搭建Laravel項目集成開發環境簡明教程
既然人生苦短,我們還是盡量不要浪費大家的寶貴時光。你可能體驗了“著名的WordPress五分鐘建站”,下面你即將體驗到的是從沒有搭建PHP運行開發環境phpRE的幹凈計算機上(當然搭建了也無妨)“5分鐘一鍵安裝創建Laravel項目”。先在官網下載phpRE完整一鍵安裝包phpRE_setup.exe,再“下一步下一步傻瓜安裝”成功後,在瀏覽器地址欄輸入本地虛擬主機就見到“Laravel歡迎界面”了。
接下來為你揭開“5分鐘一鍵安裝創建Laravel項目”的神秘面紗……
安裝Laravel項目開發運行環境方法步驟(要點):
一步下載安裝phpRE→二步編輯PATH環境變量設置好兩個全局搜索路徑→三步初始化PhpStorm與Composerl勾搭配置→四步安裝Laravel插件和Laravel IDE helper
phpRE完整版(最新版套餐)下載phpRE_setup.exe
【開始前設置與變更】
必須確保php全局安裝,事先將
d:\phpRE\php;d:\phpRE\php\ext;
路徑放置於操作系統環境變量 PATH 裏, Composer.phar依賴包已經在d:\phpRE\php子目錄下,這樣Composer 執行文件就會在你的系統中全局應用了,先來整個命令玩一把
composer config -g repo.packagist composer https://packagist.phpcomposer.com
切換國內服務器,一切準備就緒!等創建完laravel項目,試一下命令 composer install 來體驗黑屏上飛一般的翻滾速度
更新Composer:v1.6.3
composer self-update
【安裝laravel項目rk】
情有獨鐘的最現代最優雅的命令安裝方法:在d:\phpRE\www中執行這個命令
composer global require "laravel/installer=~2.0"
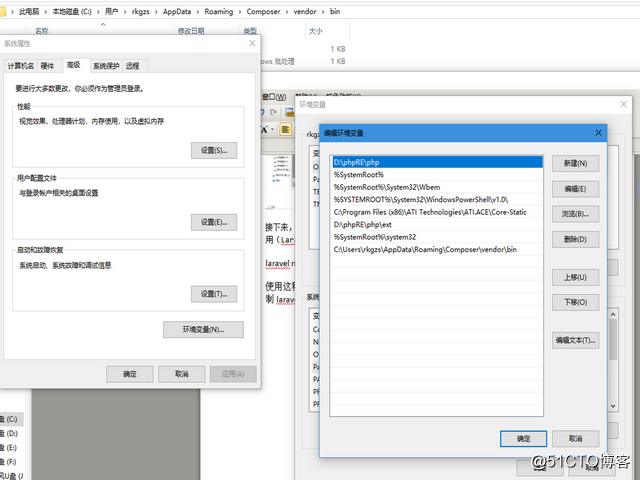
使用獨立安裝命令會生成laravel.bat查看一下確保laravel.bat所在目錄是否在C:\Users\計算機名\AppData\Roaming\Composer\vendor\bin\中,再把 C:\Users\計算機名\AppData\Roaming\Composer\vendor\bin;(“計算機名”要修改成自己安裝項目的計算機名) 路徑放置於操作系統環境變量 PATH 裏, 這樣 laravel 執行文件就會在你的操作系統中被全局應用,否則將不能調用laravel命令或安裝項目需要的包,也無法使用PhpStorm包管理器來方便更新或刪除項目中的包。
[細節決定成敗] 請註意:問題來了,在這個關鍵路徑中如果找不到Composer\vendor請在上一級目錄Composer中執行命令Composer install安裝;如果找不到Composer\vendor\bin請在上一級目錄Composer\vendor中執行命令composer global require “laravel/installer=~2.0″安裝,必須確保laravel.bat文件在Composer\vendor\bin目錄中才能往下走。
現在就先來編輯PATH系統環境變量,Win10建議用“新建→瀏覽”快捷法來編輯:
接下來,就可以通過如下命令安裝新的Laravel應用了,比如我們還是創建一個名為rk的項目(Laravel實例化創建一個項目rk):laravel new rk
使用這種方法創建Laravel應用要比直接使用Composer安裝要快得多,並一次性生成官方最新版本laravel 框架及依賴包,用laravel new rk實例化創建項目rk後,開發過程中修改自定義配置內容composer.json,再用composr update按自定義配置內容更新,比方說:升級或降級laravel版本,添加Laravel IDE helper包等等(童鞋們玩不來Composer不怕得,可用composer list 顯示命令列表慢慢來學著玩,先步子邁小點,步子大了會扯著蛋)。 除了用命令composr update更新外,還可以用PhpStorm包管理器GUI友好用戶界面來方便更新或刪除當前項目中的包:

如果非要指定版本的話還是用官方推薦的下面這個多功能安裝方法相對方便一些。具體操作步驟是先在www\中用命令創建laravel項目,然後在開發過程中按項目實際需要來修改配置內容,再用命令composer update
按自定義配置文件composer.json更新vendor第三方應用或包。
執行命令創建項目rk
composer create-project laravel/laravel=5.5 rk --prefer-dist
應用密鑰
為確保項目安全起見,每次安裝Laravel項目都會自動給出密鑰,待開發完成上線時再重裝生成新的密鑰即可。因此,安裝 Laravel 項目之後,下一件應該做的事就是將應用程序的密鑰設置為隨機字符串。通常來說,這個字符串長度為 32 個字符。密鑰可以在 .env 環境文件中設置。前提是你要將 .env.example 文件重命名為 .env。如果應用程序密鑰沒有被設置,就不能確保你的用戶會話和其它加密數據的安全!
神奇的“Laravel一鍵安裝包”
Laravel帶有一個名為Artisan的優秀的命令行工具,可以用它來生成框架代碼和數據庫架構,Artisan能夠處理從數據庫架構遷移到資源和配置管理的一切事情。安裝laravel項目另類玩法就是直接使用一個現成的、已安裝好依賴的官方Laravel包,在這裏強調的是,此安裝包非同一般的普通安裝包,筆者用心良苦,為童鞋們編寫好了phpRE_setup.exe一鍵安裝程序,也可當做“Laravel一鍵安裝包”來使用,phpRE_setup.exe程序預裝了Composer1.6.3依賴包及用Laravel5.5穩定版制作的rk純凈項目,下載phpRE_setup.exe程序直接安裝後,在d:\phpRE\www\rk中執行命令
php artisan key:generate
重新生成應用APP_KEY加密(預裝Laravel包在制作時已自動加密,使用時再重新加密即可)。
啟動Laravel項目
使用本地虛擬主機目錄rk下的public目錄策略,可以非常好的保護源代碼不被訪問,這正是Laravel團隊提出更安全更合理的方式。phpRE運行環境已在d:\phpRE\www\rk\public下創建項目入口文件index.php,只需在地址欄輸入虛擬主機域名就可以與Laravel見面了,一鍵安裝就是這麽簡單!只需“下載→安裝”兩小步就一切OK!
【PhpStorm對laravel的支持】
接下來登場的IDE是PhpStorm官網下載安裝激活、漢化、配色,在PhpStorm中初始化Composer安裝配置好後,再安裝Laravel插件及Laravel IDE Helper並調試開發環境。
PhpStorm激活方法
1.在註冊碼官網下獲得最新版IntelliJ IDEA 註冊碼2018年10月14日失效
2.License server選項中輸入: https://jetlicense.nss.im/
通過激活服務器激活
PhpStorm漢化方法
1.何朱必博客官網下載PhpStorm最新版漢化包
2.將resources_cn.jar文件復制回C:\Program Files\JetBrains\PhpStorm\lib目錄重啟即可,使用過程中如果發現部份功能異常情況,請卸載重裝回非漢化原版
PhpStorm配色方案
1.何朱必博客官網下載PhpStorm配置文件,提供黑色白色兩色調配色方案,白色優雅,黑色高大上。下載鏈接:黑色方案
白色方案配色
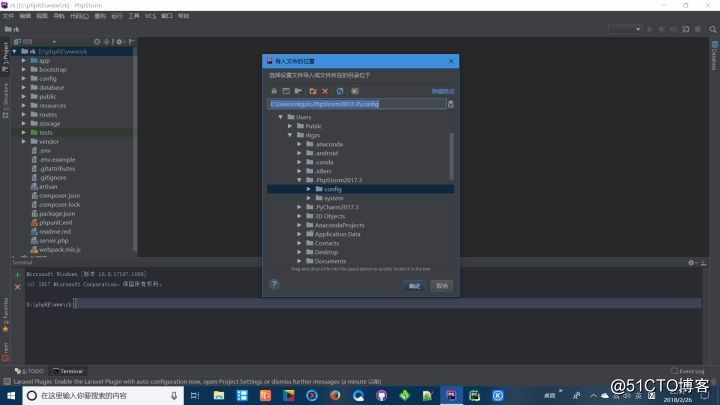
2.導入配色方案settings.jar(建議先把已下載的配置文件settings.jar存放在C:\用戶\……PhpStorm\config配置目錄中,然後直接“導入設置”重啟使用導入的配色及字體)

[ 提示 ]童鞋們嫌英文版不習慣的話,可下載安裝漢化包,但漢化後不能保證PhpStorm的穩定性,其實,常用菜單沒幾個單詞,記著記著就熟了,建議不漢化,還是使用原版的好;程序員很不爽的一件事就是長時間盯著屏幕太損傷眼睛,為了保護童鞋們“心靈的窗戶”,建議下載安裝“經典黑”配色方案,既高端、大氣、上檔次,又展示了PhpStorm友好界面風格,既然用上了高逼格的Laravel框架,IDE編輯器也給它弄得逼格高點。當然你要選“亮白清爽”配色也不會輸給“經典黑”配色,蘿蔔白菜,各有所愛,隨便選。重要的是老何我已經給童鞋們準備好了,點擊鏈接就可以下載使用了。
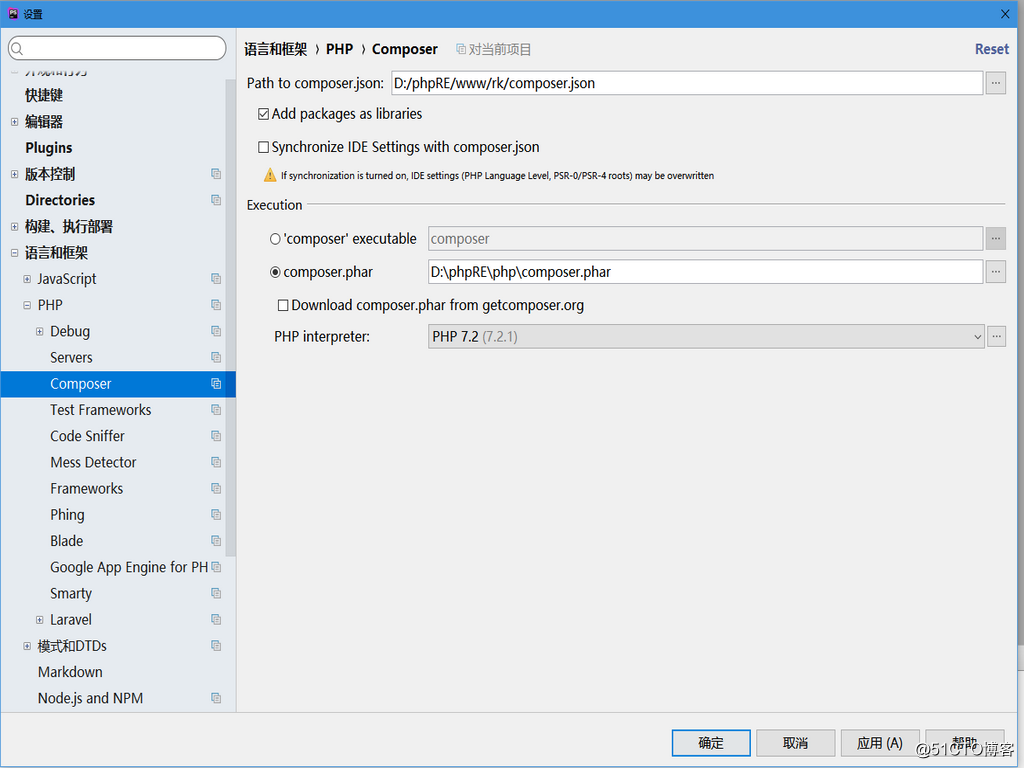
Laravel Composer支持
Ctrl + Alt + S 搜索composer
初始化PhpStorm與Composerl勾搭配置如下圖所示(使用一鍵安裝包創建了rk項目,這一步可以一開始啟動PhpStorm後就搭配):
PhpStorm+Composer勾搭設置之後就可以很方便地直接在PhpStorm編輯器中使用Composer命令了,以後要安裝和更新項目需要必須的composer依賴包都直接在PhpStorm中輕松完成了,請在命令末尾添加 -vvv 參數輸出詳細日誌,例如:
composer install -vvv
composer update -vvv
【安裝laravel項目擴展包】
〖法一〗
第一步:查找:上packagist搜索擴展包查詢
第二步:安裝:執行命令composer require 作者名/擴展包名
例如:composer require predis/predis
第三步:引入:require ‘vendor/autoload.php’
第四步:調用:按照文檔實例化類調用方法
其中第三步只需要在php程序中require引入一次就可在下面的代碼中調用依賴包了。
[提示] 這個方法也特別適合在非Laravel框架的PHP原生組件化開發項目中運用。
〖法二〗
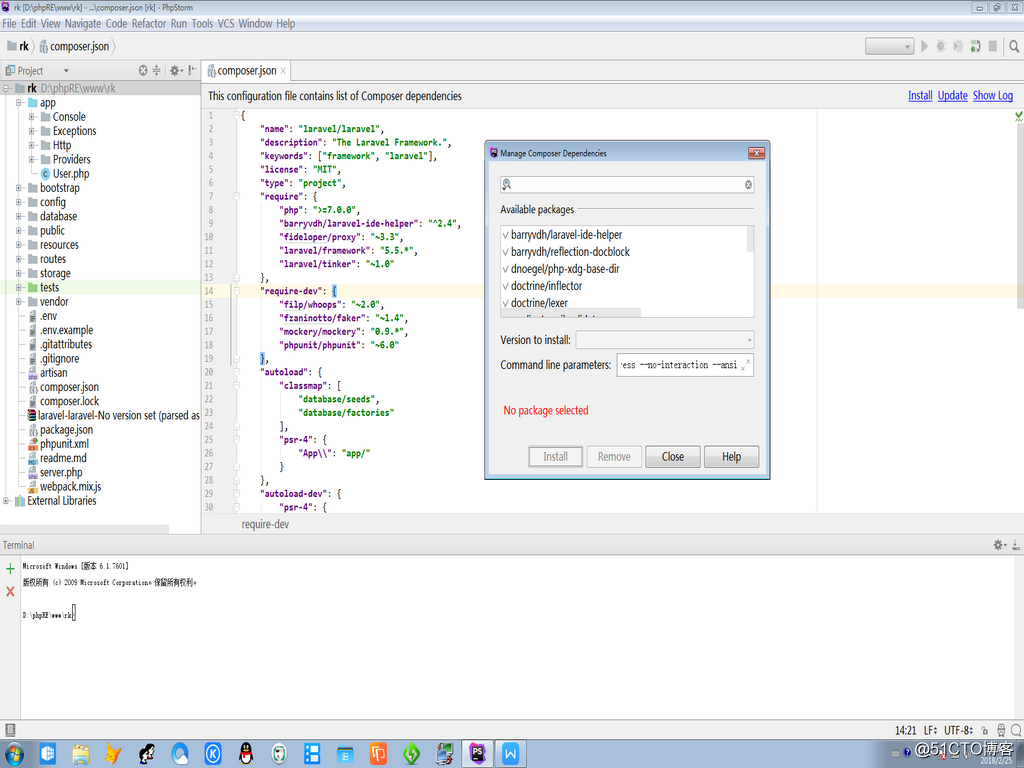
PhpStorm+Composer勾搭設置之後可以方便你在編輯器中安裝和更新composer包,只需在PhpStorm中選定當前項目,再點右鍵composer→Manage composer dependency打開包管理器來進行包管理 例如:predis/predis可以在PhpStorm中更新或移去
【安裝Laravel IDE Helper及Laravel 插件】
使用Laravel插件和Laravel IDE helper能夠更有效率的開發Laravel項目。成功安裝Laravel插件和Laravel IDE helper後能夠確保我們在使用PhpStorm開發Laravel項目時,得到最完整的輔助擴展功能。例如Laravel代碼自動提醒、Composer支持、Artisan命令行支持以及額外的Blade語法支持等等。
安裝Laravel IDE Helper
有時候你會發現Route::之類的沒有代碼提示或者自動補全,這時候需要安裝使用composer命令安裝 Laravel IDE Helper
composer require barryvdh/laravel-ide-helper
使用Artisan生成PHPDoc輔助文件
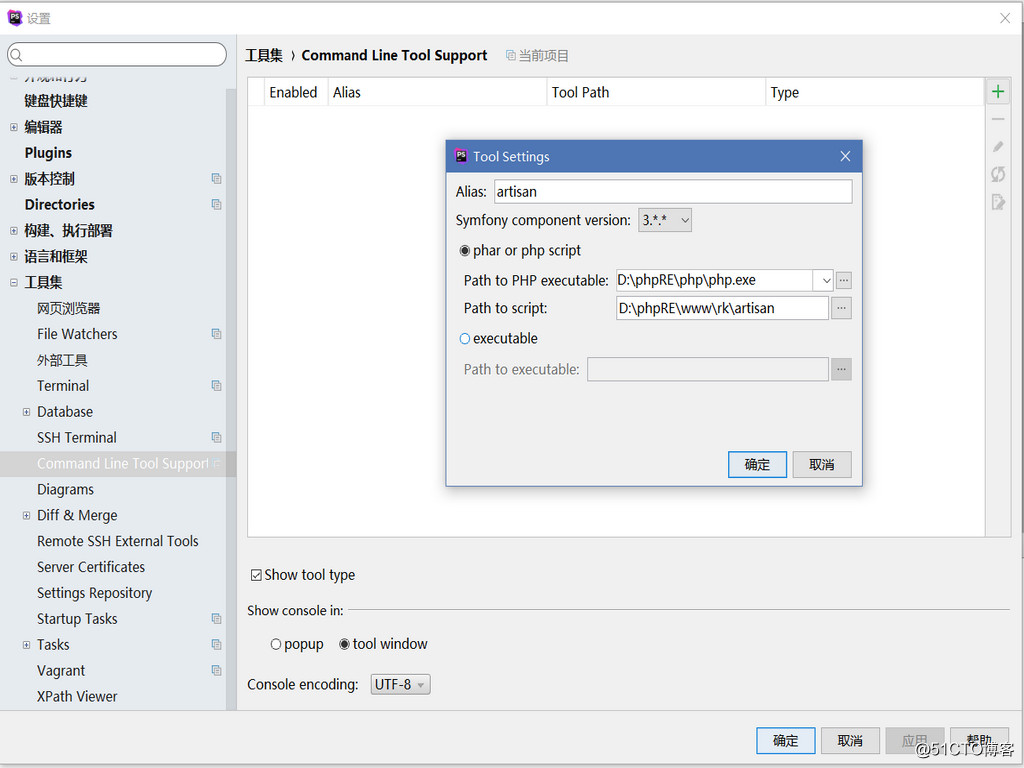
在安裝Laravel IDE Helper之後,我們能夠使用artisan生成PhpStorm 以及 Laravel用來提供代碼補全和定位的PHPDoc輔助文件:在command line tool功能中開啟對artisan的支持——>settings——>Tools | Command Line Tool Support——>artisan
這個工具基於Symfony Console,因此我們接下來需要提供artisan命令的路徑:

保存之後, 我們即可在IDE內使用artisan命令時提供了對所有可以執行的artisan命令的自動補全。
用下面命令列出artisan命令用法:
php artisan list make
用下面命令生成必要的 PHPDoc信息:
php artisan ide-helper:generate
Laravel IDE Helper在每次改變服務或添加服務、控制器、模型以及視圖的時候都要重新運行一下。Laravel IDE Helper的github主頁上給出了一些運行建議。例如,在安裝或更新Composer依賴之後,運行Laravel IDE Helper。另一種比較簡便的方法就是使用PhpStorm軟件的File Watchers文件監控,這可以自動化地在一些文件修改之後,重新生成Laravel IDE Helper文件,例如composer.json文件的自動修改。
安裝Laravel Plugin
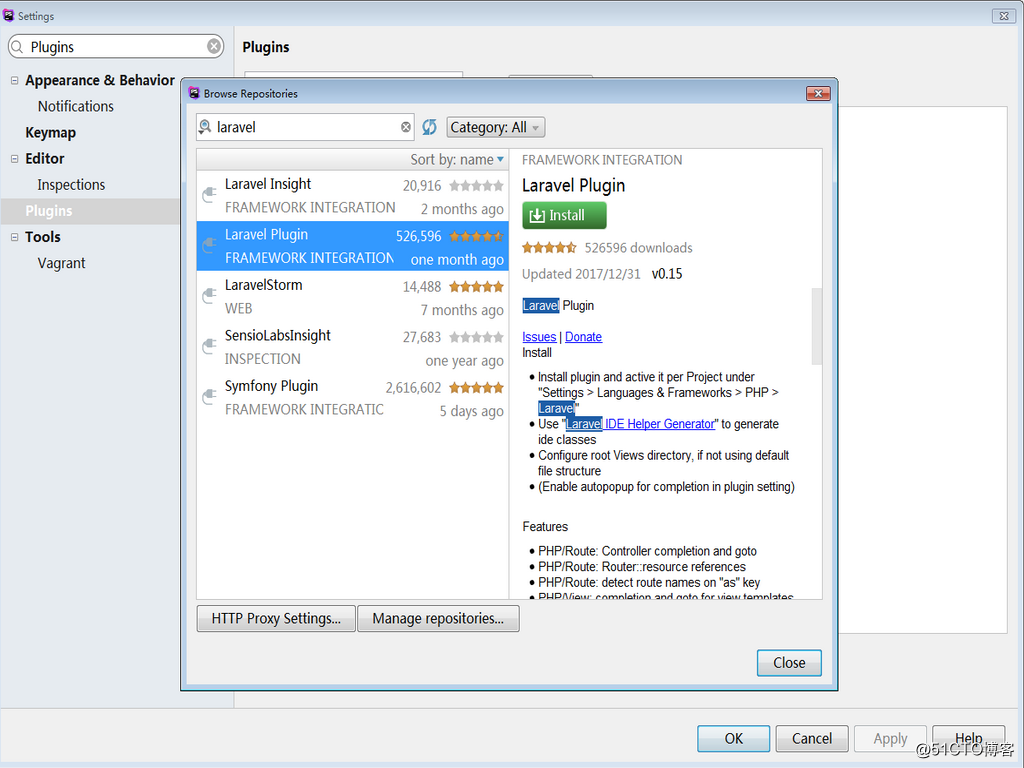
通過安裝Laravel 插件來擴展編輯Laravel代碼提示、調試功能ctrl+alt+s搜索plugin
在 Settings (Preferences) | Plugins 菜單下, 點擊Browse repositories… 按鈕,然後搜索“Laravel”,我們即可點擊安裝按鈕進行安裝
重啟Phpstorm應用Laravel plugin到當前項目中
然後你再去寫代碼的時候就會提供controllers,views, routes, configuration, translations等的代碼提示功能。
搭建Laravel項目集成開發環境簡明教程
