基於AngularJS的個推前端雲組件探秘
一、Amazing的Angular
AnguarJS的特性
方便的REST: RESTful逐漸成為了一種標準的服務器和客戶端溝通的方式。你只需使用一行javascript代碼,就可以快速的從服務器端得到數據。AugularJS將這些變成了JS對象,作為Model,遵循MVVM(modelview view-model)設計模式。
MVVM救星:
數據綁定和依賴註入:在MVVM設計模式中的任何東西無論發生任何事情都自動的和UI通信。這幫助我們去除了wrapper,getter/setter方法或者class定義。AngularJS將幫助我們處理所有的這些內容,你可以處理數據像處理基本javascript數據類型般。當然你也可以通過自定義處理復雜數據。正因為所有事情的發生都是自動的,所以你不必調用一個main()來執行你的代碼,而是通過依賴關系來驅動。
可擴展的HTML:大多數網站都是使用非語義的<div>標簽來搭建的。你需要自己在CSS的class中定義相關的DOM層次結構。而使用AngularJS,你可以像操作XML一樣操作HTML,有無窮的方式來完成標簽和屬性定義。AngularJS通過自己的編譯器和directives來完成相關的設置,而這也是組件實現的基石。
大家接觸jQuery的時候發現,要做事先綁定,取回數據要塞回去,塞的過程都是要自己關心的。但是利用Angular,數據取回來只要註入變量自動完成了,包括事件綁定。數據綁定,MVVM、依賴註入讓你覺得,原先要關心很多東西,現在都不需要關心了,只需更加關心數據結構和業務層,它把我們從繁瑣DOM綁定中解脫出來。
二、組件化之路
組件是對數據和方法的簡單封裝,在此樣式類,指令型等具備UI效果的組件,方法等統稱組件。在大型軟件中,組件化是一種共識,它一方面提高了開發效率,另一方面降低了維護成本。
組件化及組件展現形式
組件化可以有很多事情可以做,比如模板化,現在模板化重任交到前端。第二個是公共樣式庫,第×××共函數庫,一些業務組件,模塊化特殊一點。
組件大概展現形式包括: 統一的樣式庫,具有一定HTML結構的代碼片段,具有一部分JS控制的功能函數,具有一定數據輸入和輸出的控制。
三、揭開雲組件的面紗
雲以及雲組件概念
雲是網絡和互聯網的一種比喻說法。過去往往用雲來表示電信網,後來也用來抽象地表示互聯網和底層基礎設施。
雲服務指通過網絡以按需、易擴展的方式獲得所需服務。這種服務可以是IT和軟件、互聯網相關,也可是其他服務。它意味著計算能力也可作為一種商品通過互聯網進行流通。把雲和組件二者結合則構成了雲組件。說到底是希望通過一個統一的控制的東西,把N個項目全部控制在一起。
個推的組件類型
個推的組件類型包括樣式類組件、指令型組件、服務型組件、公共過濾器、公共函數庫等。
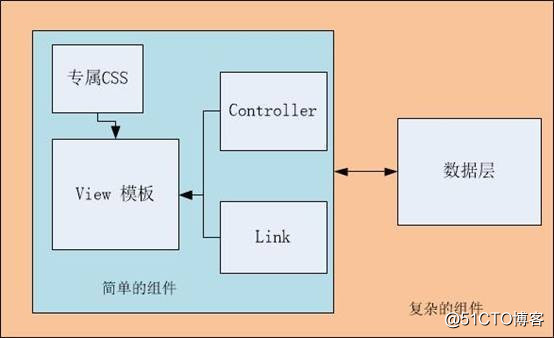
從組件分類裏可以發現專屬CSS是樣式類組件,加上模板就是非常簡單的組件,再把加控制器放進去,就是前面講的具有一定JS和一定邏輯的組件,把link加進去,帶了動畫,數據層加進去就具備一定的輸入輸出能力。這個數據層可能包含多種,有可能是跟你的頁面控制器交互,也有可能這個組件非常強,自己直接與服務端通信獲取數據和傳遞數據(當然實際實踐中可能前者更合適當前我們的環境,後者對統一的接口要求會更高)。
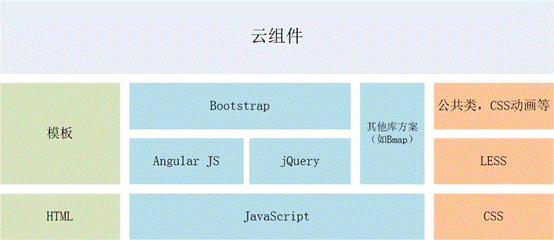
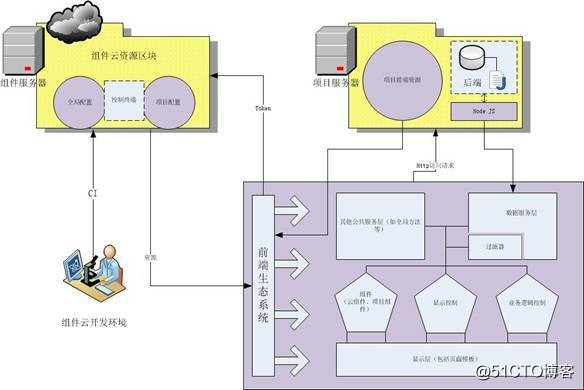
上圖是個推雲組件的技術方案。基於前端三大件和一些其他庫比如地理圍欄的組件(需要讓百度地圖給我們整個項目對接起來),還有可視化的項目,比如G20期間杭州某景區人流情況,可視化項目會用到第三方庫。個推利用LESS寫CSS,基於這些開發雲組件。
根據雲組件的一些情況個推得出它的最佳實踐對象就是從具有一定通用交互的表格表單類的管理型系統出發,逐漸包含復雜交互的系統應用,並對響應式具有一定的支持。個推是從做推送服務開始,之後有很多產品線。推送服務就會有很多2B、2C的平臺,這就是管理型的。

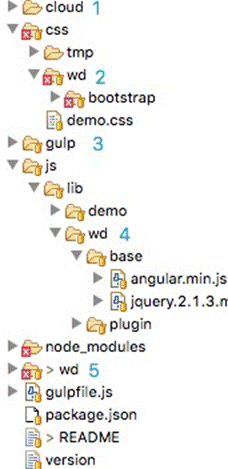
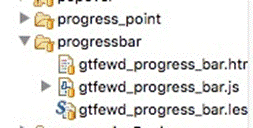
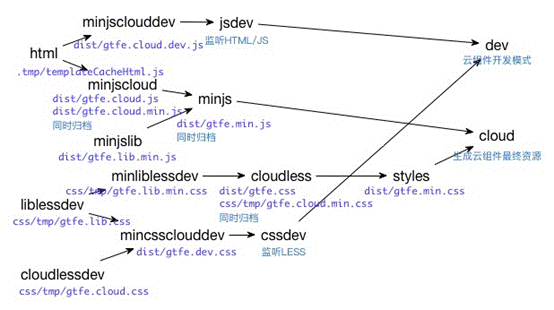
上圖是個推雲組件采用的目錄結構,用的是gulp打包,CSS裏面有wd文件夾,主要放了一些第三方的庫。更關鍵主要還是下面,JS也是一樣,wd是基礎庫。第五個是最重要的,所有組件都放在這個文件夾下,每個組件包含自己專屬的三大件——模板、邏輯、交互、效果和樣式。
基於gulp的打包
雲組件展示站點
雲組件的使用人員主要分為三大類,第一類是前端使用者(包括泛前端人員),他們需要學習如何使用,快速用組件(須知道Angular的一些基本概念和用法)。第二類是UI設計師、項目和產品等,他們需要觀察效果是否是適合的,根據庫去設計新的此類系統。第三類是遊客和其他人員。
關於雲組件的新的思考
雲組件牽一發會動全身,如果雲組件機制運用不好比如一個老的組件更新出了個bug,會產生很多負面影響,這時該怎麽辦?
回到雲的初始之處我們不難發現,當資源隔絕便不會產生這種影響了(雲組件正是利用其反向思維達到的便捷),那麽我們相對將雲組件資源封閉便可以降低這個影響了。這便是版本控制,不同項目引用相應的雲,以達到剛才講的兩者之間的平衡,從而成效最優化。
所以,只有合理控制住才能真正發揮雲組件的優勢。
多個版本下,我們的開發模式便是就某個項目的雲組件升級由該項目決定。因為如果雲組件一發版,所有的項目都升級雲組件那這個回測的代價就很高了,況且原有的雲組件版本也是夠之前已經上線的項目的當前版本用了。
個推的項目體系圖
實際使用中的問題
雲組件的發版有一定的周期性,但實際項目中的需求要快速響應,這時需要采用雲組件擴展模塊(模式)開發:基於雲組件開發本項目的組件級別的模塊,對雲組件進行擴展或者項目化定制。
四、關於AngularJS的經驗與總結
第一、模塊化:隨時準備模塊化抽象,這是一個動態的過程。 第二、多想想周邊的,超過所止的部分 —— 換位思考,方便下遊,倒推上遊。第三、沒有實現不了的效果,只有承受不了的代價。第四、方法有很多,時間允許的話都可以試試。
基於AngularJS的個推前端雲組件探秘
