jQuery對象和DOM對象
阿新 • • 發佈:2018-04-17
$對象 DOM對象1 什麽是jQuery?
jQuery是對js的一個封裝,底層代碼都是用 js代碼寫的。裏面封裝了很多方法和屬性,我們可以直接使用,不用管別人是怎麽實現的,只用學會調用就行了。
2 為什麽要學習jQuery?
首先 原生的js代碼有幾下不足:
a:兼容性問題
b:重復性的代碼較多
c:容錯性不好
d:DOM提供的方法名太長,而且容易寫錯
jQuery的優勢:
a:輕量級的(文件很小)
b:封裝了DOM操作,操作簡單
c:支持鏈式操作
d:支持豐富的插件
e:支持Ajax
.....
jQuery版本?
目前有3個大版本 1.x 2.x 3.x
1.x 版本支持ie6、7、8
2.x 3.x版本不在支持ie6、7、8
3:什麽是jQuery對象什麽是DOM對象?
jQuery對象:通過jQuery方法獲取的元素就是jQuery對象
DOM對象:通過js方法獲取的元素就是DOM對象
註意:jQuery對象不能使用DOM對象的屬性和方法
DOM對象不能使用jQuery對象的屬性和方法
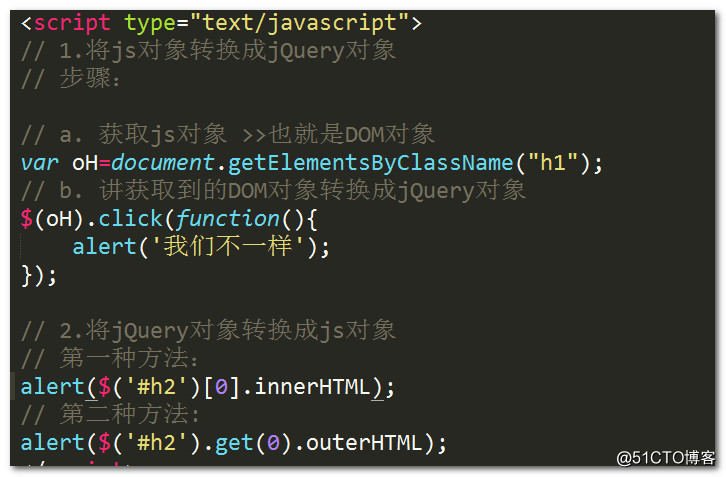
4:jQuery對象和DOM對象相互轉換?
a:DOM對象轉jQuery對象?
var oDiv=document.getElementById('div1');
var jQuery對象=$(oDiv);
b:jQuery對象轉DOM對象?
1:var oDiv=$('div')[0];
2:var oDiv=$('div').get(0);

jQuery對象和DOM對象
