Markdown使用時的一個BUG的發現過程
遇到bug應該只要提交給官方就好了。但是我正好在學習Web前端,遇到了問題就正好運用新學的知識試著自己處理一下。恰好我又剛好運用新學的知識找到了問題,於是就記錄一下自己遇到問題和解決的過程。
問題1-部分內容丟失
寫了大段的文章,並且也成功保存到草稿了。但是之後打開的時候發現後半部分都沒有了,並且頁面顯示也有問題。
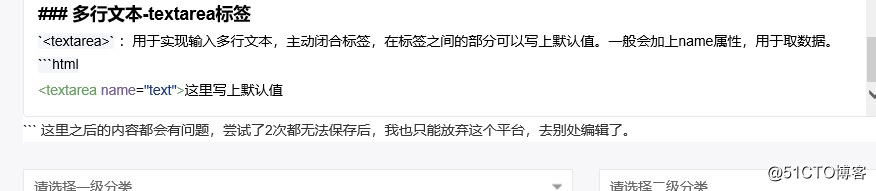
顯示的樣子是這樣的:

再次打開保存的草稿後,一部分內容會跑到文本框外面去,如上面最後一行的樣子。然後這部分在文本框外面的內容就丟失了。
當時只是看到了這個情況,但是並沒有什麽想法。
臨時的解決辦法
既然無法保存草稿,那麽就不要草稿了。我把整篇寫完,然後全部貼上去直接發布看看效果。去了別的Web平臺寫好了文章,然後貼過來,成功發布了。
問題2-無法編輯
文章是發布成功了,但是發現一些筆誤,我要改啊,然後就去編輯。結果點開了是這樣的:

因為這篇寫的內容是Web前端,裏面有一些html和css的代碼,我覺的就是我的代碼塊被頁面識別並處理了。
查找原因
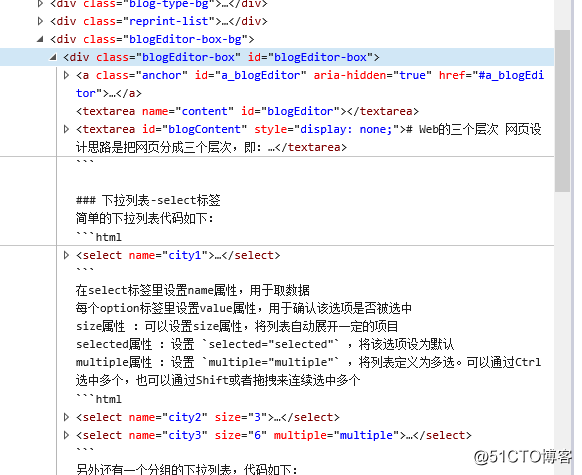
按照上面的思路,就去看看為啥會識別我的代碼。我都是用```來標記代碼塊的,想著是不是我哪裏漏了沒有成對出現,導致一部分代碼直接出現在文章中了。當然即使這樣,也只是排版有問題,也不應該是上面顯示的那樣。不過既然是BUG嘛,什麽情況都有可能是不是。於是我瀏覽器在上面錯誤的界面按F12查看一下源碼。一路點開到這裏,發現雖然編輯頁面顯示什麽都沒有,但是內容都還是在源碼裏的,只是沒有顯示出來。

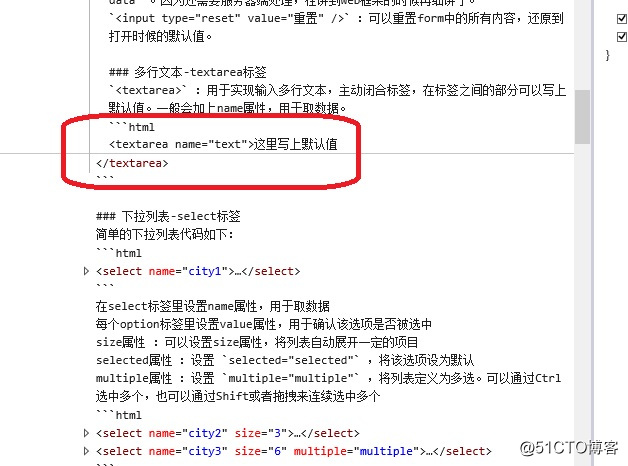
繼續點開上面的textarea標簽,拉倒最下面,找到了問題的根源:

就是這裏,頁面識別了我的textarea閉合的標簽,雖然我是正確的放在```裏面的。
後續處理
一方面,想著去哪裏向官方反應這個問題,不過我要吐槽一下,找了半天沒找到。最後貌似找到了一個地方,貌似...
另一方面,就是把那篇無法編輯的博文刪了,然後暫時避免在文章中出現textarea這個標簽,重復發一篇新的出來。
寫這篇的目的不是為了反應這個問題,而是記錄我發現這個問題以及處理的思路。
Markdown使用時的一個BUG的發現過程
