理解UIView的繪制-孫亞洲
前言
最近研究OpenGL ES相關和 GPU 相關 發現這篇文章很具有參考的入門價值.
理解 UIView 的繪制, UIView 是如何顯示到 Screen 上的?
首先要從Runloop開始說,iOS 的MainRunloop 是一個60fps 的回調,也就是說16.7ms(毫秒)會繪制一次屏幕,這個時間段內要完成:
view的緩沖區創建view內容的繪制(如果重寫了 drawRect)
這些 CPU的工作.
然後將這個緩沖區交給GPU渲染, 這個過程又包含:
- 多個
view的拼接(compositing) - 紋理的渲染(Texture)等.
最終現實在屏幕上.因此,如果在16.7ms 內完不成這些操作, eg: CPU做了太多的工作, 或者view
GPU壓力太大,就會導致”卡”的現象,也就是 丟幀,掉幀.
蘋果官方給出的最佳幀率是:60fps(60Hz),也就是一幀不丟, 當然這是理想中的絕佳體驗.
這個60fps該怎麽理解呢?
一般來說如果幀率達到 25+fps(fps >= 25幀以上,不是25加別看錯),人眼就基本感覺不到卡頓了,因此,如果你能讓你的 iOS 程序穩定保持在30fps已經很不錯了, 註釋,是”穩定”在30fps,而不是, 10fps,40fps,20fps這樣的跳動,如果幀頻不穩就會有卡的感覺,60fps真的很難達到, 尤其是在 iPhone 4/4s等 32bit 位機上,不過現在蘋果已經全面放棄32位,支持最低64位會好很多.
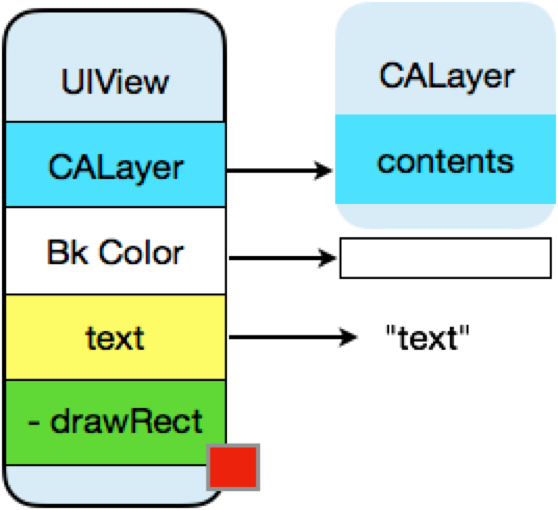
總的來說, UIView從繪制到Render的過程有如下幾步:
- 每一個
UIView都有一個layer - 每一個
layer都有個content,這個content指向的是一塊緩存,叫做backing store.
UIView的繪制和渲染是兩個過程:
- 當
UIView被繪制時,CPU執行drawRect,通過context將數據寫入backing store - 當
backing store寫完後,通過render server交給GPU去渲染,將backing store中的bitmap數據顯示在屏幕上.
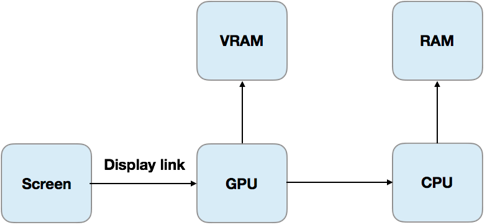
上面提到的從CPU到GPU的過程可用下圖表示:

下面具體來討論下這個過程
- CPU bound:
假設我們創建一個 UILabel
| UILabel* label = [[UILabel alloc]initWithFrame:CGRectMake(10, 50, 300, 14)]; label.backgroundColor = [UIColor whiteColor]; label.font = [UIFont systemFontOfSize:14.0f]; label.text = @"test"; [self.view addSubview:label]; |
這個時候不會發生任何操作, 由於 UILabel 重寫了drawRect方法,因此,這個 View會被 marked as "dirty":
類似這個樣子:

然後一個新的Runloop到來,上面說道在這個Runloop中需要將界面渲染上去,對於UIKit的渲染,Apple用的是它的Core Animation。
做法是在Runloop開始的時候調用:
| [CATransaction begin] |
在Runloop結束的時候調用
| [CATransaction commit] |
在begin和commit之間做的事情是將view增加到view hierarchy中,這個時候也不會發生任何繪制的操作。
當[CATransaction commit]執行完後,CPU開始繪制這個view:

首先CPU會為layer分配一塊內存用來繪制bitmap,叫做backing store
創建指向這塊bitmap緩沖區的指針,叫做CGContextRef
通過Core Graphic的api,也叫Quartz2D,繪制bitmap
將layer的content指向生成的bitmap
清空dirty flag標記
這樣CPU的繪制基本上就完成了.
通過time profiler可以完整的看到個過程:
| Running Time Self Symbol Name 2.0ms 1.2% 0.0 +[CATransaction flush] 2.0ms 1.2% 0.0 CA::Transaction::commit() 2.0ms 1.2% 0.0 CA::Context::commit_transaction(CA::Transaction*) 1.0ms 0.6% 0.0 CA::Layer::layout_and_display_if_needed(CA::Transaction*) 1.0ms 0.6% 0.0 CA::Layer::display_if_needed(CA::Transaction*) 1.0ms 0.6% 0.0 -[CALayer display] 1.0ms 0.6% 0.0 CA::Layer::display() 1.0ms 0.6% 0.0 -[CALayer _display] 1.0ms 0.6% 0.0 CA::Layer::display_() 1.0ms 0.6% 0.0 CABackingStoreUpdate_ 1.0ms 0.6% 0.0 backing_callback(CGContext*, void*) 1.0ms 0.6% 0.0 -[CALayer drawInContext:] 1.0ms 0.6% 0.0 -[UIView(CALayerDelegate) drawLayer:inContext:] 1.0ms 0.6% 0.0 -[UILabel drawRect:] 1.0ms 0.6% 0.0 -[UILabel drawTextInRect:] |
假如某個時刻修改了label的text:
| label.text = @"hello world"; |
由於內容變了,layer的content的bitmap的尺寸也要變化,因此這個時候當新的Runloop到來時,CPU要為layer重新創建一個backing store,重新繪制bitmap.CPU這一塊最耗時的地方往往在Core Graphic的繪制上,關於Core Graphic的性能優化是另一個話題了,又會牽扯到很多東西,就不在這裏討論了.
GPU bound:
CPU完成了它的任務:將view變成了bitmap,然後就是GPU的工作了,GPU處理的單位是Texture.
基本上我們控制GPU都是通過OpenGL來完成的,但是從bitmap到Texture之間需要一座橋梁,Core Animation正好充當了這個角色:Core Animation對OpenGL的api有一層封裝,當我們要渲染的layer已經有了bitmap content的時候,這個content一般來說是一個CGImageRef,CoreAnimation會創建一個OpenGL的Texture並將CGImageRef(bitmap)和這個Texture綁定,通過TextureID來標識。
這個對應關系建立起來之後,剩下的任務就是GPU如何將Texture渲染到屏幕上了。GPU大致的工作模式如下:

整個過程也就是一件事:
CPU將準備好的bitmap放到RAM裏,GPU去搬這快內存到VRAM中處理。
而這個過程GPU所能承受的極限大概在16.7ms完成一幀的處理,所以最開始提到的60fps其實就是GPU能處理的最高頻率.
因此,GPU的挑戰有兩個:
- 將數據從
RAM搬到VRAM中 - 將
Texture渲染到屏幕上
這兩個中瓶頸基本在第二點上。渲染Texture基本要處理這麽幾個問題:
- Compositing:
Compositing是指將多個紋理拼到一起的過程,對應UIKit,是指處理多個view合到一起的情況,如:
| [self.view addsubview : subview]。 |
如果view之間沒有疊加,那麽GPU只需要做普通渲染即可.
如果多個view之間有疊加部分,GPU需要做blending.
加入兩個view大小相同,一個疊加在另一個上面,那麽計算公式如下:
R = S+D*(1-Sa)
R: 為最終的像素值S: 代表 上面的Texture(Top Texture)D: 代表下面的Texture(lower Texture)
其中S,D都已經pre-multiplied各自的alpha值。Sa代表Texture的alpha值。
假如Top Texture(上層view)的alpha值為1,即不透明。那麽它會遮住下層的Texture.
即,R = S。是合理的。
假如Top Texture(上層view)的alpha值為0.5,S為(1,0,0),乘以alpha後為(0.5,0,0)。D為(0,0,1)。
得到的R為(0.5,0,0.5)。
基本上每個像素點都需要這麽計算一次。
因此,view的層級很復雜,或者view都是半透明的(alpha值不為1)都會帶來GPU額外的計算工作。
- Size
這個問題,主要是處理image帶來的,假如內存裏有一張400x400的圖片,要放到100x100的imageview裏,如果不做任何處理,直接丟進去,問題就大了,這意味著,GPU需要對大圖進行縮放到小的區域顯示,需要做像素點的sampling,這種smapling的代價很高,又需要兼顧pixel alignment。 計算量會飆升。
- Offscreen Rendering And Mask
如果我們對layer做這樣的操作:
| label.layer.cornerRadius = 5.0f; label.layer.masksToBounds = YES; |
會產生offscreen rendering,它帶來的最大的問題是,當渲染這樣的layer的時候,需要額外開辟內存,繪制好radius,mask,然後再將繪制好的bitmap重新賦值給layer。
因此繼續性能的考慮,Quartz提供了優化的api:
| label.layer.cornerRadius = 5.0f; label.layer.masksToBounds = YES; label.layer.shouldRasterize = YES; label.layer.rasterizationScale = label.layer.contentsScale; |
簡單的說,這是一種cache機制。
同樣GPU的性能也可以通過instrument去衡量:

紅色代表GPU需要做額外的工作來渲染View,綠色代表GPU無需做額外的工作來處理bitmap。
全文完
https://www.sunyazhou.com/2017/10/16/20171016UIView-Rendering/
理解UIView的繪制-孫亞洲
