list參數綁定
1.1. 將表單的數據綁定到List
1.1.1. 需求
實現商品數據的批量修改。
1.1.2. 開發分析
開發分析
1. 在商品列表頁面中可以對商品信息進行修改。
2. 可以批量提交修改後的商品數據。
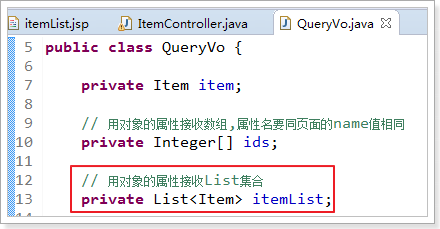
1.1.1. 定義pojo
List中存放對象,並將定義的List放在包裝類QueryVo中
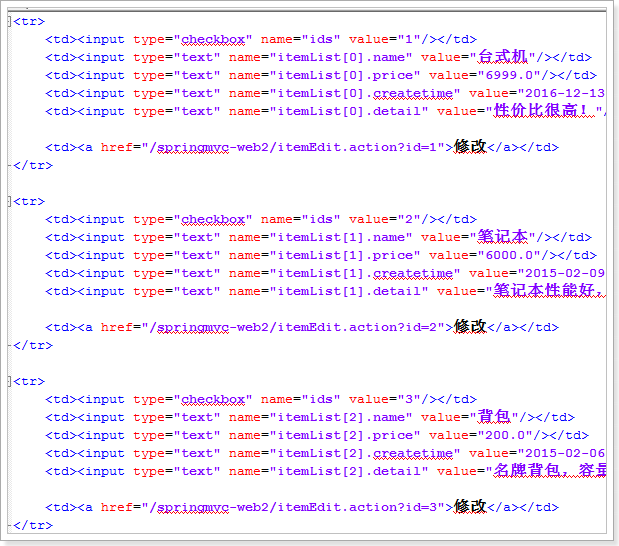
1.1.1. Jsp改造
前端頁面應該顯示的html代碼,如下圖:
分析發現:name屬性必須是list屬性名+下標+元素屬性。
Jsp做如下改造:
<c:forEach items="${itemList }" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id}"/></td>
<td>
<input type="hidden" name="itemList[${s.index}].id" value="${item.id }"/>
<input type="text" name="itemList[${s.index}].name" value="${item.name }"/>
</td>
<td><input type="text" name="itemList[
<td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
<td><input type="text" name="itemList[${s.index}].detail" value="
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
-----------------------------------------Controller層
//綁定list
@RequestMapping(value="/itemsList.action")
public ModelAndView itemList(QueryVo vo){
ModelAndView mav=new ModelAndView();
mav.setViewName("success");
return mav;
}
-------------------------------------------------
<%-- <form action="${pageContext.request.contextPath }/deletes.action"> --%>
<form action="${pageContext.request.contextPath }/updates.action">
<table width="100%" border=1>
<tr>
<td><input type="checkbox" name="ids" value=""></td>
<td>商品名稱</td>
<td>商品價格</td>
<td>生產日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList}" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id }"></td>
<td><input type="text" name="itemList[${s.index}].name" value="${item.name }"></td>
<td><input type="text" name="itemList[${s.index}].price" value="${item.price }"></td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
<input type="submit" value="刪除">
<input type="submit" value="修改">
</form>-------------------------------------------------------------------
${current} 當前這次叠代的(集合中的)項
${status.first} 判斷當前項是否為集合中的第一項,返回值為true或false
${status.last} 判斷當前項是否為集合中的最
varStatus屬性常用參數總結下:
${status.index} 輸出行號,從0開始。
${status.count} 輸出行號,從1開始。
${status.後一項,返回值為true或false
begin、end、step分別表示:起始序號,結束序號,跳躍步伐。
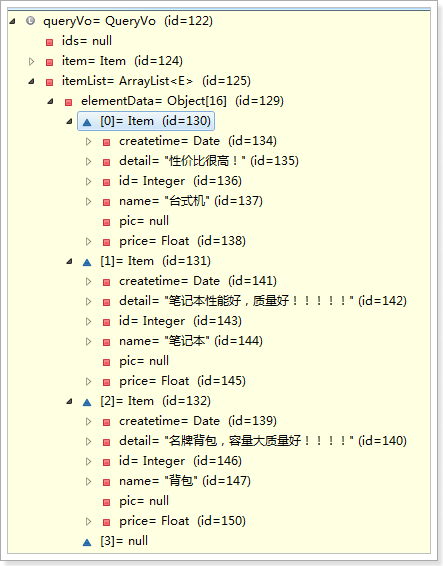
這裏只演示List的綁定,能夠接收到list數據。
可以拿到數據即可,不做數據庫的操作。
測試效果如下圖:
註意:接收List類型的數據必須是pojo的屬性,如果方法的形參為ArrayList類型無法正確接收到數據。
list參數綁定