時尚的不僅僅是它們的服裝,還有它們的網站設計
隨著互聯網的發展,越來越多的人選擇甚至依賴於網上購物,“網店”已經成為時尚服裝界的大生意。截止2017年,全球服裝市場價值達3萬億美元,但不是那麽容易就能做成在線的服裝品牌。在數字世界中,購物者無法觸摸或試穿服裝來評估其質量。因此,實體店和網上購物者之間存在信心差距。
為了贏得用戶的信任,服裝公司非常依賴他們網站的視覺設計。網上商店試圖在現實世界中復制熟悉的,愉快的和令人上癮的購物氛圍。任何時尚類網站的主要目標是展示他們的產品,所以高質量的圖片是時尚類網站的主要組成部分,這點上和旅遊網站設計不謀而合,當然有吸引力的排版還可以將時尚類網站推向更高層次。
在這篇文章中,你可以看到很多最新、最經典的時尚類網站設計,讓你學習並且可以采用不同設計師使用的設計技巧和方法來實現你想要的設計效果。
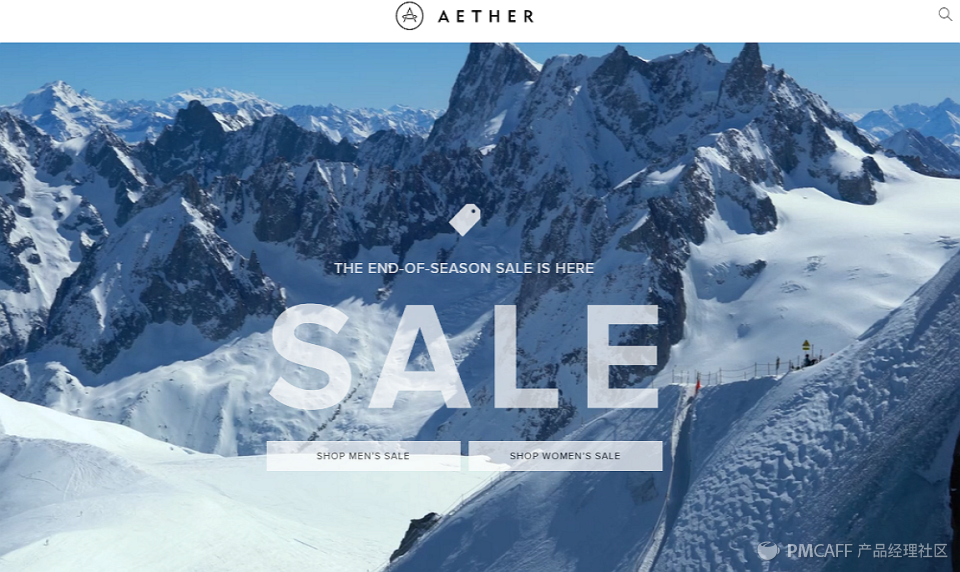
Aether
Aether是一個出售戶外運動裝備的網站。整個網站是以白色為基調的全屏網頁設計,利用精心挑選的背景圖片來突出戶外場景,加上合理的頁面布局來展示整個網站的主題內容,讓人流連忘返。

Zara
Zara可以說是國內很受歡迎的年輕人品牌,價格親民。網站的設計簡單明了,以加粗的黑色字體來展現文字內容,滾動大圖片的形式來突出Zara當下最流行的時裝。左邊的導航欄排版清晰,可以點擊任意文字鏈接獲取你想要了解的信息。

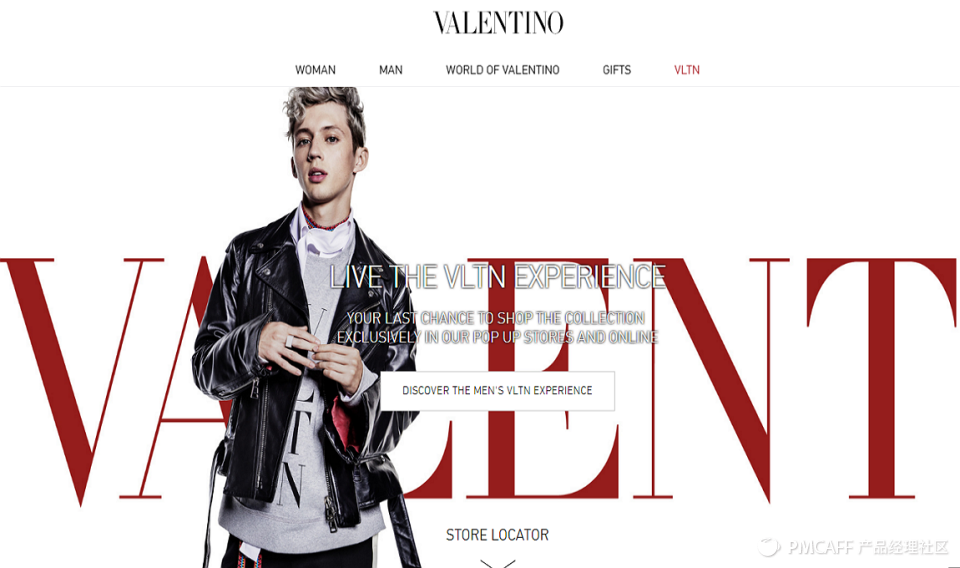
Valentino
網站以白色為主基調,大圖片的整體色彩鮮明,多使用亮色來凸顯主題。字體設計清晰,並以簡單的結構與清晰的圖像和強大的設計元素相結合,從而吸引用戶進入他們的網站。

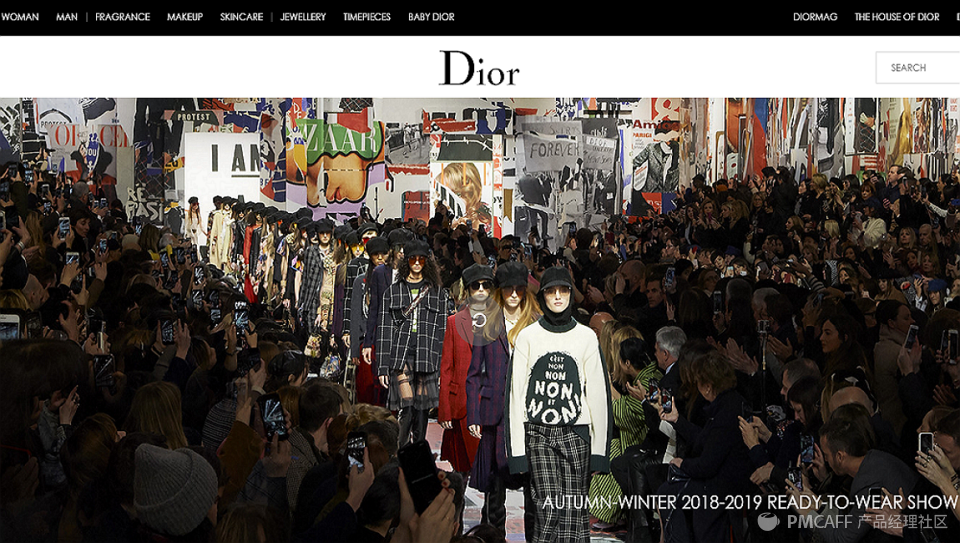
Dior
不得不說大品牌的網站設計確實很精妙,一張秀場的大圖來凸顯網站的主題和Dior的實事報道。圖片展示雖多,但合理的排版讓人一眼就能找到重要信息和菜單項目。使用黑色背景凸顯左側上方的導航菜單字體,讓用戶一目了然。

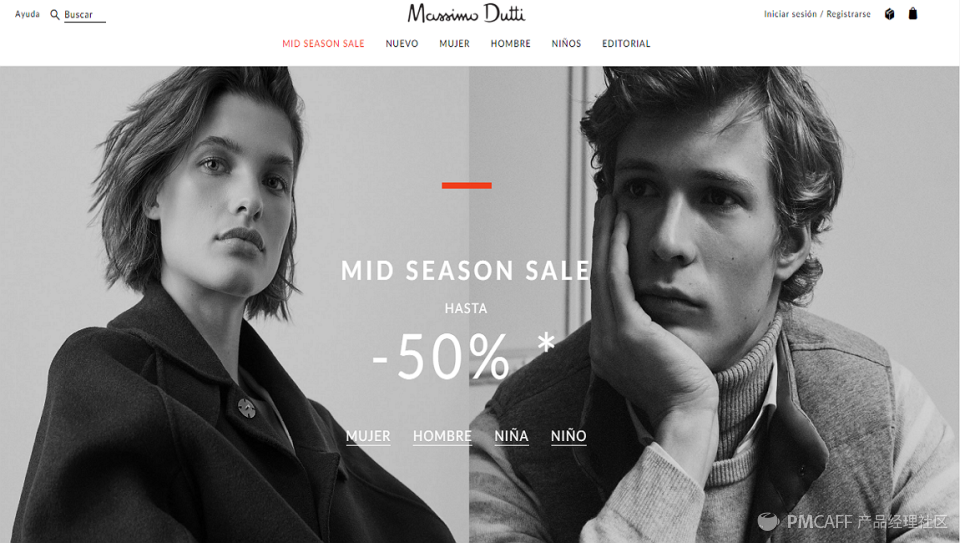
Massimo Dutti
這是一個意大利的服裝品牌店,網站設計可以說很簡潔,文字很少,幾乎都是使用大圖來展示網站的內容,這種少量文字加上精美的排版使得網站變得更加吸引人。圖片選取精美,色彩搭配也不會給人一種眼花繚亂的感覺,反而讓人看了很舒適。

Tommy Hilfiger
Ermenegildo Zegna
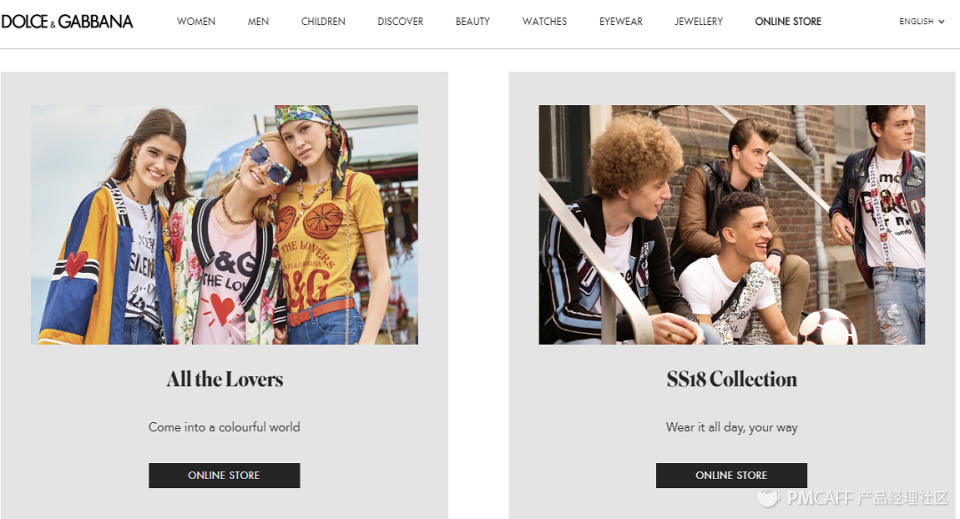
Dolce and Gabbana
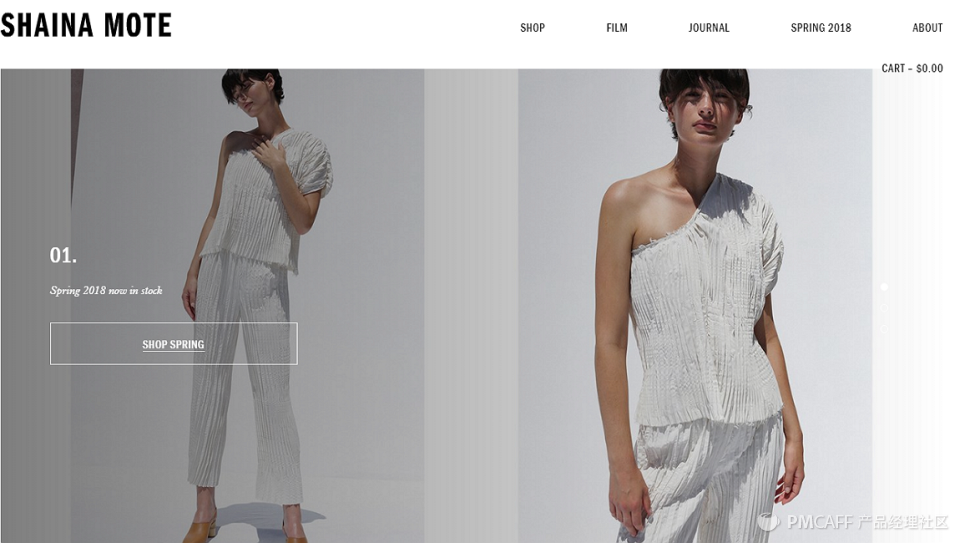
Shaina Mote
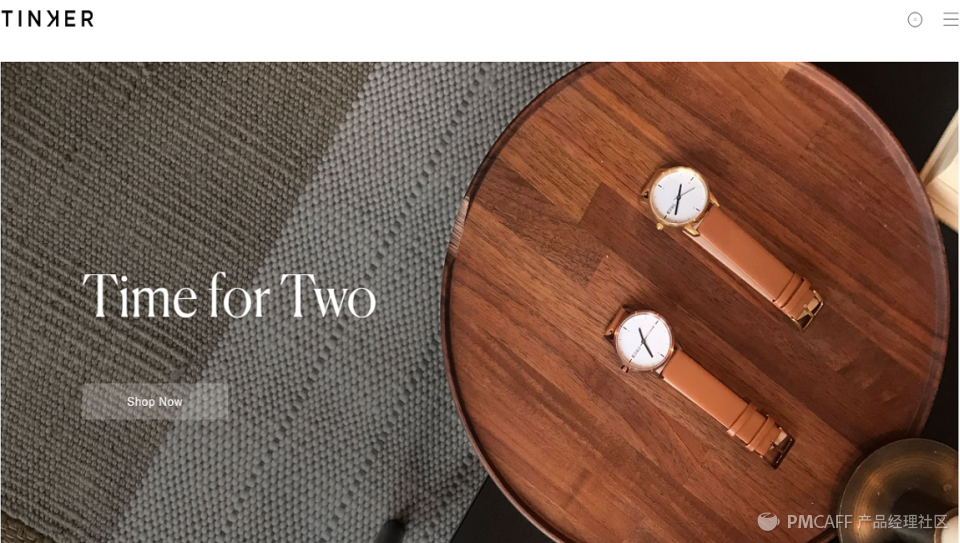
Tinker Watches
時尚類網站的實用設計技巧:
1. 精美的大圖展示
2. 清晰的導航設計
3. 註重字體設計
4. 豐富靈活的動畫
5. 平面設計感加強
6. 響應式設計
如何通過簡單的原型工具來設計時尚類網站?
網站設計必須要通過原型設計才能達到最終理想的效果,一款好的原型工具能讓你的網站設計事半功陪。在這裏給大家推薦一款個人比較喜歡的網頁設計工具—Mockplus,做原型更快更簡單,五分鐘就能創建一個原型交互頁面,無須代碼知識。對網頁設計的友好特點包括:
1. 3000個圖標(包括矢量圖標)和200個封裝組件為你提供網站所需設計的元素。
2. 除了有網頁項目,自由項目,還有自定義項目多種選擇讓你自由發揮
3. 簡單的拖拽即可完成交互,讓你的網站交互效果更吸引人。
4. 屬性面板設置易操作,清楚明了,無需多余時間學習。
5. 8種演示方式讓你感受最真實的網頁互動。
6. 新增的格子功能和填充功能節省設計成本
7. 團隊協作功能讓你和你的成員溝通無障礙

總結
時尚產業是充滿活力,有影響力的。而時尚類的網站設計不僅僅需要吸引人的產品,更需要精美的設計和視覺沖擊力,讓用戶能真切的感受到網站帶來的購物愉悅感。以上十個特別的時尚類網站設計希望能給你的設計帶來一些靈感。
時尚的不僅僅是它們的服裝,還有它們的網站設計