Retina真實還原1px邊框的解決方案
阿新 • • 發佈:2018-03-16
前端設計射雞師給你設計圖是這樣的!

然後你 boder:1px solid #ccc,然後到手機上一看,又粗又大,又長
然後,測試的妹子,受不了了……
然後,你說是的啊
……

於是,你一張圖片上去一看……
確實,不對呀!
<img src="img/bg.png" style="position: fixed;top:0;left: 0;width: 100%;z-index: 999;opacity: .5;">

然後,怎麽辦了呢
第一:你想到的是:
設計圖是750px,然後在iphon6上顯示是375px
因為retina下1個 CSS 像素對應2個物理像素(多數是2個), 那麽我們只需要想辦法把border的寬度變為0.5px, 那麽展現就是1個物理像素了.
那我設置
@media (min--moz-device-pixel-ratio: 2), (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2), (min-resolution: 144dpi), (min-resolution: 2dppx), (-ms-high-contrast:active), (-ms-high-contrast:none) {
*{
border-width: .5px;
}
}然後,其它屏幕,不整除呢……0.x0x px
^^
這個有點扯蛋::因為,像素的定義:1px,就是顯示的最小單位
定義:
像素是指基本原色素及其灰度的基本編碼。[1] 像素是構成數碼影像的基本單元,通常以像素每英寸PPI(pixels per inch)為單位來表示影像分辨率的大小。
例如300x300PPI分辨率,即表示水平方向與垂直方向上每英寸長度上的像素數都是300,也可表示為一平方英寸內有9萬(300x300)像素。[2]
巴拉拉,省去xxxx萬字哈……
我不喜歡科普哈!!!
然後,又怎麽辦呢!
我用圖片:
1.BASE64:2像素圖片,裏面只有像素;

background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAACCAYAAACZgbYnAAAAAXNSR…hZcwAADsMAAA7DAcdvqGQAAAAQSURBVBhXY5g5c+Z/BhAAABRcAsvqBShzAAAAAElFTkSuQmCC); background-position: 0 0; background-repeat: repeat-x; background-size: 1px 1px;
2.漸變背景圖片:
.border_top { background-image: -webkit-linear-gradient(right,transparent 50%,#999 50%); background-image: linear-gradient(to right,transparent 50%,#999 50%); background-size: 1px 100%; background-repeat: no-repeat; background-position: center right; border-top: 0 none; padding-top: 1px; }
//下面是sass版本@mixin boderHash($color:#efefef,$direction:"all"){
background-repeat: no-repeat;
@if($direction=="all"){
border:none;
padding: 1px;
background-image:
-webkit-linear-gradient(top, $color 50%, #999 50%),
-webkit-linear-gradient(right, transparent 50%, $color 50%),
-webkit-linear-gradient(bottom, transparent 50%, $color 50%),
-webkit-linear-gradient(left, transparent 50%, $color 50%);
background-image:
linear-gradient(to top, transparent 50%, $color 50%),
linear-gradient(to right, transparent 50%, $color 50%),
linear-gradient(to bottom, transparent 50%, $color 50%),
linear-gradient(to left,transparent 50%, $color 50%);
background-size:
100% 1px,
1px 100%,
100% 1px,
1px 100%;
background-position:
top center,
right center,
bottom center,
left center;
}@else {
border-#{$direction}: 1px solid ;
background-image: -webkit-linear-gradient($direction, transparent 50%, $color 50%);
background-image: linear-gradient(to $direction, transparent 50%, $color 50%);
@if($direction=="left" or $direction=="right"){
background-size: 100% 1px;
}
@if $direction=="top" or $direction=="bottom"{
background-size: 1px 100% ;
}
}
}第三:使用,偽類元素。
然後絕對定位:個人覺得性能消耗太大1
所以也不不再唧唧歪歪
其實:
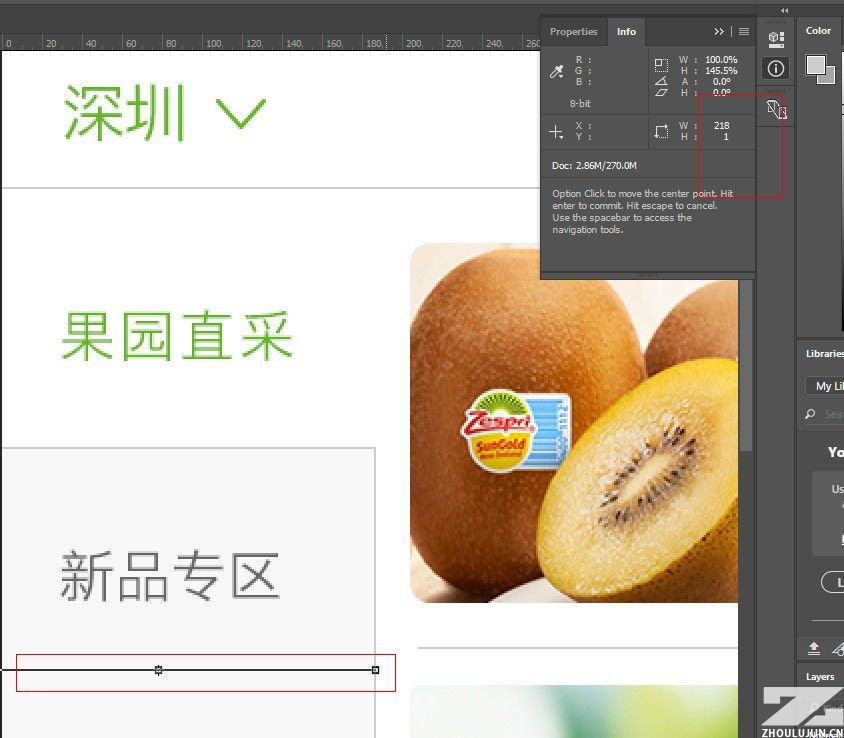
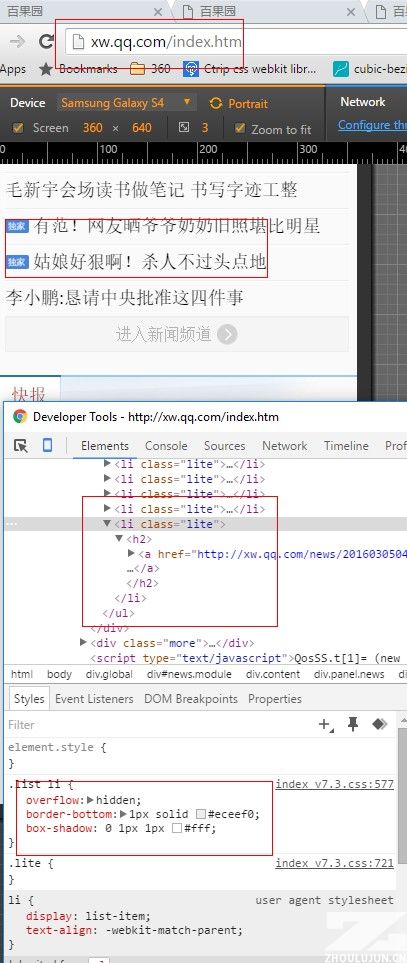
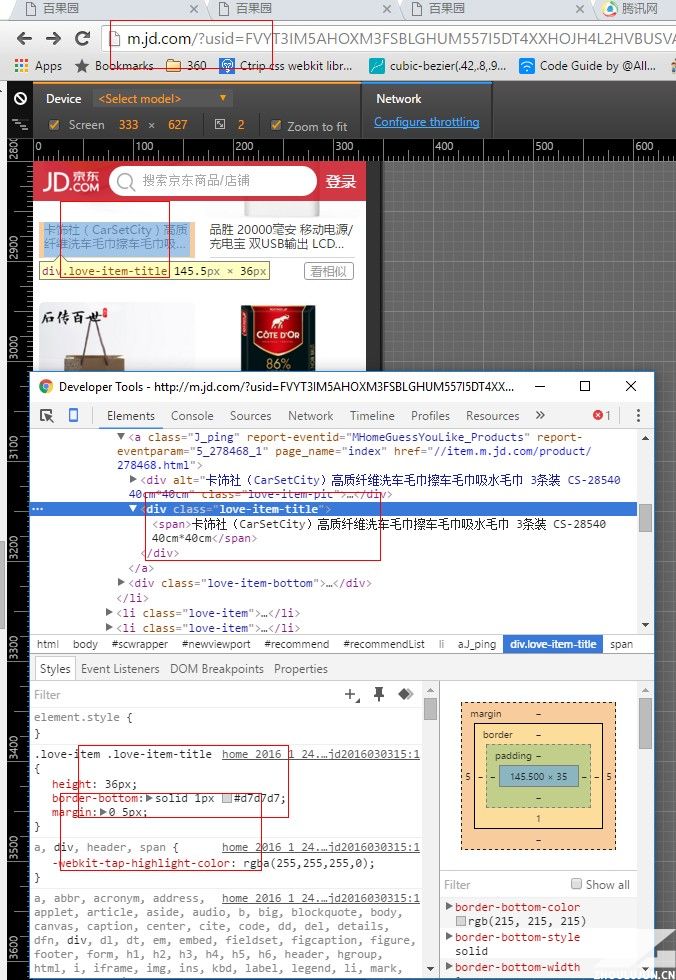
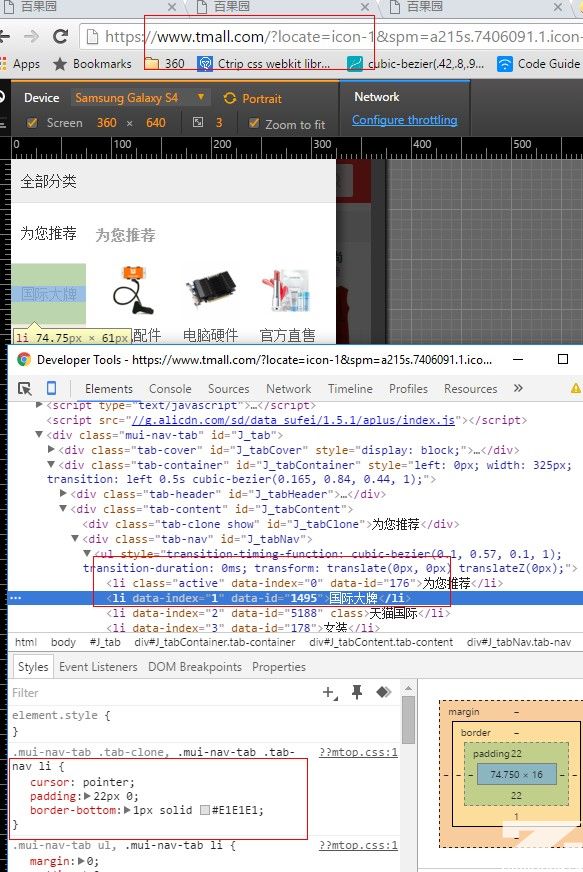
我們知道的網站。都沒有使用這些東西
不想,看圖
如果有人叼你!!
你直接那這些圖,幹她!!



轉載請註明文章來處:Retina真實還原1px邊框的解決方案 - css3,css3動畫,css3新特性 - 周陸軍的個人網站
Retina真實還原1px邊框的解決方案
