Django 跨域請求處理
阿新 • • 發佈:2018-05-02
中間件 不同 解決 span http als todo 分享 title 2. 添加中間件
參考https://blog.csdn.net/qq_27068845/article/details/73007155
http://blog.51cto.com/aaronsa/2071108
django處理Ajax跨域訪問
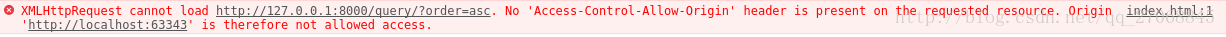
使用javascript進行ajax訪問的時候,出現如下錯誤
出錯原因:javascript處於安全考慮,不允許跨域訪問。下圖是對跨域訪問的解釋:
概念:
這裏說的js跨域是指通過js或python在不同的域之間進行數據傳輸或通信,比如用ajax向一個不同的域請求數據,或者通過js獲取頁面中不同域的框架中(Django)的數據。只要協議、域名、端口有任何一個不同,都被當作是不同的域。
解決辦法
1. 修改views.py文件
修改views.py中對應API的實現函數,允許其他域通過Ajax請求數據:
todo_list = [ {"id": "1", "content": "吃飯"}, {"id": "2", "content": "吃飯"}, ] class Query(View): @staticmethod def get(request): response = JsonResponse(todo_list, safe=False) response["Access-Control-Allow-Origin"] = "*" response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS" response["Access-Control-Max-Age"] = "1000" response["Access-Control-Allow-Headers"] = "*" return response @staticmethod def post(request): print(request.POST) returnHttpResponse()
2. 添加中間件 django-cors-headers
GitHub地址: https://github.com/ottoyiu/django-cors-headers
2.1. 安裝 pip install django-cors-headers
2。2 添加app
INSTALLED_APPS = ( ... ‘corsheaders‘, ... )
2.3 添加中間件
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... ‘corsheaders.middleware.CorsMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, ... ]
2.4 配置允許跨站訪問本站的地址
CORS_ORIGIN_ALLOW_ALL = False
CORS_ORIGIN_WHITELIST = ( ‘localhost:63343‘, )
# 默認值是全部:
CORS_ORIGIN_WHITELIST = () # 或者定義允許的匹配路徑正則表達式.
CORS_ORIGIN_REGEX_WHITELIST = (‘^(https?://)?(\w+.)?>google.com$‘, ) # 默認值:
CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 設置允許訪問的方法
CORS_ALLOW_METHODS = ( ‘GET‘, ‘POST‘, ‘PUT‘, ‘PATCH‘, ‘DELETE‘, ‘OPTIONS‘ )
2.6 設置允許的header:
默認值:
CORS_ALLOW_HEADERS = ( ‘x-requested-with‘, ‘content-type‘, ‘accept‘, ‘origin‘, ‘authorization‘, ‘x-csrftoken‘ )
Django 跨域請求處理