Spring-Boot整合freemarker引入靜態資源css、js等(轉)
一、概述
springboot 默認靜態資源訪問的路徑為:/static 或 /public 或 /resources 或 /META-INF/resources 這樣的地址都必須定義在src/main/resources目錄文件中,這樣可以達到在項目啟動時候可以自動加載為項目靜態地址目錄到classpath下 ,靜態訪問地址其實是使用 ResourceHttpRequestHandler 核心處理器加載到WebMvcConfigurerAdapter進行對addResourceHandlers方法進行覆蓋.將靜態訪問目錄進行重新定義。我們也可以實現其中方法,手動指定靜態訪問路徑通過繼承WebMvcConfigurerAdapter重寫內部方法addResourceHandlers也可以達到我們想要的效果。
二、靜態資源配置方案
方案1、默認采用springboot 靜態資源路徑在src/main/resources創建/static 或 /public 或 /resources 或 /META-INF/resources可以直接訪問靜態資源,默認會放到classpath目錄中
方案2、通過application.properties配置spring.resources.static-locations=classpath:/img/ 指定自定義靜態文件的目錄位置,,多個使用逗號分隔,springboot自動失效
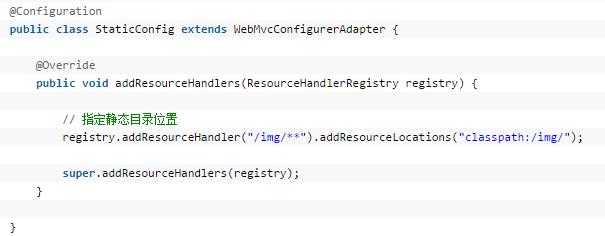
方案3、創建StaticController類繼承WebMvcConfigurerAdapter 重寫addResourceHandlers 指定靜態訪問資源目錄
addResourceHandler 表示攔截請求,如果遇到/img請求就會找 classpath:/img/中找到對應資源的位置,找到圖片,如果沒有找到就返回404錯誤
addResourceLocations 訪問本地資源內容對應的映射路徑
以上所述是小編給大家介紹的SpringBoot靜態資源css,js,img配置方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
原文鏈接:http://www.toutiao.com/a6428064889595871490/
Spring-Boot整合freemarker引入靜態資源css、js等(轉)