nodeJs學習路線
轉載自:http://blog.fens.me/nodejs-roadmap/
前言
用Nodejs已經1年有余,陸陸續續寫了48篇關於Nodejs的博客文章,用過的包有上百個。
和全部人一樣,我也從Web開發開始。然後到包管理,再到應用系統的開發,最後開源自己的Nodejs項目。一路走來,Nodejs已經成為我做Web項目的標配。我非常願意把原Java、PHP的Web系統向Nodejs遷移。由於1個人能夠非常easy的完畢10個人的活了。
本文把我的學習和使用經驗進行歸納總結,希望給新入門Nodejs的同學做一些指引。
文件夾
- Nodejs的介紹
- 15個Nodejs應用場景
- Nodejs學習路線圖
1. Nodejs的介紹
Node.js的是建立在Chrome的JavaScript的執行時,可方便地構建高速。可擴展的網絡應用程序的平臺。Node.js使用事件驅動,非堵塞I/O模型,輕量、高效,能夠完美地處理時時數據,執行在不同的設備上。
1.1. 誰在用Nodejs?
從Nodejs官方站點的企業登記頁(https://github.com/joyent/node/wiki/Projects,-Applications,-and-Companies-Using-Node),包含我們熟知的公司有LinkedIn, Yahoo, Paypal, eBay, Walmart,Groupon 還有非常多的中小型公司,國內的公司如雪球、淘寶、網易、百度等也都有非常多項目執行在Node.js之上。

這些公司不僅是嘗試在用。並且都在向Nodejs遷移。截止到2014年6月本文發稿時,已經有79693包在npm.org上面公布,並且這個數字還在高速增長中。
那麽接下來。大家肯定都會問為什麽要是用Nodejs呢?
1.2. 為什麽要用Nodejs?
從我使用體會來說,Node有4大優勢:
- 1. Nodejs基於Javascript語言,不用再單獨新學一門陌生的語言。從而減低了學習的門檻。同一時候,Javascript語言在Web前端開發中至關重要,特別HTML5的應用必須要使用,所曾經後臺統一語言。不僅能夠實現程序猿的全棧開發。還能夠統一公共類庫。代碼標準化。單憑這一點。Nodejs就已經贏得市場的青睞了。
- 2. Nodejs並沒有又一次開發執行時環境。而是選擇了眼下最快的瀏覽器內核V8做為執行引擎。保證了Nodejs的性能和穩定性。
- 3. Nodejs的開發非常高效,並且代碼簡單。得益於Nodejs的單線程機制。而Nodejs的還有一個特點異步編程。讓Nodejs處理IO密集型應用有了明顯的優勢。個人感覺,用Nodejs比Java做Web開發要高效10倍,比PHP的代碼還要簡單。
- 4. Nodejs的社區在壯大,不僅包的數量在高速添加。並且包的質量也要明顯好於其它語言的。
非常多明星級的包。都是簡單而機靈的,為了開發人員的使用習慣而設計。我最經常使用到的工具包,如socket.io, moment.js, underscore.js, async.js, express.js, bower.js, grunt.js, forever.js…,確實在改變我曾經的編程習慣。
當然,除了我使用Nodejs的理由。非常多公司也都有自己的使用理由。
ebay選擇Nodejs的理由,能夠歸納為下面4點:
- 動態語言:開發效率非常高,並有能力構建復雜系統。如ql.io。
- 性能和I/O負載:Nodejs非常好的攻克了IO密集的問題。通過異步IO來實現。
- 連接的內存開銷:每一個Node.js進程能夠支持超過12萬活躍的連接,每一個連接消耗大約2K的內存。
- 操作性:實現了Nodejs對於內存堆棧的監控系統。
1.3. Nodejs不適合的領域
每一種語言或平臺都有不擅長領域。對於Nodejs來說最不擅長的領域在於CPU和內存的編程操作。
- 1. 計算密集型應用,讓Javascript和C去拼計算性能。預計是不可能贏的。
- 2. 內存控制,讓Javascript和Java比較復雜數據類型定義,也是非常困難的。由於Javascript的面向對象是基於JSON的。而Java是直接使用內存結構。所以,通過JSON序列化和反序列的過程控制內存。Javascript就已經輸了。
- 3. 大內存的應用。由於V8引擎有內存設計的限制。32位環境中最大堆是1G。64位環境中最大堆也不到2G,假設要一次讀入10G數據,對於Nodejs來說也無法實現。
- 4. 靜態server,盡管Nodejs的優勢在IO密集集應用,可是和Nginx的處理靜態資源還是有非常大的差距。
- 5. 不須要異步的應用:比方系統管理,自行化腳本等。還是Python更順手,Nodejs的異步調用可能會給編程帶來一些麻煩。
2. 15個Nodejs應用場景
我們已經對Nodejs有了初步的了解。接下來看看Nodejs的應用場景。
2.1 Web開發:Express + EJS + Mongoose/MySQL
express 是輕量靈活的Nodejs Web應用框架,它能夠高速地搭建站點。
Express框架建立在Nodejs內置的Http模塊上,並對Http模塊再包裝。從而實際Web請求處理的功能。
ejs是一個嵌入的Javascript模板引擎。通過編譯生成HTML的代碼。
mongoose 是MongoDB的對象模型工具,通過Mongoose框架,能夠進行訪問MongoDB的操作。
mysql 是連接MySQL數據庫的通信API,能夠進行訪問MySQL的操作。
通經常使用Nodejs做Web開發,須要3個框架配合使用,就像Java中的SSH。

2.2 REST開發:Restify
restify 是一個基於Nodejs的REST應用框架。支持server端和client。restify比起express更專註於REST服務,去掉了express中的template, render等功能。同一時候強化了REST協議使用,版本號化支持。HTTP的異常處理。

2.3 Web聊天室(IM):Express + Socket.io
socket.io一個是基於Nodejs架構體系的。支持websocket的協議用於時時通信的一個軟件包。socket.io 給跨瀏覽器構建實時應用提供了完整的封裝,socket.io全然由javascript實現。

2.4 Web爬蟲:Cheerio/Request
cheerio 是一個為server特別定制的。高速、靈活、封裝jQuery核心功能工具包。Cheerio包含了 jQuery核心的子集,從jQuery庫中去除了全部DOM不一致性和瀏覽器不兼容的部分,揭示了它真正優雅的API。Cheerio工作在一個非常簡單,一致的DOM模型之上,解析、操作、渲染都變得難以置信的高效。基礎的端到端的基準測試顯示Cheerio大約比JSDOM快八倍(8x)。Cheerio封裝了@FB55兼容的htmlparser,差點兒能夠解析不論什麽的 HTML 和 XML document。

2.5 Web博客:Hexo
Hexo 是一個簡單地、輕量地、基於Node的一個靜態博客框架。通過Hexo我們能夠高速創建自己的博客。僅須要幾條命令就能夠完畢。
公布時,Hexo能夠部署在自己的Nodeserver上面。也能夠部署github上面。對於個人用戶來說,部署在github上優點頗多。不僅能夠省去server的成本,還能夠降低各種系統運維的麻煩事(系統管理、備份、網絡)。所以,基於github的個人站點,正在開始流行起來….

2.6 Web論壇: nodeclub
Node Club 是用 Node.js 和 MongoDB 開發的新型社區軟件,界面優雅,功能豐富,小巧迅速。 已在Node.js 中文技術社區 CNode 得到應用,但你全然能夠用它搭建自己的社區。

2.7 Web幻燈片:Cleaver
Cleaver 能夠生成基於Markdown的演示文稿。假設你已經有了一個Markdown的文檔,30秒就能夠制作成幻燈片。Cleaver是為Hacker準備的工具。

2.8 前端包管理平臺: bower.js
Bower 是 twitter 推出的一款包管理工具。基於nodejs的模塊化思想,把功能分散到各個模塊中。讓模塊和模塊之間存在聯系,通過 Bower 來管理模塊間的這樣的聯系。

2.9 OAuth認證:Passport
Passport項目是一個基於Nodejs的認證中間件。Passport目的僅僅是為了“登陸認證”,因此。代碼幹凈,易維護。能夠方便地集成到其它的應用中。Web應用一般有2種登陸認證的形式:username和password認證登陸,OAuth認證登陸。Passport能夠依據應用程序的特點。配置不同的認證機制。本文將介紹。username和password的認證登陸。

2.10 定時任務工具: later
Later 是一個基於Nodejs的工具庫,用最簡單的方式執行定時任務。Later能夠執行在Node和瀏覽器中。

2.11 瀏覽器環境工具: browserify
Browserify 的出現能夠讓Nodejs模塊跑在瀏覽器中,用require()的語法格式來組織前端的代碼。載入npm的模塊。在瀏覽器中,調用browserify編譯後的代碼,相同寫在<script>標簽中。
用 Browserify 的操作,分為3個步驟。
1. 寫node程序或者模塊, 2. 用Browserify 預編譯成 bundle.js, 3. 在HTML頁面中載入bundle.js。

2.12 命令行編程工具:Commander
commander 是一個輕巧的nodejs模塊。提供了用戶命令行輸入和參數解析強大功能。commander源自一個同名的Ruby項目。
commander的特性:自記錄代碼,自己主動生成幫助,合並短參數(“ABC”==“-A-B-C”),默認選項,強制選項??,命令解析,提示符。

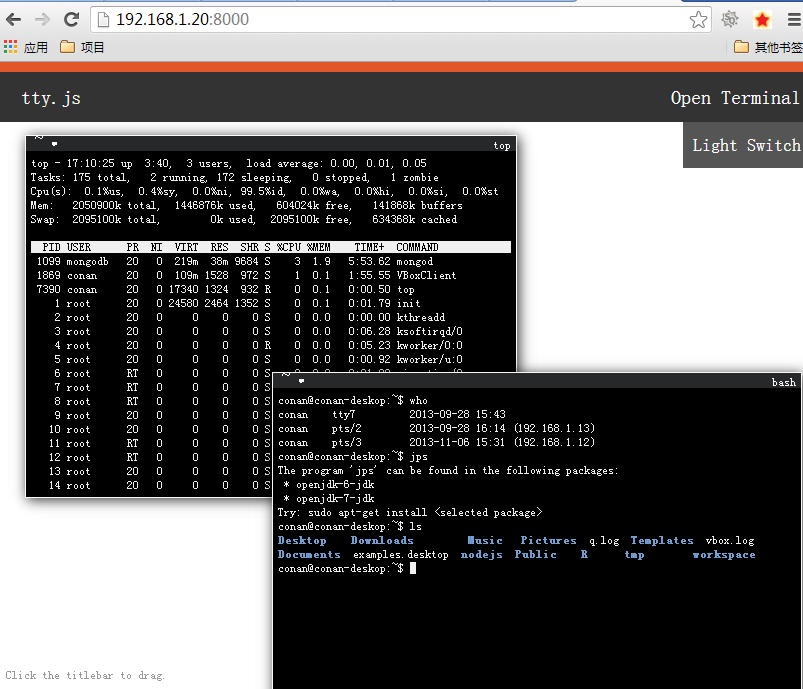
2.13 Web控制臺工具: tty.js
tty.js 是一個支持在瀏覽器中執行的命令行窗體。基於node.js平臺,依賴socket.io庫,通過websocket與Linux系統通信。特性:支持多tab窗體模型; 支持vim,mc,irssi,vifm語法; 支持xterm鼠標事件; 支持265色顯示; 支持session。

2.14 client應用工具: node-webkit
Node-Webkit 是NodeJS與WebKit技術的融合,提供一個跨Windows、Linux平臺的client應用開發的底層框架,利用流行的Web技術(Node.JS,JavaScript,HTML5)來編寫應用程序的平臺。應用程序開發人員能夠輕松的利用Web技術來實現各種應用程序。
Node-Webkit性能和特色已經讓它成為當今世界率先的Web技術應用程序平臺。

2.15 操作系統: node-os
NodeOS 是採用NodeJS開發的一款友好的操作系統,該操作系統是全然建立在Linux內核之上的。並且採用shell和NPM進行包管理。採用NodeJS不僅能夠非常好地進行包管理,還能夠非常好的管理腳本、接口等。眼下,Docker和Vagrant都是採用NodeOS的首個版本號進行構建的。

3. Nodejs學習路線圖
我們看到Nodejs已經被廣發地應用在各種的場景了,針對Nodejs的應用場景,我們應該怎樣學習Nodejs呢?
下面內容是我整理的文檔和教程,每一個軟件包相應一篇文章,大家能夠依據自己的須要進行閱讀,完整的文章列表,能夠查看:從零開始nodejs系列文章。
- 項目管理:npm,grunt, bower, yeoman
- Web開發:express,ejs,hexo, socket.io, restify, cleaver, stylus, browserify,cheerio
- 工具包:underscore,moment,connet,later,log4js,passport,passport(oAuth),domain,require,reap,
commander,retry - 數據庫:mysql,mongoose,redis
- 異步:async,wind
- 部署:forever,pm2
- 測試:jasmine,karma
- 跨平臺:rio,tty
- 內核:cluster,http,request
- 算法:ape-algorithm(高速排序),ape-algorithm(桶排序)
nodeJs學習路線
