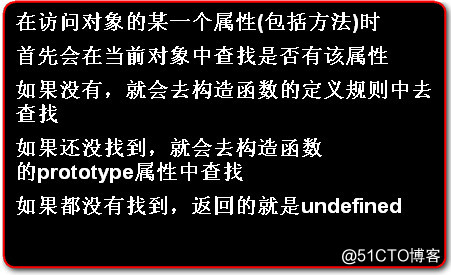
對象屬性訪問的順序



對象屬性訪問的順序
相關推薦
對象屬性訪問的順序
對象 屬性 訪問 順序對象屬性訪問的順序
淺析JavaScript訪問對象屬性和方法及區別
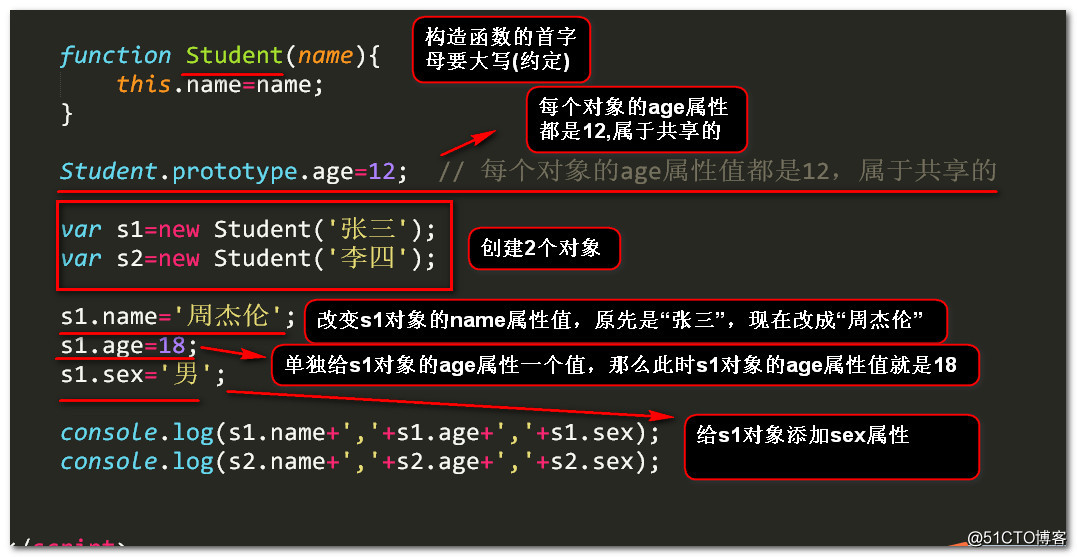
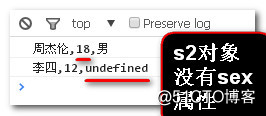
cti on() 對象方法 編寫程序 因此 brush new 函數 name 屬性是一個變量,用來表示一個對象的特征,如顏色、大小、重量等;方法是一個函數,用來表示對象的操作,如奔跑、呼吸、跳躍等。 在JavaScript中通常使用”."運算符來存取對象的屬性的值。或者使
訪問json對象屬性值
json對象在使用for遍歷時,只能通過 myObj[x] 來獲取相應屬性的值,而不能使用 myObj.x <div id="demo"></div><script>var myObj = { "name":"runoob&
python0.16------構造函數/析構函數/self詳解/重寫/訪問限制/對象屬性和類屬性/@property/運算符重載
動態添加 輸出 自然 表示 不可 spa type 錯誤 特點 構造函數:__init__()引子:因為每個人一出生都是不一樣的。因此,如果在Person類中直接給類元素賦值有問題,它會導致每個人的初始狀態相同,這不符合大自然的邏輯。應該根據每個人的特點,給每個出生的人
MyBatis攔截器:給參數對象屬性賦值
是否 tle dsta ref 截器 throws dev ndt pri 1 package com.development; 2 3 import java.lang.reflect.InvocationTargetException; 4 impo
用對象[屬性]表示屬性值 記錄字符出現的次數
asc log max rip r+ scrip har 記錄 Language <script type="text/javascript"> var str="hellomainlanguageoo"; var obj={}; for
json對象數組按對象屬性排序
ret turn bsp per sort stringify ring pro esc var staffs=[{name:"join",age:20},{name:"ajax",age:21},{name:"trim",age:22}]; function compar
【2】JVM-JAVA對象的訪問
lin oar XML nts java棧 article value new string Java中對象的訪問 JAVA是面向對象的語言,那麽在JAVA虛擬機中,存在非常多的對象,對象訪問是無處不在的。即時是最簡單的訪問,也會涉及到JAVA棧、JAVA堆、方法區
關於vue數組中對象屬性變更頁面沒重新渲染的問題
時間 index 檢測 self eno 解決 數據 屬性 rep 前段時間做開發的時候用mqtt監聽了服務端信息,推送過來的數據要變更數組裏面的對象的數據,修改好後但是頁面並沒有更新,因為javascript機制,vue並不能檢測到數組變化,也是查閱知道了$set()函數
區分元素特性attribute和對象屬性property
property 元素 其實attribute和property兩個單詞,翻譯出來都是屬性,但是《javascript高級程序設計》將它們翻譯為特性和屬性,以示區分。本文將詳細介紹特性和屬性的不同之處 定義 元素特性attribute是指HTML元素標簽的特性 下面的id、class、title、
後臺返回對象數組,對象屬性相同時,只取一個對象
元素 屬性 con als bsp class total code log 後臺返回的數據: [ {confirmCharge: "0.00", orderId: "--", changeId: "1", realName: "王五", totalConfirm
javascript 對象屬性的添加,刪除,json對象和字符串轉換方法等
star font style strong 字符串轉換 定義 obj tarray def 1:動態添加 對象屬性 var obj = new Object(); console.log (obj.username); obj.username = "haha"; con
關於protected在子類創建父類對象無法訪問父類protected方法或成員
.cn logs alt ack 對象 extends 允許 javase ref 子類(父類的外部包)中訪問父類的protetcted屬性或者方法,是不可以通過創建父類對象調用的。註意:此處不討論同包下的父類子類,因為同包下所有類都可訪問protected屬性或者方
ES6之6種遍歷對象屬性的方法
對象 一個 object 個數 遍歷 for get obj clas 1.for ... in 循環遍歷對象自身的和繼承的可枚舉屬性(不含Symbol屬性). 2.Obejct.keys(obj),返回一個數組,包括對象自身的(不含繼承的)所有可枚舉屬性(不含S
JavaScript裏的Date 對象屬性及對象方法--實現簡單的日歷
tor 個數 lin all date rip rec 說明 進行 上網搜索"js 日歷插件"就會出來各種效果的功能豐富的日歷插件,很多都可以下載源碼,然後根據各自的需求對源碼進行修改就可以直接用了. 但今天講的不是如何使用這些插件,而是講如何實現一個很簡單的只有當前這
jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
images alt 分享 wid image logs jquery query 器) 1.表單對象屬性選擇器 2.程序 3.表單選擇器 jquery過濾選擇器-----------(表單對象屬性過濾選擇器 與 表單選擇器)
python_如何創建可管理的對象屬性
circle 內置 int __main__ 訪問 @property ini math def 案例: 在面向對象編程中,我們把方法作為對象的接口,自己訪問對象的屬性可能是不安全的,或設計上不靈活,但是使用調用方法在形式上不如訪問屬性簡潔 繁:
javascript面向對象屬性函數用法(defineProperty與getOwnPropertyDescriptor)
ghost font 返回 java writable fig pan logs ict defineProperty用於設置一個對象的屬性值和描述符,描述符有4個:[[Configurable]], [[Enumerable]], [[Writable]],[[Value
EL表達式獲取對象屬性的原理
java 首字符 get rep 字符 lib 反射 lan user EL表達式獲取對象屬性的原理是這樣的:以表達式${user.name}為例EL表達式會根據name去User類裏尋找這個name的get方法,此時會自動把name首字母大寫並加上get前綴,一旦找到與之
DOM對象屬性
ext 字符串操作 tag click 檢測 裏的 點擊 .cn als 事件 onmouseover 鼠標以上事件 onmouseout 鼠標離開事件 onclock 鼠標點擊事件 onfocus 獲取焦點 onblur 失去焦點 oninput 輸入
