KindEditor在eclipse裏的配置方法
KindEditor介紹:
kindEditor是一款國產富文本編輯器,類似fckeditor和目前比較流行的百度Ueditor。其產品官方網站為http://kindeditor.net/
KindEditor下載:
官網下載地址:(可能無法下載到歷史版本)
http://kindeditor.net/down.php
Google下載地址:
https://code.google.com/p/kindeditor/downloads/list
KindEditor使用:
註意:本文使用的實例是用的 kindeditor-4.1.10 版本(下載地址:http://down.admin5.com/qita/8893.html),
本文以 文章添加修改查看 的業務流程來實現演示整個應用過程。
1:解壓下載的壓縮包到kindeditor目錄下;
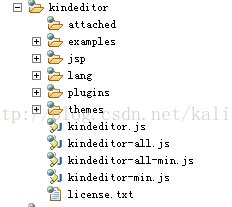
2:將kindeditor文件夾復制到項目中,如"/webroot/"下;可以把php,asp,asp.net三個目錄刪掉。導入後的目錄結構如下所示:
3:將kindeditor/jsp/lib/下的所有jar包引入到工程中。(此版本為3個jar包,最好是使用拷貝到WEB-INF/lib下引用);
4:在需要用到文本編輯器的JSP頁面的head部分引用js文件(add.jsp edit.jsp)
示例代碼如下:
[html] view plain copy
- <script type="text/javascript" charset="utf-8" src="${context}/kindeditor/kindeditor.js"></script>
- <script charset="utf-8" src="<span style="font-family: Arial, Helvetica, sans-serif;">${context}</span><span style="font-family: Arial, Helvetica, sans-serif;">/</span><span style="font-family: Arial, Helvetica, sans-serif;">kindeditor/lang/zh_CN.js"></script></span>
- <script>
- KindEditor.ready(function(K) {
- K.create(‘#editor_id‘, {
- uploadJson : ‘${context}/kindeditor/jsp/upload_json.jsp‘,
- fileManagerJson : ‘${context}/kindeditor/jsp/file_manager_json.jsp‘,
- allowFileManager : true
- });
- });
- </script>
註:${context}為上下文路徑。
5:add.jsp 在要插入文本編輯器的部分插入如下代碼:
[html] view plain copy
- <textarea id="editor_id" name="content" style="width:96%;height:350px;visibility:hidden;"></textarea>
註:textarea的id屬性值必須和head標簽內定義的K.create()中的保持一致。name屬性即為後臺接受參數名稱的值。
6:editor.jsp 在要插入文本編輯器的部分插入如下代碼:
[html] view plain copy
- <textarea id="editor_id" name="content" style="width:96%;height:350px;visibility:hidden;">${WenZhang.content}</textarea>
註:${WenZhang.content}是要編輯的內容。
7:show.jsp 展示頁面直接展示數據庫存放內容即可。
KindEditor在eclipse裏的配置方法