cordova-plugin-local-notifications發送Android本地消息
阿新 • • 發佈:2018-05-08
ndt ionic pre gravity asc RM 內容 sso fun 原文:cordova-plugin-local-notifications發送Android本地消息
1.GitHub源代碼地址:
https://github.com/katzer/cordova-plugin-local-notifications
2.參數說明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/04.-Scheduling
3.事件說明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/09.-Events
4.使用實例:
一、Html代碼:
<ion-pane ng-app="notiTest" ng-controller="NotiCtrl">
<ion-header-bar class="bar-positive" align-title="center">
<h1 class="title">簡單消息實例</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-click="sendOne()">
發送單個消息
</ion-item>
<ion-item ng-click="sendTwo()">
發送多個消息
</ion-item>
<ion-item ng-click="sendThree()">
重復提醒
</ion-item>
<ion-item ng-click="sendFourth()">
帶參數方法
</ion-item>
</ion-list>
</ion-content>
</ion-pane>
<!-- Cordova 引用,它在生成應用程序時添加到其中。 -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/ionic/js/ionic.bundle.min.js"></script>
<script src="scripts/index.js"></script>1.發送單個消息
cordova.plugins.notification.local.schedule({
id: 1,
title: ‘應用提醒‘,
text: ‘應用新消息,款來看吧‘,
at: new Date().getTime(),
badge: 2
});
//新版本使用 add 可以替換 schedule
cordova.plugins.notification.local.add({
id: 1,
title: ‘應用提醒‘,
text: ‘應用新消息,款來看吧‘,
at: new Date().getTime(),
badge: 2,
autoClear: true,//默認值
sound: ‘res://platform_default‘,//默認值
icon: ‘res://ic_popup_reminder‘, //默認值
ongoing: false //默認值
});
//使用Uri定義icon、sound失敗,原因還沒有找到
cordova.plugins.notification.local.add({
id: 1,
title: ‘應用提醒~~~1‘,
text: ‘應用新消息,款來看吧‘,
at: new Date().getTime(),
badge: 2,
//使用本地音頻失敗
sound: ‘file://permission.mp3‘,
//起作用
//icon: ‘ic_media_play‘,
//使用本體圖片失敗
icon: ‘file://images/g.jpg‘,
//使用外網圖片失敗
//icon: "http://www.weilanliuxue.cn/Content/Images/Index2/h_index01.jpg",
});2.發送多個消息
cordova.plugins.notification.local.schedule([{
id: 1,
title: ‘應用提醒1‘,
text: ‘應用提醒內容1‘,
at: new Date()
}, {
id: 2,
title: ‘應用提醒2‘,
text: ‘應用提醒內容2‘,
//當前時間推遲2秒
at: new Date(new Date().getTime() + 1000 * 3)
}]);
3.發送重復消息
cordova.plugins.notification.local.schedule({
title: ‘重復消息標題‘,
text: ‘重復消息內容‘,
at: new Date(),
every: ‘minute‘
});
4.發送帶參數消息
cordova.plugins.notification.local.schedule({
id: 1,
title: ‘帶參數‘,
text: ‘內容‘,
firstAt: new Date(new Date().getTime() + 2 * 1000),
every: ‘minute‘,
data: { meetingID: ‘1324‘, time: new Date() }
});
5.事件監聽
//shedule事件在每次調用時觸發
cordova.plugins.notification.local.on(‘schedule‘, function (notification) {
alert(‘scheduled:‘ + notification.id);
});
//通知觸發事件
cordova.plugins.notification.local.on(‘trigger‘, function (notification) {
//alert(‘triggered:‘ + notification.id);
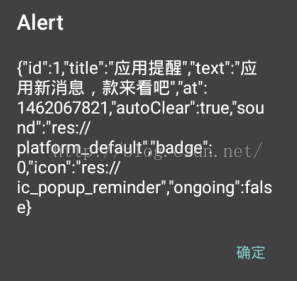
alert(JSON.stringify(notification));
});
//監聽點擊事件
cordova.plugins.notification.local.on(‘click‘, function (notification) {
alert(JSON.stringify(notification));
document.getElementById(‘title‘).innerHTML = JSON.stringify(notification.data);
});notification對象內容
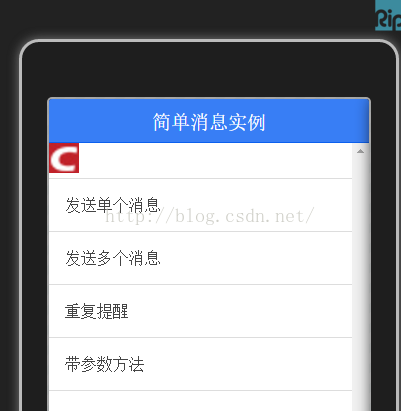
頁面截圖
測試操作系統
cordova-plugin-local-notifications發送Android本地消息