10大用戶體驗技巧!
本文由Mockplus(摹客)團隊翻譯,僅供學習交流。

UX(即用戶體驗)是通過提高用戶與設計界面交互的可訪問性,可用性以及效率來提升用戶滿意度的方法。轉換率和用戶體驗是緊密結合的,因此,我們為你提供了10個小竅門來提高你的轉換率!
#1. 制作一個吸引人的主頁

把你覺得對用戶很重要的服務/產品的關鍵信息展示在第一頁上。為了確保贏得用戶體驗效果,請不要將所有內容放在第一頁上!保持信息的簡潔明了,因為主頁就是你的首頁,所有的訪客都會看到。你不想讓他們看到一個醜陋和混亂的主頁吧?所以說第一印象很重要!
小貼士:
KISS原則:保持信息的簡潔
將最重要的內容置於顯著位置
將Logo鏈接到主頁
#2. 加載速度

理想情況下,網站應在3-4秒內完成加載。如果你的加載速度超過這個速度,你的用戶將不會得到一個很好的體驗,而且很可能導致他們離開你的網站。
一項研究顯示,加載時間延遲2秒導致離開率為87%。
#3. 給予設計呼吸的空間

你的主要目標是讓訪問者查看你最重要的數據,這就需要你在頁面上留出足夠的展示空間,從而使其顯得整潔而優雅。
除了突出展示重要的數據,呼吸空間還能提高閱讀理解力,給你的設計帶來賞心悅目的感覺。
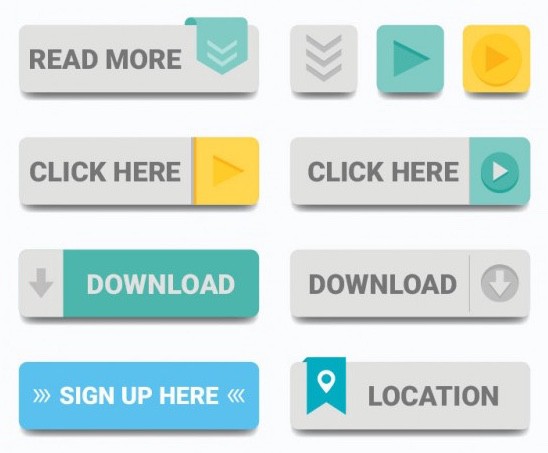
#4. 使用有說服力行動呼籲(CTA)

CTA呼籲你的訪客在你的網站上做些什麽,這是帶來高轉換率的一個因素。有許多網站沒有明確的CTA,因此,客戶不知道要采取什麽行動。你的CTA應該大膽突出,並且應該在你的網頁上脫穎而出。
為此,一些技巧是制作對比顏色的CTA按鈕。在做這件事的時候,應該理解色彩的定理,明白不同的顏色會激起不同的情緒。決定要傳達的消息,然後相應地選擇按鈕的顏色。
其次,你需要決定在CTA按鈕上使用的文本。它會向用戶傳達一種信息—如果他們點擊會發生什麽,並避免使用類似“下一個”,“繼續”,“鏈接”這樣的文本。
#5. 使用圖片和視頻

吸引用戶註意力的最好方法包括圖像和視頻!這是一個通俗易懂的方式。它們使你的網站更人性化,這類網站更容易贏得人們的信任。
研究表示,如果展示一些快樂的圖片,轉換率會提高。同時,如果你想宣傳你的產品,那麽一個視頻比單純的文本更容易讓用戶理解它的功能。
#6. 增加搜索字段

如果不加搜索字段,會使用戶感到沮喪。應讓用戶能找到一個特定的信息區域!他們沒有時間通過你提供的“聊天”框與你聯系,並且很快就會離開你的網站。
因此,除非你網站的內容較少,否則最好包含一個搜索字段。理想情況下,將搜索框放在右上角,並將其設計得足夠大,以匹配平均字段的查詢。
想象像亞馬遜,Flipkart或Jabong這樣的網站沒有搜索框,搜索是手動的!一個糟糕的體驗,對吧?
#7. 提供完整的聯系信息

更多的時候,你的用戶會有一些或疑問想聯系你。在這種情況下,如果地址或聯系號碼或郵件地址無效,這會阻礙他們與你的聯系,這可能會導致用戶的憤怒和沮喪,從而傳遞一種不好的印象。
建議將聯系電話和電子郵件地址放在每頁的頁腳上,方便查看!而且完整的信息可以建立信任,以證明你的網站是合法的!
#8. 修復無效的鏈接

無效的鏈接完全不能接受!當你點擊一個鏈接時,無法正常跳轉並提示你錯誤信息,這種操作會使用戶感到沮喪。
客戶會反思是否值得把他們寶貴的時候會費在你的網站上面,因為無效鏈接對他們來說是一個阻礙,其會改變你想通往的路徑。
現在真正的問題是如何檢查和修復這些無效的鏈接?
這裏有一些簡單的辦法:
你可以使用免費的檢查網站,如免費的404檢查和谷歌網站管理員工具。
刪除搜索引擎歷史記錄中的舊網址
重定向舊的頁面或發布到新的網址
#9. 提高可讀性

一個句子的結構很重要,因為這將決定你的用戶如何響應你所傳遞的信息。
如何做:
使用短句
使用較大的字體
使用項目列表
不要給沒有超鏈接的詞加下劃線
在白色背景上使用黑色文本
保持段落簡短,大概3行
#10. 去掉多余的元素

最後一點同樣不可小覷,就是去掉你網站上多余的元素。
以下是可以去掉的一些東西:
不必要的廣告
不停閃爍的橫幅
不相關的圖像
未維護的社交媒體賬號的鏈接
總結
為了在互聯網商業世界中站穩腳跟,你需要站在這場競爭的前沿。通過提供良好的用戶體驗來提高用戶的訪問率。
我們希望這些用戶體驗的小知識能夠幫助到你,讓你的網站變得親民化!
原文作者:Monsoonfish
原文地址:https://medium.com/swlh/10-great-user-experience-tips-2fc22d69cc68
10大用戶體驗技巧!
