最全的響應式設計資源庫
閱讀本文需 8 分鐘

響應式設計起源:Ethan Marcotte在2010年寫了一篇響應式的文章,宣揚這種新式的網頁設計思想,經過3年的發展,響應式設計得到了眾多設計師的認可。
本文的目的在於為大家集中推薦一些最有價值的響應式設計資源。包含了CSS框架、在線工具、準備階段的工具等等。
推薦閱讀:
《不要落伍!來和小夥伴一起學習響應式網頁設計》
《來試試響應式設計!25例優秀的響應式網頁設計賞析》
《年終特典!當下最熱門的網頁設計趨勢總結》
CSS 響應式框架
這一部分主要介紹了一些最新的CSS響應式框架,更輕量,而且兼容性也不差。(Foundation,Skeleton是較為老式的CSS響應式框架)
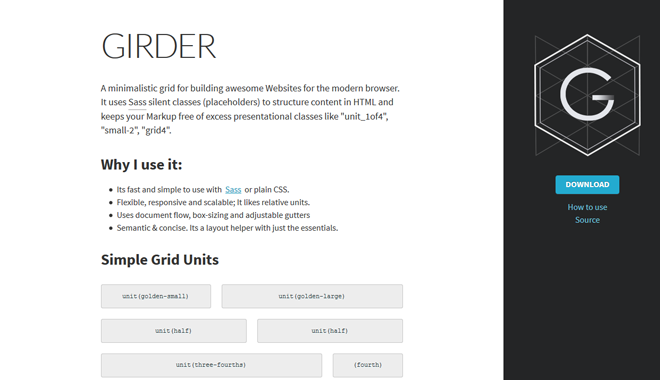
Girder
Girder 使用了Sass silent classes (占位符,輸出時不會體現)在HTML中組織內容,標記能夠額外處理一些表象類(presentational classes ),比如 “unit_1of4″, “small-2″, “grid4″.

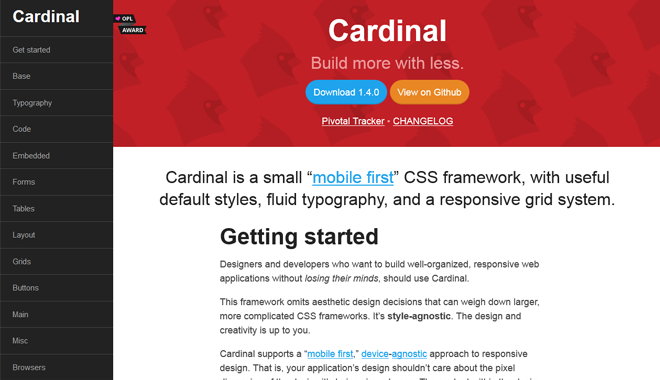
Cardinal
Cardinal 是一個小型的、以”移動優先”為理念的CSS框架,默認樣式很實用。靈活的字體和響應式的柵格線系統。

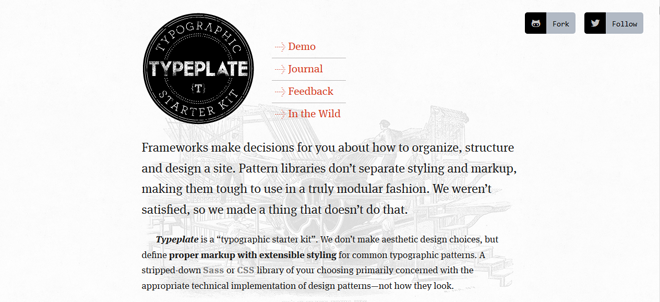
Typeplate
Typeplate是一款”排版初學者工具”. 一款簡約的Sass/CSS庫,能夠采用合適的手段處理作品。

Furatto
Furatto 基於Sass,包含了JS插件,在Coffeescript中開發的,因此很容易閱讀。交互性很強,支持多種設備。

Kraken
輕量、移動優先為理念的模板,適合前端開發者。

Gridism
Gridism 是一款簡約的響應式柵格線系統,非常好用。

Sassaparilla
Sassaparilla 使用了Sass以及Compass技術,讓響應式網頁設計變得簡單。註重於更好的版式布局,打造良好的閱讀節奏。讓編譯更加輕松。

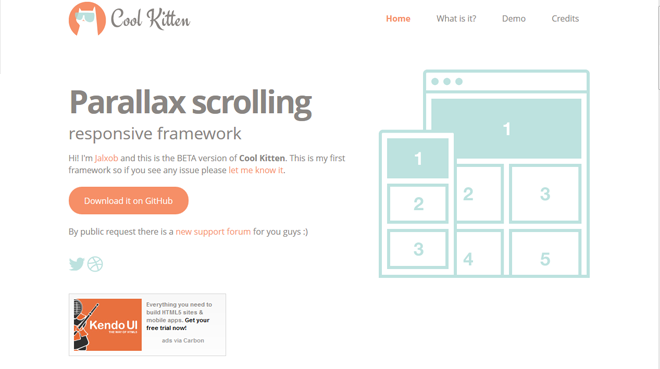
Cool Kitten
Cool Kitten是一款滾動視差響應式框架(個人最愛)

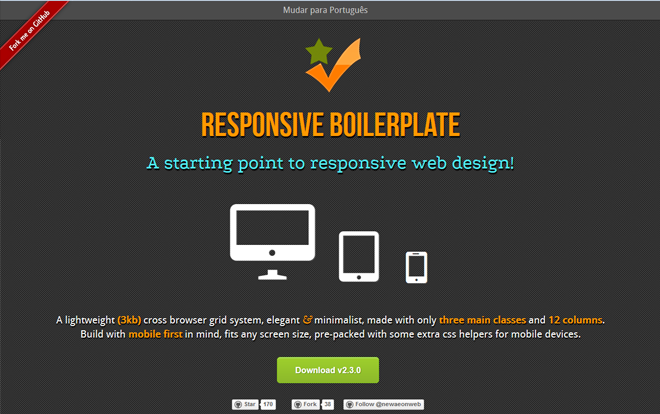
Responsive Boilerplate
Responsive Boilerplate 極度簡約、非常輕量(2kb)的CSS柵格框架。易懂易用。

Javascript 響應式插件
這些腳本要麽是一小段代碼,要麽是幾個文件,能夠實現網頁設計作品的響應式。大部分自動註釋,因此很方便使用。
Responsive elements
Responsive Elements 小型JS庫,能夠輕松實現元素的響應式。

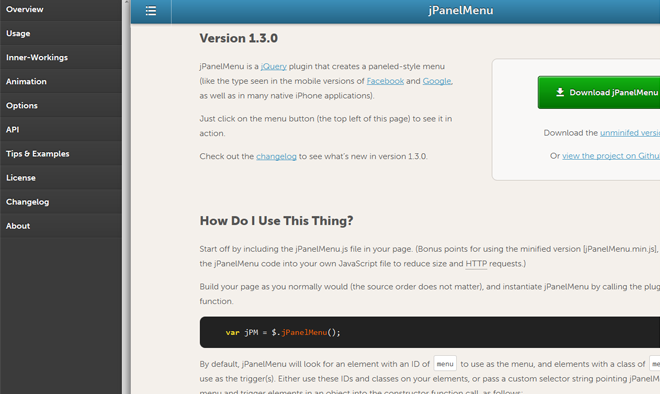
jPanelMenu
jPanelMenu 是一款jQuery插件,由一款面板式的菜單創建。保證CSS動畫更好的實現。

SelectNav.js
SelectNav 是一款JS插件,能夠將網站的導航欄轉換為可選擇的下拉菜單。結合了Media Queries,能為移動設備節約空間。

Adapt.js
Adapt.js 輕量級JS文件,在瀏覽器載入頁面前,能夠根據寬度,智能判定並載入CSS文件。

Masonry
Masonry 是一款優秀的jQuery插件,能夠打造動態、適應性的布局。能夠幫助重新排列元素。

RoyalSlider ($12)
RoyalSlider 是一款很好用的jQuery圖庫或內容滾動插件,動效、響應式布局、支持觸控,很適合移動端。無論是滾動欄、幻燈片窗還是內容滾動欄、圖庫、視頻庫都能用其實現。

UberMenu – WordPress ($16)
UberMenu 是一款非常友好的、高度定制化的、響應式的 Mega Menu WordPress插件。

Responsive Pricing Tables – WordPress ($15)
CSS3 Responsive Web Pricing Tables Grids For WordPress CSS3 價格表,兩種價格表樣式,20種可選顏色,可選項豐富。

響應式設計——導航篇
響應式設計中最難的部分大概就是導航了。即便你的導航菜單占地很小,但是移動端的設計依然很困難。傳統的網頁設計總是把導航菜單放在頁頂,以便用戶瀏覽。而響應式設計中,情況很復雜。這一環節,將推薦幾種不錯的解決方案。
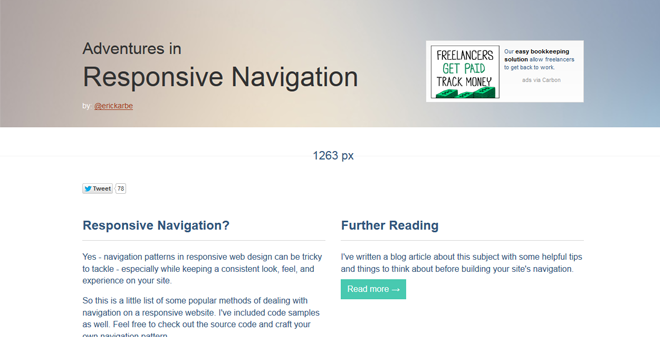
Responsive menu patterns

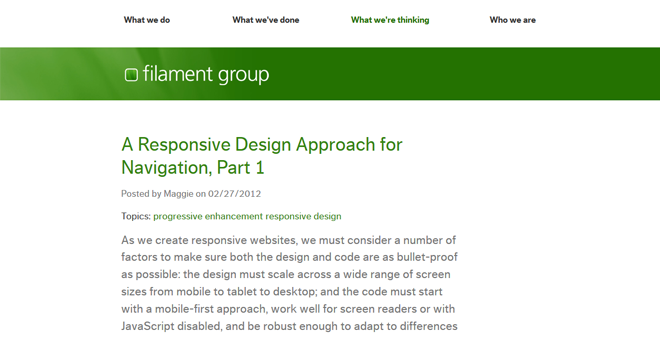
A Responsive Design Approach for Navigation (文章)

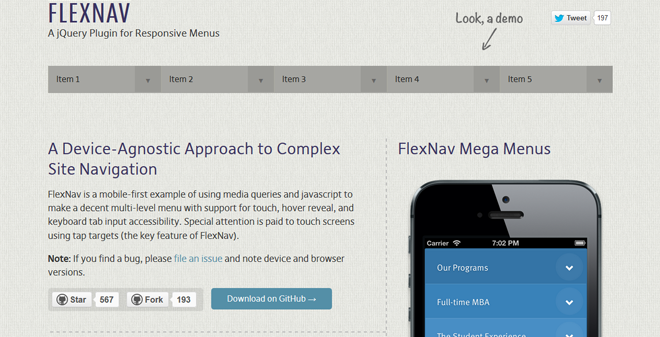
Flexnav
FlexNav 是一款使用Media Queries和JS實現的多級菜單,支持觸控、懸停。符合”移動優先”理念。

Naver
Naver一款面向響應式導航的jQuery插件

Navigataur
Navigataur 是一款簡約的工具,幫助實現響應式導航菜單。

響應式設計——圖像
如何根據瀏覽器尺寸、加載速度選擇圖片尺寸?
CSS Fluid Image Techniques for Responsive Site Design (Article)
Dudley Storey 創作的一篇優秀文章,闡述了該要如何打造”伸縮自如”的圖像

Clown Car Technique for Responsive Images
Estelle Weyl, 寫了一篇關於可縮放矢量圖形(SVG)的文章,生動有趣。

Responsive Img
Responsive Img 是一款jQuery插件,能夠變換圖像的src屬性,主要根據的是容器的寬度。

響應式設計工具
See your site responsive

Viewport Resizer
Viewport Resizer 是一款在線工具能夠測試網頁設計是否符合響應式設計的標準。

Screenqueri.es
Screenqueri.es 是一款細膩的響應式測試工具。能夠在30多種不同的設備上展示你的網頁設計。

Responsive Web CSS
Responsive Web CSS 讓響應式網頁布局變得輕松。只需要添加div,設置一下不同設備上的大小即可。

原文地址:9kdesigns
最全的響應式設計資源庫
