
在場景中Canvas節點上添加一個UI節點Button並選擇此節點,註意到其事件有關屬性如圖所示:

也就是說,Click Events屬性是列表類型,默認為空,用戶添加的每一個事件由節點引用,組件名稱,一個響應函數及定制事件參數組件組成。
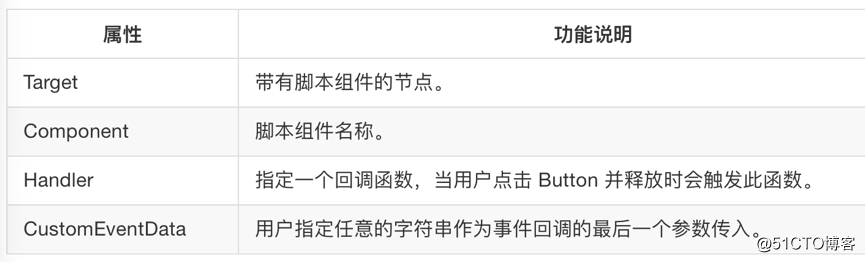
只有當我們把Click Events事件屬性列表結點個數修改成大於或者等於1時,對應的事件參數才顯示出來,各個參數含義如下:
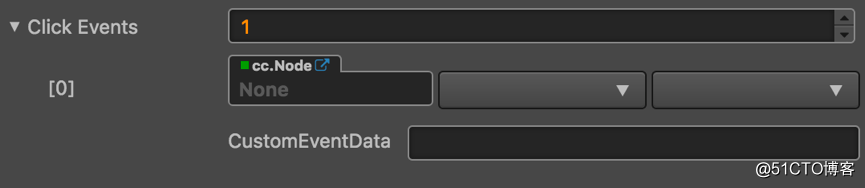
圖形效果展示如下:

上圖是把Click Events事件屬性列表結點個數改成1的樣子。
接下來,上面幾個參數的填寫需要按照上面的解釋進行。
為此,我們需要專門寫一個相應的腳本,不妨命名為MyComponent.js(註意這裏的文件名是區別大小寫的,因為它還代表組件的類名),內容如下。
cc.Class({
extends: cc.Component,
onLoad: function () { var clickEventHandler = new cc.Component.EventHandler(); clickEventHandler.target = this.node; //這個node節點是你的事件處理代碼組件所屬的節點 clickEventHandler.component = "MyComponent";//這個是代碼文件名 clickEventHandler.handler = "callback"; clickEventHandler.customEventData = "foobar"; var button = this.node.getComponent(cc.Button); button.clickEvents.push(clickEventHandler); }, callback: function (event, customEventData) { //這裏 event 是一個 Touch Event 對象,你可以通過 event.target 取到事件的發送節點 var node = event.target; var button = node.getComponent(cc.Button); //這裏的 customEventData 參數就等於你之前設置的 "foobar" console.log("para is: ",customEventData); }
});
保存上面的腳本後,通過點擊場景中按鈕節點對應“屬性檢查器”窗口中下部的“添加組件”按鈕為此按鈕節點添加一個“用戶腳本組件”並選擇上面剛剛創建的腳本。
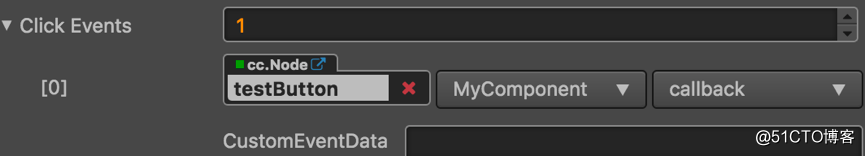
然後,拖動層級管理器中的按鈕節點到按鈕事件屬性對應的第一個參數處,並以此為基礎,依次選擇第二個已經綁定到該按鈕節點上的腳本組件以及第三個回調參數(上面腳本中已經定義了,是callback)。結果如下所示:
至此, 我們達到了本文開始時提出的目的,即點擊按鈕使在控制臺上輸出一段文本的效果。
小結
盡管Cocos Creator對底層的Cocos2d-x事件機制根據其自身的組件編程及事件驅動思想作了進一步封裝,但是僅就其實現過程來看,仍然是比較麻煩的——其腳本代碼並不短小。
Cocos Creator開發中的按鈕節點的事件處理方法
