Vue2.0筆記——組件
組件是自定義元素,Vue.js 的編譯器為它添加特殊功能。
使用組件
組件的註冊與使用
全局註冊
我們需要通過一個全局的API來構造。
Vue.extend(options)
用法:使用基礎 Vue 構造器,創建一個“子類”。參數是一個包含組件選項的對象。
同時還需要一個API通過這個構造器來註冊組件,之後才能使用。
Vue.component(id, [definition])
用法:註冊或獲取全局組件。註冊還會自動使用給定的id設置組件的名稱。註意:他僅僅是個構造器而已。
示例:
<div id="app"> <my-global></my-global> </div> var myComponent = Vue.extend({ template:‘<div><h2>This is the use of a global component</h2></div>‘ }); Vue.component(‘my-global‘,myComponent);
通過測試後,我們發現<my-global></myglobal>最終被渲染為:
<div>
<h2>This is the use of a global component</h2>
</div><my-global></my-global>就可以使用組件。
template屬性就是模板,該組件將被渲染後代替。
你可以寫兩個標簽
<my-global></my-global>
<my-global></my-global>但是註意:這兩個組件是相互獨立的,雖然是通過各構造器註冊的,但各自獨立,局部的註冊也是一樣的。
//我們是直接可以這樣寫的,也是全局註冊最常用的方式
Vue.component(‘my-global‘,{
template:‘<div><h2>This is the use of a global component</h2></div>‘
});局部註冊
即在某個Vue實例中通過components選項中註冊。
示例:
data:{ msg:‘Hello Vue2.0‘ }, components:{ ‘my-local‘:{ data:function(){ return { msg:‘Hello Vue2.0---Local‘ } }, template:‘<div><h2>{{msg}}</h2></div>‘ } }
好了,這就是局部的註冊,我們這裏在template屬性裏使用了模板語法{{}},而不過要在子組件中使用模板的到屬性值得話,就必須使用子組件自己的data,雖然是子組件,但也不能直接使用父組件的data。需要定義data,註意,組件的data必須是一個函數,屬性由函數返回,多個屬性使用對象{}的方式。
官方原話:構造 Vue 實例時傳入的各種選項大多數都可以在組件裏使用。只有一個例外:data 必須是函數
如果這麽做,那麽 Vue 會停止運行,並在控制臺發出警告,告訴你在組件實例中 data 必須是一個函數
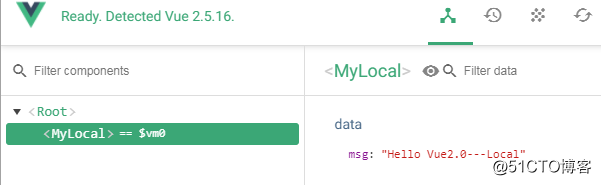
所以此時,打印的語句為Hello Vue2.0---Local。
如果有Vue的開發工具插件vue-devtools,我們就可以看到。
應官方的要求,這個id,即組件定義的這個標簽名不強制遵循 W3C 規則 (小寫,並且包含一個短杠)。但是在vue-devtool中就被改成這種名字了,駝峰命名法吧。當然我們可以定義name屬性,它是通過name屬性來顯示的,默認的值就是id變成駝峰,我們可以自己寫name。依然是沒問題的。
引用模板
如果我們的template屬性中的內容太多,未免會造成麻煩,不僅影響美感,還容易出錯,所以我們通過template標簽定義引用。
//掛載元素div外定義的模板
<template id="templ">
<ul>
<li v-for="(val,key) in arr">{{val}}</li>
</ul>
</template>
components:{
‘my-local‘:{
name:‘MyLocal2‘,
data:function(){
return {
msg:‘Hello Vue2.0---Local‘,
arr:[‘what‘,‘are‘,‘you‘,‘doing‘]
}
},
template:‘#templ‘
}
}我們在掛載元素div外定義模板元素template,然後添加一個id元素,在子組件template屬性中,通過‘#templ‘對其引用。
然而有一中易錯誤現象,當在template元素中使用兩個獨立的標簽時會出錯。
<template id="templ">
<ul>
<li v-for="(val,key) in arr">{{val}}</li>
</ul>
<p>你好,你是誰</p><!-- 或是{{msg}} -->
</template>此時它會給你一個錯誤,這個錯誤主要說的就是,“模板中有且僅有一個根元素”,就是說要麽你template標簽中有一個ul,要麽有一個p,你只能在template中有一個根元素,所以你需要做的是添加一個div標簽在所有標簽的最外層作為根元素。
DOM 模板解析註意事項
這篇就不寫了,看官網的DOM 模板解析註意事項來詳細看,最後的要求就是說盡可能使用字符串模板。
動態組件的渲染
有時候你可能由於一個if判斷,根據數據該選擇到底顯示渲染哪個組件。此時就需要動態渲染。
動態渲染需要使用到內置的組件component,如果可能的話還有keep-alive。
component的作用就是渲染一個“元組件”為動態組件。依 is 的值,來決定哪個組件被渲染。
我們需要做的就是設置這個is的值,值得內容是什麽,就顯示名字叫什麽組件。
component
示例:
//我們再定義一個子組件
‘my-chen‘:{
data:function(){
return {
msg:‘My name is Xiaoxiaochen Xiansen‘
}
},
template:‘<p>{{msg}}</p>‘
}
//同時,為Vue實例添加一個currentView屬性
data:{
currentView:‘my-local‘
}
//Vue實例掛載處。:is就是v-bind:is的簡寫
<div id="app">
<component :is="currentView"></component>
</div>然後測試,默認顯示的就是my-local組件的模板內容,通過按鈕點擊的方式改變currentView的值就可以動態的改變組件了。
keep-alive
如果你想把切換出去的組件保留在內存中,可以保留它的狀態或避免重新渲染,那麽你就可以使用keep-alive內置組件了。
<keep-alive> 包裹動態組件時,會緩存不活動的組件實例,而不是銷毀它們。
只需要把這個標簽套在component標簽的外邊就好了。
<keep-alive>
<component :is="currentView">
<!-- 非活動組件將被緩存! -->
</component>
</keep-alive>2.它有兩個屬性可以設置“include”和“exclude”,值為字符串或正則表達式,只有匹配的組件才會被緩存或不緩存。
示例:
<!-- 逗號分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正則表達式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 數組 (使用 `v-bind`) -->
<keep-alive :include="[‘a‘, ‘b‘]">
<component :is="view"></component>
</keep-alive>匹配首先檢查組件自身的 name 選項,如果 name 選項不可用,則匹配它的局部註冊名稱 (父組件 components 選項的鍵值)。匿名組件不能被匹配。
<keep-alive> 不會在函數式組件中正常工作,因為它們沒有緩存實例。
Vue2.0筆記——組件
