js 數組 map方法
阿新 • • 發佈:2018-04-14
ima alert define on() 分享 ngxin height 支持 http
map
這裏的map不是“地圖”的意思,而是指“映射”。[].map(); 基本用法跟forEach方法類似:
array.map(callback,[ thisObject]);
callback的參數也類似:
[].map(function(value, index, array) {
// ...
});
map方法的作用不難理解,“映射”嘛,也就是原數組被“映射”成對應新數組。下面這個例子是數值項求平方:
var data = [1, 2, 3, 4];
var arrayOfSquares = data.map(function (item) {
return item * item;
});
alert(arrayOfSquares); // 1, 4, 9, 16
callback需要有return值,如果沒有,就像下面這樣:
var data = [1, 2, 3, 4];
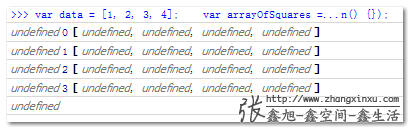
var arrayOfSquares = data.map(function() {});
arrayOfSquares.forEach(console.log);
結果如下圖,可以看到,數組所有項都被映射成了undefined:
在實際使用的時候,我們可以利用map方法方便獲得對象數組中的特定屬性值們。例如下面這個例子(之後的兼容demo也是該例子):
var users = [
{name: "張含韻", "email": "[email protected]"},
{name: "江一燕", "email": "[email protected]"},
{name: "李小璐", "email": "[email protected]"}
];
var emails = users.map(function (user) { return user.email; });
console.log(emails.join(", ")); // [email protected], [email protected], [email protected]
Array.prototype擴展可以讓IE6-IE8瀏覽器也支持map方法:
if (typeof Array.prototype.map != "function") {
Array.prototype.map = function (fn, context) {
var arr = [];
if (typeof fn === "function") {
for (var k = 0, length = this.length; k < length; k++) {
arr.push(fn.call(context, this[k], k, this));
}
}
return arr;
};
}js 數組 map方法
