Django開發-畢設-一、開啟新項目
首先選擇環境,在這裏,我選擇了虛擬機裏安裝ubuntu14.04作為後臺,為此虛擬機分配了3GB內存(大一點,要不然卡),兩塊網卡,一塊為了使其聯網,一塊為了與本地進行連接(怕網線突然掉了),IP隨便配,只要能正常通信即可。


python版本:2.7.6
Django版本:1.11.8

參考教程:https://code.ziqiangxuetang.com/django/django-tutorial.html
安裝軟件過程省略,下面正式開始項目:
第一步,切換到工作目錄,以後的項目都放在這個目錄中
root@ubuntu:~# cd python/django/
第二部,使用命令開啟新項目
root@ubuntu:~/python/django# django-admin startproject codeManageAndShare
在使用了這個命令之後,就會在當前的目錄下生成一個名字為“codeManageAndShare”的目錄,這個就相當於開啟了一個工程,然後這個工程裏的每個項目叫做app。進入這個目錄可以看到生成了很多的目錄和文件,其中,有一個和工程名相同的目錄,在這個目錄中有很多的python腳本文件,其中使用最多的是settings.py和urls.py這兩個文件,它們的功能分別是設置和URL導流,例如當需要設置哪些主機可以訪問時要在settings.py中進行設置,當訪問到來時,展示哪些東西,要在urls.py中進行設置。
第三部,使用命令開啟新app
在建立了工程之後,要想實現具體的功能,就需要建立項目,建立項目需要使用當前工程目錄下的“manage.py”腳本:
root@ubuntu:~/python/django/codeManageAndShare# python manage.py startapp app_selfPart
這樣就建立好了一個app(項目),根據名字可以看出,這個項目的功能是建立一個個人模塊,當使用了命令之後,會在當前目錄下生成一個名為“app_selfPart”的新目錄,在這個目錄中也會生成很多的腳本文件,其中使用最多的是“models.py”和“views.py”這兩個腳本文件,功能分別是建立數據庫和建立視圖。
一些命令:
運行服務端(端口隨意指定,IP這樣寫是為了讓所有IP均可訪問,如果不帶IP默認只有本地可以訪問,還需要在codeManageAndShare目錄中的setting.py中更改AllowHost(將參數改成“"*"”(有引號)即可)):
root@ubuntu:~/python/django/codeManageAndShare# python manage.py runserver 0.0.0.0:8000
同步數據庫(下面兩條命令挨個執行一遍即可)
提交更改,生成更改文件:
root@ubuntu:~/python/django/codeManageAndShare# python manage.py makemigrations
將更改同步到數據庫中:
root@ubuntu:~/python/django/codeManageAndShare# python manage.py migrate
個人的理解:
當服務端運行起來之後,即可在真實機上打開瀏覽器通過IP和端口號進行訪問,訪問的過程是通過瀏覽器發起訪問請求,然後請求到達服務器監聽的8000端口,然後“codeManageAndShare”中的“urls.py”根據“setting.py”開始起作用,根據“urls.py”中配置的類似於正則表達式的東西對請求的URL進行匹配,然後將請求送到匹配成功的app中的“views.py”中進行處理,在“views.py”中事先寫好了一些函數,這些函數規定了對數據進行的處理,函數的參數就是請求的“request”,當處理完成之後,會有一個“return”語句來返回處理的結果,這個處理的結果,目前所知:
1.渲染一個“templates”目錄中的模板(return render(request,'selfPart.html'))(這個目錄要自己在當前的app下建立,但是尋找的時候會自動的去這個目錄中找),而渲染的過程可以使用函數將從數據庫中取出的參數傳進去(渲染時在模板中使用變量的方法是“{{var}}”)最後將渲染的結果通過return返回給請求;
2.直接返回文字信息(return JsonResponse("一些文字",safe=False)),這個返回的文字直接可以在瀏覽器中看到;
3.直接進行重定向(return HttpResponseRedirect('/selfPart')),當訪問此URL時進行處理,之後重定向到新的URL。
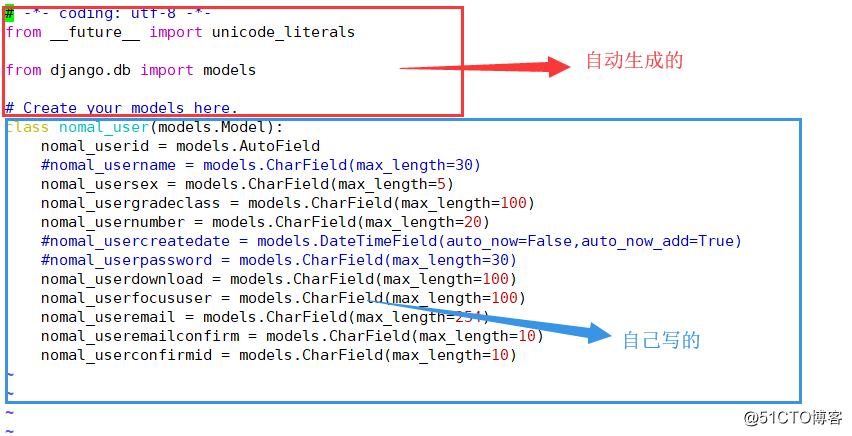
對於數據庫,上面提到了,使用每個app中的“models.py”腳本,在這個腳本中的內容大致如下圖所示:

在上面這張圖中可以看到和一般的數據庫sql語言大不相同,我的理解是,Django對我們所熟知的sql語言進行了封裝,將其轉化為了這種類的方式,在這裏使用變量的方式定義數據格式,然後就可以在其他腳本或命令行中使用命令來進行對數據庫的處理,例如查找數據就可以直接使用“get”,Django在接收到這些命令之後,自動的將其轉化為“select * from。。。”這樣的sql語句傳到數據庫中執行。過濾就可以直接使用“filter”。使用這些函數之後的數據還是對象,在接下來的處理中更方便,這大大方便了我們的使用和開發。
還有一個十分有用的功能就是用戶的認證,當我們需要開發登錄模塊的時候,很大的時間要開發認證的部分,例如,一個私人的界面,不可以讓一個沒有登錄的人訪問,或者兩個已經登錄的人所看到的個人頁面應該分別是他們自己的個人頁面,類似這種的功能,Django已經替我們做好了,我們只需要在需要進行認證的app中的views.py腳本中添加修飾器即可,具體的後邊會提到。
以上,都是我根據觀察之後瞎編的!!!
Django開發-畢設-一、開啟新項目
