閃屏、窗體加載程序
10分鐘,設計完美閃屏(SplashScreen),並通過Axure產出PRD
閃屏在app 世界裏常見到被無視,而當我真正去設計一個閃屏時,才真正體會到《設計心理學2:與復雜共處》中的一個概念:實物的復雜性是平衡的,某方面更簡單,某方面就會更復雜。

本文食譜:
- 閃屏作用
- 舉例說明
- 閃屏設計實操
閃屏的作用
閃屏產生之初,是因為當用戶點擊一個應用後,應用打開會有一個加載過程,而這個過程中程序一直處於“加載中”狀態,這個默認的界面當然對用戶是不友好的,為了讓用戶明白自己已經打開了應用, 並且“舒適的等待”,應用會使用一張默認圖代替加載過程,而有些應用為了讓自己看起來加載的更快些,會機智采用一張首頁框架圖~
由於閃屏的大量使用,針對閃屏的設計也應運而生,從體驗角度講,盡快打開APP才是正確的處理方法,所以很多APP選擇上述做法,加載一張首頁的框架圖,給用戶“已經進去了”的感覺;還有一些APP選擇在這一頁展示自己的Logo和Slogan,樹立品牌印象,提升用戶認知;再有就是無恥的在閃屏頁上加個廣告,雖然會給出“跳過”按鈕,這種做法還是很糟糕~
最後總結起來:閃屏終究是為用戶服務的,以何種形式展現,能給用戶和企業帶來舒適或收益就是好的。
各種類型APP會采用什麽形式的閃屏
舉幾個例子簡單說說:
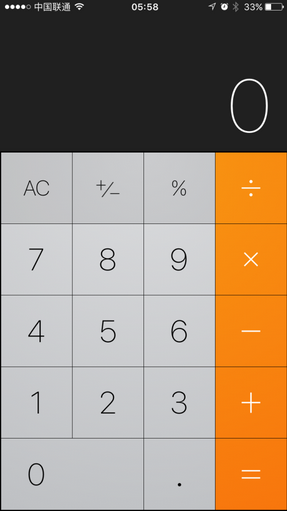
1、一些工具類或者系統自帶的APP,會使用一張應用首頁的框架圖,例如iOS的計算器,閃屏是一張沒有數字鍵的計算機圖片,這樣看起來就是,我直接打開了計算器,但按鍵裏的數字稍後才出現!
一般需要立即使用, 不被打擾的應用會使用此模式,也就是說“工具型”比較喜歡用。

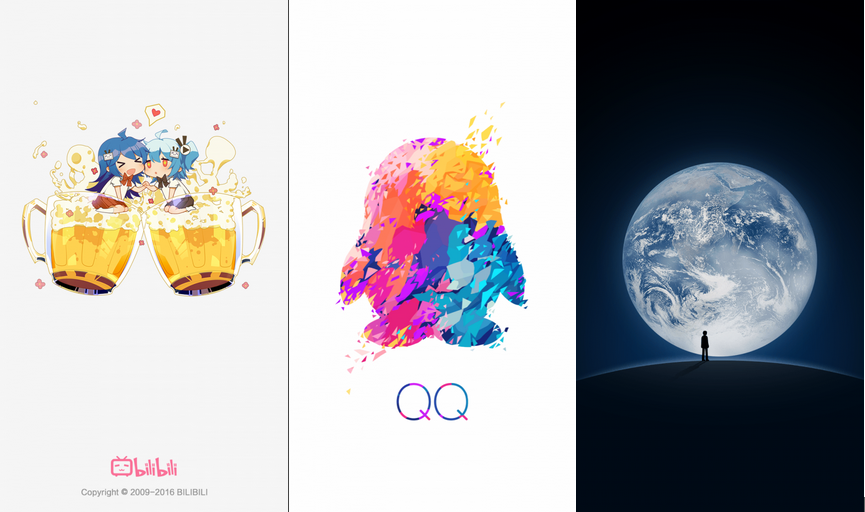
2、一些體積較大,不一定能迅速打開的應用,會使用Logo和Slogan來樹立品牌印象,如bilibili,QQ,微信等等。
只放Logo和Slogan不放廣告是很舒服的,一般用在以個人為中心的垂直社交平臺(打開過程中不想受打擾,而且一旦打開會一直運行很久),還有一些比起廣告更註重品牌印象的APP中。

3、一些開放性平臺會在閃屏處開一個廣告位,這個東西一直是我很討厭的,就算它們給出了“跳過”。
像微博之類的開放平臺,以廣告為主要變現手段,所有每一寸土地都可以考慮做成廣告位(汙),這時候權衡利潤和體驗,當然可以大膽放上廣告,只要給出“跳過”讓用戶感覺到可操控性,再加以良好的設計,就可以盡可能的減輕用戶的反感。

如何設計閃屏
親手設計一個展示Logo和Slogan,有時候還會嵌入廣告的閃屏(SplashScreen)
1.確認需求如題
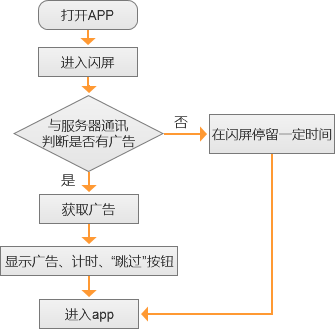
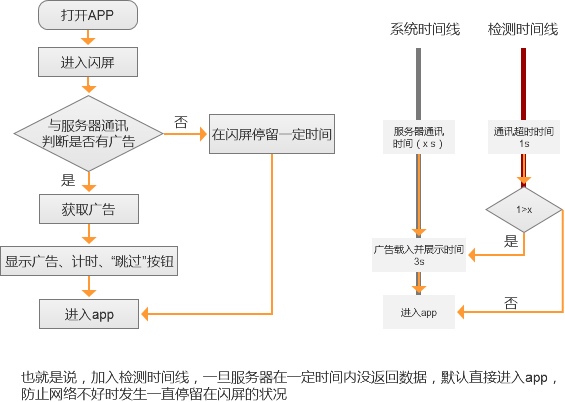
2. 梳理流程

3、設計邏輯中各動作的時間點
- 與服務器通訊確定是否有廣告需要時間
- 加載廣告需要時間
- 廣告展示時長
- 獲取廣告超時時間(總不能網絡不好時候讓用戶一直等廣告)

4、如此就設計出了一個微博類型的帶廣告閃屏,下面展示部分PRD:


5、這次也是爬了幾個坑,有兩點需要特殊說明下:
- 閃屏終究是為用戶服務,能盡快進入應用才是王道(iOS設計規範之一)
- 註重邊界和邏輯
作者:浚弘,擁有無窮腦洞的新鮮產品人。新浪微博@獅魚子,微信-tianyu2680058,歡迎小夥伴們找上門~
本文由 @浚弘 原創發布於人人都是產品經理。未經許可,禁止轉載。
閃屏、窗體加載程序
