CSS3背景 制作導航菜單綜合練習題
阿新 • • 發佈:2018-02-25
left link nav -o wan ctype ati com 技術分享
CSS3背景 制作導航菜單綜合練習題
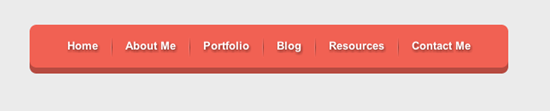
小夥伴們,根據所學知識,使用CSS3實現下圖的導航菜單效果

任務
1、制作導航圓角
提示:使用border-radius實現圓角
2、制作導航立體風格
提示:使用box-shadow實現立體風格
3、制作導航分隔線
提示:使用漸變與偽元素制作
4、刪除第一個和最後一個導航分隔線
提示:使用偽元素刪除第一個和最後一個分隔線
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS制作立體導航</title> <link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css"> <style> body{ background: #ebebeb; } .nav{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; margin:40px auto 0; background: #f65f57; /*制作圓*/ border-radius:10px; /*制作導航立體風格*/ box-shadow:0px 5px #B23F34; } .nav a{ display: inline-block; -webkit-transition: all 0.2s ease-in; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -ms-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .nav a:hover{ -webkit-transform:rotate(10deg); -moz-transform:rotate(10deg); -o-transform:rotate(10deg); -ms-transform:rotate(10deg); transform:rotate(10deg); } .nav li{ position:relative; display:inline-block; padding:0 16px; font-size: 13px; text-shadow:1px 2px 4px rgba(0,0,0,.5); list-style: none outside none; } /*使用偽元素制作導航列表項分隔線*/ .nav li:before{ content:""; position:absolute; left:0; top:18px; height:16px; width:1px; background:-webkit-linear-gradient(right,#E16459,#D05448 ); background:-moz-linear-gradient( left,#E16459,#D05448 ); background:-o-linear-gradient( left,#E16459,#D05448 ); background:linear-gradient(to left,#E16459,#D05448 ); } /*刪除第一項和最後一項導航分隔線*/ .nav>li:first-child:before{ background:none; } .nav a, .nav a:hover{ color:#fff; text-decoration: none; } </style> </head> <body> <ul class="nav"> <li><a href="">Home</a></li> <li><a href="">About Me</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Blog</a></li> <li><a href="">Resources</a></li> <li><a href="">Contact Me</a></li> </ul> </body> </html>
CSS3背景 制作導航菜單綜合練習題
